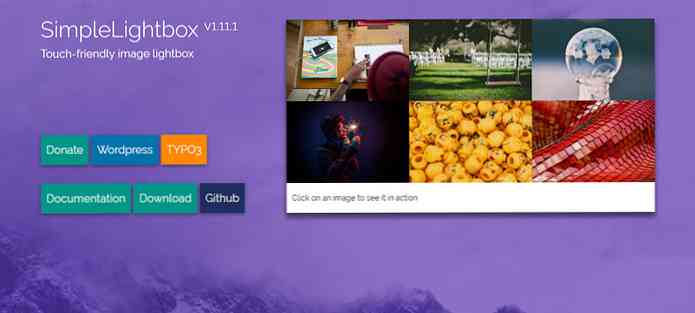
SimpleLightbox - Touch-friendly Image Lightbox, amely szintén támogatja a WordPress-et
A portfólióhelyek, a blogbejegyzések és még a szociális oldalak mindegyike világítótárakat használ. Kényelmesek nagyobb tartalom megjelenítésére anélkül, hogy több helyet foglalna az oldalon.
De nincs ok arra, hogy a sajátodat a semmiből építsük fel, amikor annyi ingyenes szkript van online. Az egyik új barlangom a SimpleLightbox, 100% -ra tervezve minden eszközön futó nyílt forráskódú és mobil válaszreakció.
Az összes kép indexképe és a lightbox navigációs linkjei támogatják az érintőképességet, így a felhasználók bármely okostelefonról vagy táblagépről böngészhetnek.

A honlapon megtalálhatók a hivatalos GitHub repo, a hivatalos WordPress bővítmény és a hivatalos TYPO3 kiterjesztés linkjei..
Ez a könyvtár hatalmas, és messze az egyik legjobb lightbox-galéria. Azt egy valódi fénydobozot használ, amely egy kis átfedést ad az oldal tetejére bármely galéria megtekintésekor.
Minden indexkép teljes nézetben jelenik meg a nyilakkal együtt a teljes diavetítéshez. De megteheted további funkciókat is tartalmazhat a SimpleLightbox API használatával. A dokumentációban megtalálhatók a funkciók teljes listája, és ezek a kedvencek közül néhány:
- Navigációs szöveg.
- Képfeliratok.
- Képarányméretek.
- Húzás-zárás funkció.
- Egyéni animációs stílusok.
- Opcionális betöltő fonók.
Ez a könyvtár lehetővé teszi a visszahívási funkciók futtatását, amikor a felhasználó rákattint egy galéria megnyitására, új képre húz, vagy bármilyen más közös műveletet hajt végre.
Ezek a módszerek mind a főoldalon dokumentálva, beleértve a GitHub forráskódjában található élő példákat is. A példánykezelő eszközként a Bower vagy a Yarn használatával húzhat egy példányt, bár a GitHub könnyebb módszer lehet, ha nem ismeri a parancssorot.

Akárhogy is, ez a könyvtár nem lenyűgöző. A személyi vagy vállalati portfóliókon elképesztően jól működik, hogy az érintőképernyős támogatással megmutassa munkáját.
Ha többet szeretne megtudni, lépjen be a SimpleLightbox kezdőlapjára és töltse le a szkript egy példányát a GitHub-tól.