Tekintsd meg a színpalettákat online a Speculoval
A tipikus makett tervezési folyamat úgy érzi, mint egy házimunkát. A színek, a betűtípusok, a stílusok megváltoztatásához a Photoshop (vagy a vázlat) között meg kell lapoznia, és összehasonlítania kell őket a legjobban tetsző színek megtekintéséhez..
Ha olyan eszközzel megy, mint a Speculo képes leszel tanulmányozza és hasonlítsa össze a színpalettákat dinamikusan, közvetlenül a böngészőben.

Ez az alkalmazás teljesen ingyenes, és minden főbb böngészőben fut a Chrome-tól Edge-ig. Demók hat különböző típusú nyitóoldal, Wireframesként tervezték.
Alapértelmezés szerint egyszerű színsémák ami utánozza a Bootstrap stílusát. Ezen színek bármelyikét könnyedén megváltoztathatja automatikusan frissítésre kerül az oldalon.
Te is változtassa meg a betűtípusokat hogy lássák, hogyan néznek ki minden egyes tervben. Hűvös lenne, ha hozzáadhatnád a sajátodat, de a helyedet csak 7 különböző betűtípust támogat:
- Arvo
- Lato
- Nyissa meg a Sans-t
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
A nyitóoldal drótvázai nem túl részletesek, ezért ez az alkalmazás nem segít a tervezési folyamat későbbi szakaszaiban.
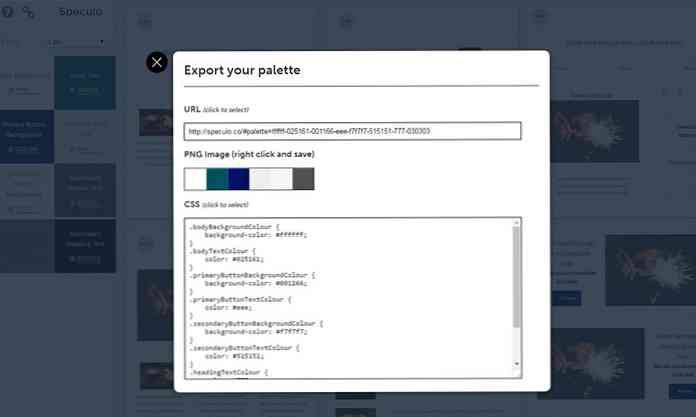
Azonban a tervezők, akik csak akarnak készítsen gyors ötleteket azonnal beleszeret a webes alkalmazásba. Lehetővé teszi a színek megváltoztatását HEX kódok akkor is exportálhat egy egyéni megosztási hivatkozással.

Ha bármelyik drótvázra kattint, a gombra kattint ráközelíteni és nézzen meg közelebbről. Automatikusan nagyítja a teljes képernyős nézetet, így láthatja a betűtípusokat és a színeket.
Ismét nem hiszem, hogy ezek a sablonok elég részletesek ahhoz, hogy segítséget nyújtsanak a későbbi fejlesztési szakaszokban. De ha te vagy ötletekre szorult és csak szeretném játszani színekkel A Speculo hihetetlen eszköz.
Böngészhet a forráskód a GitHubon, hogy megtudja, hogyan készült. Ha ötletei vagy javaslatai vannak a Speculo-ra, ne habozzon megosztani az oldal készítőjét, Ben Howdle-t.




