20 Csuklós értékű Smartwatch UI újratervezése
Minden új hardver kiadása esetén a szoftver és a felhasználói felület megtervezése a terméket gyártja vagy megszakítja. Amennyire gyűlöljük a rosszul tervezett mobil felhasználói felületet, vonzódnak a zökkenőmentesen működő, jól átgondolt felhasználói felülethez, és használat közben szépnek tűnnek.
Sok tehetséges tervező van ott, akik bemutatják az intelligens órájú felhasználói felület tervezését. Ebben a bejegyzésben 20 ilyen példát talál. Ezek közül néhány olyan konkrét alkalmazásokhoz készült, mint például az időjárási alkalmazás, az óra app, a zenei alkalmazás és a fitness alkalmazások, míg mások a meglévő felhasználói felület teljes újraszervezése.
Tudassa velünk, hogy a következők közül melyik rezonált veled.
Időjárás kártya Android Wear számára által Abhinav Chhikara. Húzza felfelé, hogy további információkat kapjon az időjárásról, vagy hagyja alapértelmezés szerint csak az időjárás hőmérsékletét.

Ebay az Android Wear számára által Gary Keeler. Ezen a gifen látható az eBay-n belüli egyes műveletek megerősítésének folyamata. Az animáció nagyon félelmetesnek tűnik.

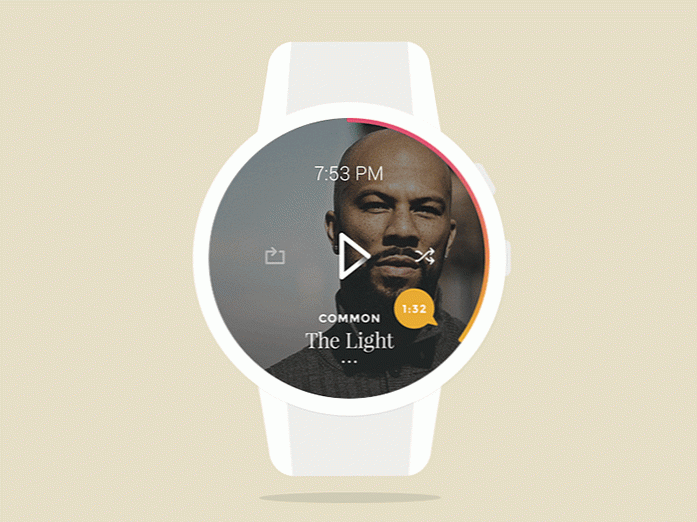
SUUNTO által Mihail Shelkunov. A képen látható a Suunto órájának újratervezett koncepciója. Lehetővé teszi a dal-váltást, a hely meghatározását és a navigáció bekapcsolását.

3ANGLE által Rasam Rostami. A 3ange egy sci-fi nézet fogalma. A háromszög sarkai megmutatják az időt, és 5 másodpercenként változik.

Időjárás App által Jan Erik Waider. Ez az időjárás app hőmérséklet és időjárási viszonyokat mutat három napig. A háttér színátmenetének az alkalmazkodnia kell az aktuális időjárási helyzethez és a színváltozáshoz.

Óra App Android Wear által Ramotion. A gif megmutatja, hogyan néz ki az óra az idő megjelenítéséről, majd a felugró egy értesítést.

Orvosi alkalmazás tervezése által Ramotion. A smartwatch képernyőjén megtekintheti az egészségéről szóló élő adatokat. Itt látható a vérnyomás adatok, amelyek a háttérben látható gráfmal jelennek meg.

Moto360 Újratervezés által Radek Jedynak. Ez az UI egy listát jelenít meg a listák közül. Könnyen hívhat vagy küldhet üzenetet a személynek.

Nike Running for Android Wear által Riste Lazoroski. A képernyő bemutatja a felhasználó által futó kilométerek számát, valamint az időt. Ezt a Nike alkalmazással együtt használják. A szín is frissítő érintés.

Valutaváltó által Daniel Keller. A pénznem-átalakító alkalmazásnak ez a kialakítása lapos és minimalista, de egyszerű a legjobb szám a számok és számok kezeléséhez.

Music App által Jakit Amit. Itt van egy egyszerű koncepció a smartwatch zenelejátszójáról. Képes lejátszani, szüneteltetni, megismételni és megosztani a dalokat. A háttértár borítója is csodálatos.

Körülbelül által Ruben Rodrigues. A képernyőn a képernyő szélénél 8 ponton látható a felhasználó időpontja és kedvenc alkalmazásai.

Globális Smartwatch által Studio-JQ. Hatalmas tipográfia itt, mind a betűtípusokban, mind az ikonokban. A kép a háttérben egy szép finom érintés.

Yahoo Időjárás App által Impekable. Ez az időjárási alkalmazás a jelenlegi helyének hátterét tartalmazza, pl. San Francisco itt, valamint a helyi időjárási információkat. A fehér tipográfia minimalista és hűvös.

Moto360 által Carl Hauser. Úgy néz ki, mint egy kezdőképernyő az smartwatch számára. Egy szép háttérkép idő- és időjárási információkkal. Ez a kialakítás határozottan banki tevékenység, annál kevésbé érzi magát.

Framer.js Prototípus által Steven David. A napi gyógyszert igénylő felhasználók számára ez egy jó felhasználói felület, amely tartalmazza a gyógyszer nevét és adagját, amikor eljött az idő a következő tablettákra.

Időjárás App for Moto360 által Nicolás J. Engler. Ez az smartwatch felület tiszta, de informatív. Az időjárási viszonyokat és a hőmérsékletet gyönyörű háttéren mutatja.

E-Ink által Atif Ahmed Akkhor. Szuper tiszta és minimalista UI fehér. A BRAUN órák által inspirált képernyőn az idő, a dátum, az időjárás és a nem fogadott hívások és üzenetek értesítése jelenik meg.

Moto360 (minimális) által Ali Attarwala. A karcsú, egyszerű és lapos nézetfelületen egy piros vonal van a szélén, mint egy folyamat előrehaladási sávja.

Egyszerű által Yecid Sanmartin. Íme egy szép koncepcióterv, amely egy olyan idő, időjárás és hőmérséklet megjelenését tükrözi, amelyet általában egy mobilalkalmazásban láthatna, nem pedig egy órát..