35 Eszközök, szkriptek és bővítmények a gyönyörű HTML táblák létrehozásához
Az adatmegjelenítés a kulcs a bőséges vagy bonyolult információk jobb megértéséhez. Sok módja van vizualizálja adatait vagyis hűvös infographicsot készíthet, vagy interaktív térképeket hozhat létre ‐ minden attól függ, hogy milyen adatokat és milyen módon kívánja bemutatni.
A mai posztom azonban kizárólag a táblák és néhány tényleg tárgya hasznos források különböző típusú táblák létrehozásához. Íme 35 tipp, eszköz, szkriptek és bővítmények, amelyek segítségével különböző táblákat hozhat létre az adatok bemutatásához. Szóval, folytassuk az egyes erőforrások részletes megvitatását.
Táblázat jQuery töredékek
Ezek praktikus részleteket és egyszerű magyarázatokat segítsen interaktív táblák kialakításában. Ezek a töredékek például sorok dinamikus hozzáadását, a cellák értékeinek lekérését stb.

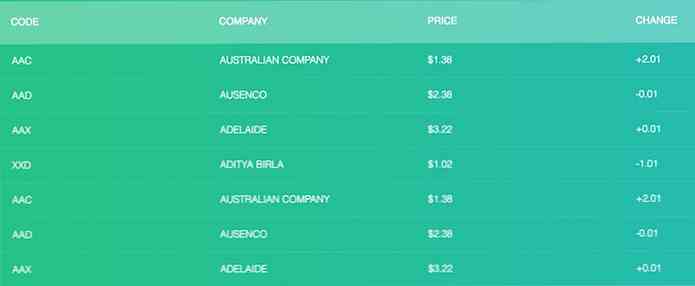
Styling táblázatok
Tippek és trükkök, amelyek segítik a táblázatok hatékony stílusát az elrendezés, a tipográfia, a szövegbeigazítás és még sok más. Ráadásul arról is beszél színek és grafikák hozzáadása és a feliratok testreszabása a táblázat egyéb szempontjaival együtt.

Nincs több táblázat
Egy részlet, amely segít létrehozni mobil válaszképes táblázatok, amelyek mindegyik sort külön-külön mutatják a kis képernyőkön. A CSS segítségével módosíthatja a színt, a betűtípust és a betűméretet stb.

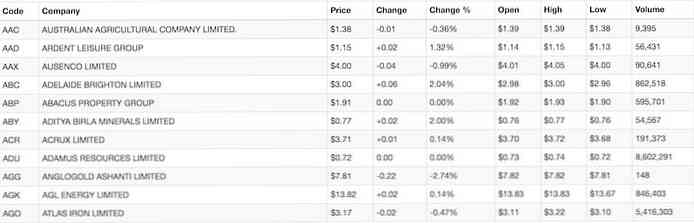
Görgethető asztal test
Ez a trükk az asztal testének görgethetővé tehető - ez a funkció a legtöbb táblázatkezelő eszközben található, mint például a Google lapok. Ez azt jelenti, tudod rögzítse a táblázat fejlécét, és a táblázat teste vagy tartalma görgetni fog, a szokásos módon, így az asztal jobban láthatóvá válik, mint korábban.

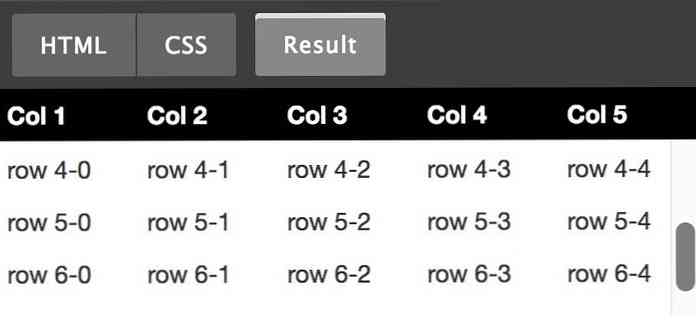
Rögzített táblázat fejléc
Egy másik trükk, mint az egyik, a Fixed Table Header segít rögzíteni egy fix fejlécet és görgethető tartalmat. tudsz testre szabhatja a táblázatot, beleértve a színeket és a betűtípusokat, de ez a trükk nem olyan részletes és magyarázható, mint a Scroll-képes asztali test.

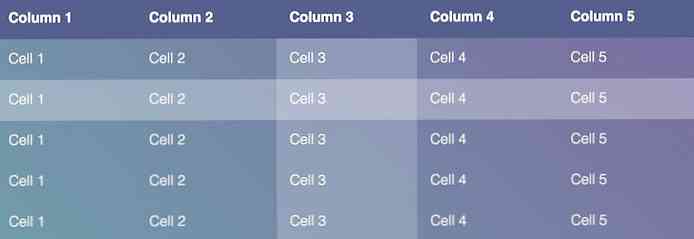
Pure CSS tábla kiemelés
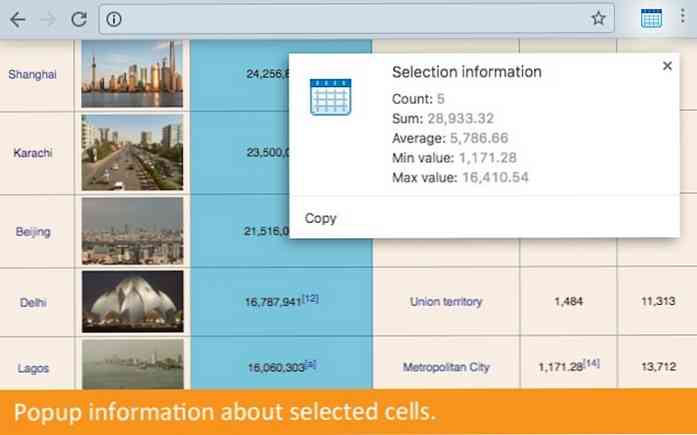
Egy egyszerű trükk, amely lehetővé teszi jelöljön ki egy adott cellát a lebegésben - függőlegesen és vízszintesen is. A döntő asztal egyéni színekkel és betűtípusokkal is személyre szabható. Úgy találom, hogy ez a trükk a leghasznosabb, ha számokat kell mutatnia az asztalon.

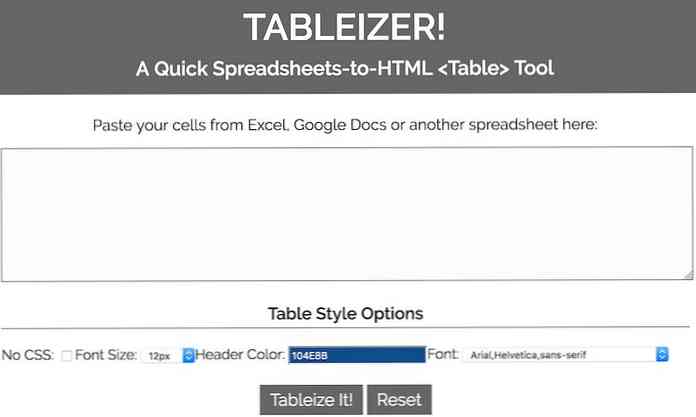
TABLEIZER!
TABLEIZER! egy online eszköz, amely lehetővé teszi sima táblákat hozhat létre HTML-ben az Excel, a Google lapok adatai alapján, vagy bármely más táblázatkezelő eszköz. A végső táblát a CSS segítségével is testreszabhatja, akárcsak a HTML-táblák bármely más táblázata is.

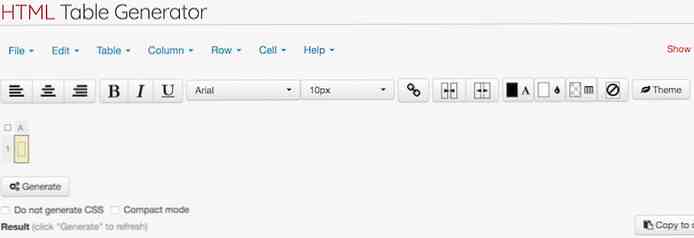
HTML táblázatgenerátor
A HTML Table Generator egy egyszerű asztali generátor, amely segít a képernyő szinte minden szempontjának létrehozása és testreszabása a képernyőn megjelenő opciók segítségével. Amit szeretek, akkor kézzel hozhat létre táblázatot, tölthet fel egy CSV fájlt, vagy importálhat adatokat egy táblázatkezelő eszközből, mint például az Excel. A táblázatot úgy is megtervezheti, hogy a sablonkészletből egy témát választ.

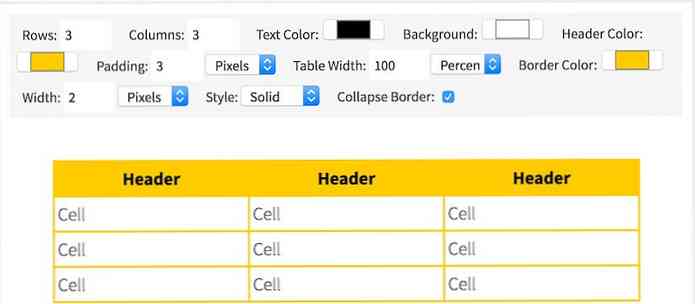
Quackit HTML asztali generátor
Egy másik online asztali generátor, amely segítségével testreszabhatósági lehetőségekkel rendelkező táblákat hozhat létre. A stílus opciók közé tartozik a méret, a szín, a határ, stb hiányzik az adatok importálásának lehetősége, ellentétben a fenti táblázatgenerátorral.

Rapid Tables HTML Table Generator
A Rapid Tables HTML táblázatgenerátor egy másik eszköz, mint a fenti két eszköz. Ez biztosítja további testreszabási lehetőségek mint a fenti eszköz, például a méret, a határ, a szín, az igazítás és még néhány. A fenti eszközhöz hasonlóan azonban csak az támogatja a táblázat kézi létrehozása és nem teszi lehetővé a fájlok importálását vagy készítsen adatokat egy táblázatkezelő eszközről, mint a Google Dokumentumok.

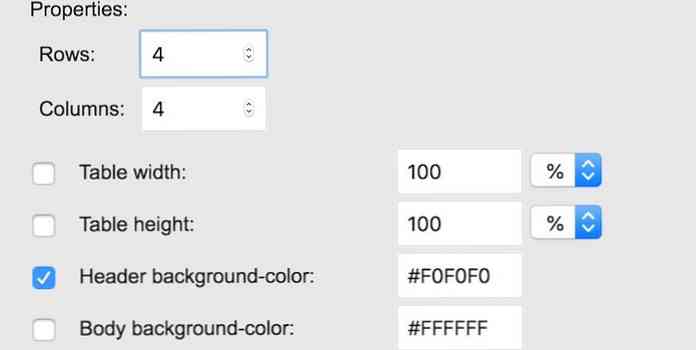
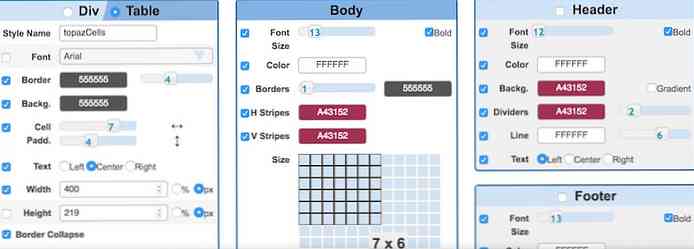
HTML táblázat Styler
A táblázat testreszabási eszköze, a HTML Table Styler lehetővé teszi, hogy a táblázatokat stílusosítsa képernyőn megjelenő opciók, amelyek HTML-ben a CSS-t generálják az asztalhoz. Ez az eszköz meglepően megmutatja a táblázat élő előnézetét, amely lehetővé teszi, hogy tesztelje és próbálja meg a stílusos beállításokat. Is kínál témák a táblázat gyors kialakításához, melyeket testreszabhatja is.

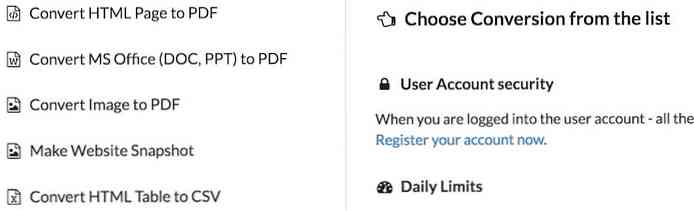
Konverziós eszközök
A konverziós eszközök a hasznos honlap mindenkinek, aki napi szinten foglalkozik táblázatokkal és táblázatokkal. Segít abban, hogy egy HTML-táblát CSV-fájlba, Excel-fájlokká alakítson át HTML-táblává, Excel-fájlt CSV-fájlba, és sokkal több konverziót.

HTML táblázat a Div konverterhez
Az online konverter eszköz, a HTML tábla és a Div Converter lehetővé teszi, hogy a hagyományos táblákat div táblává alakítsuk át, azaz a 'div' elemekkel létrehozott táblákat. Mindössze annyit kell tennie, hogy másolja és illessze be az asztalra egy táblázatot, és nyomja meg a konverziós gombot, hogy létrehozzon egy div táblát.

Handsontable
A kihangosító egy innovatív táblázatkezelő összetevő a webes alkalmazásokhoz lehetővé teszi, hogy gyorsan alakítson ki és kínáljon táblázatokat az alkalmazásokban. A szolgáltatások széles skáláját kínálja, mint például a támogatás több keretrendszer, nagy teljesítmény nagy tömegű adatokkal, szükséges képességek, mint például a keresés, szűrés stb., lehetővé téve a fejlesztők gyors építését.

Dynatable.js
Interaktív asztali bővítmény, Dynatable.js HTML, jQuery és JSON használatával táblázatokat és más táblázatos struktúrákat hoz létre. A táblák közvetlenül a JSON-ról hozhatók létre, és tartalmazhatnak minden olyan alapvető funkciót, mint a keresés, a szűrő, a rekordszám és a lapozás.

Bootstrap táblázat
A Bootstrap tábla a Bootstrap által kínált táblázat kiterjesztett változata. Ez minimálisra csökkenti az időt és energiát a táblák létrehozásában és rugalmas kialakításban. Olyan funkciókat hoz létre, mint a görgethető és rögzített fejlécek és funkciók, például rendezés, lapozás, stb..

List.js
A List.js egy egyszerű és hatékony JavaScript plugin, amely lehetővé teszi listák és rugalmas és funkcionális funkciókkal rendelkező táblázatok, például szűrő, keresés és rendezés, stb. Tetszett, hogy vanília JavaScript használatával épül, így harmadik féltől származó könyvtárra nincs szükség.

jExcel
A jExcel egy könnyű jQuery plugin, amely lehetővé teszi beágyaz minden olyan Excel táblázatot, amely kompatibilis a weblapján. A bővítmény segíti az Excel-szerű táblázat létrehozását, lehetővé teszi a lapadatok mozgatását, átméretezését, másolását, beillesztését és sokkal többet..

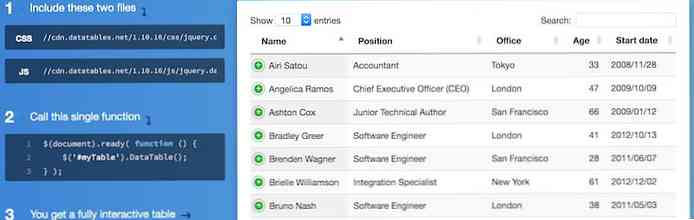
adattáblák
A jQuery szuper rugalmas bővítménye, az Adat táblázatok lehetővé teszik a fejlett interakciós vezérlők hozzáadását bármely HTML-táblához. Segít hozzáadni a lapozást, a keresési funkciót, a témákat, stb.

jQuery Bootgrid
A jQuery Bootgrid egy elegáns és intuitív bővítmény, amely a táblák létrehozásához és kezeléséhez használható. Olyan funkciókat biztosít, mint a keresés, a lapozás stb. A testreszabható sablonokkal együtt.

jQuery-Tabledit
A jQuery-Tabledit a Bootstrap-kompatibilis HTML-táblák online szerkesztője, amely lehetővé teszi a felhasználók számára a táblázatokon belüli adatok szerkesztését. Tudod biztosítani gombok a nézet és a szerkesztés mód közötti váltáshoz, tartalmazhat törlési és visszaállítási gombokat, és testre szabhatja a táblákat a CSS használatával.

jsGrid
A jsGrid egy könnyű jQuery plugin, amely segít adatrácsok létrehozása és kezelése. Támogatja a rácsok különböző műveleteit, mint például a szűrést, a személyhívást, a válogatást stb. támogatja a nemzetközivé válást is.

Intelligens tábla
A robusztus könyvtár, az Intelligens tábla segítségével bármelyik HTML-táblát egy okosabbra alakíthatja át, mint például az szűrő, keresés, rendezés, Ez több funkcióval párosul, amelyek segítenek egy hasznos és professzionális megjelenésű asztalt vagy adatrácsot építeni a beépülő moduljaival.

HighchartTable
HighchartTable A HTML táblák automatikus átalakítása grafikonokká és grafikonokká. Ideális a projektelemzés és a statisztikák ábrázolása grafikonokban, a táblázatok numerikus adatai mellett.

TableExport
A TableExport egy egyszerű könyvtár exportál egy HTML táblát CSV, TXT vagy Excel fájlba. Ezzel a könyvtárral könnyen exportálható fájlokat hozhat létre.
Tabulátor
A Tabulátor egy jQuery plugin interaktív táblák létrehozása HTML táblázatból, JavaScript tömbből, JSON-ból stb. Ez szinte minden szabványos asztali funkciót támogat, mint például a keresés, rendezés, szűrés stb. témák, visszahívások és lokalizáció.

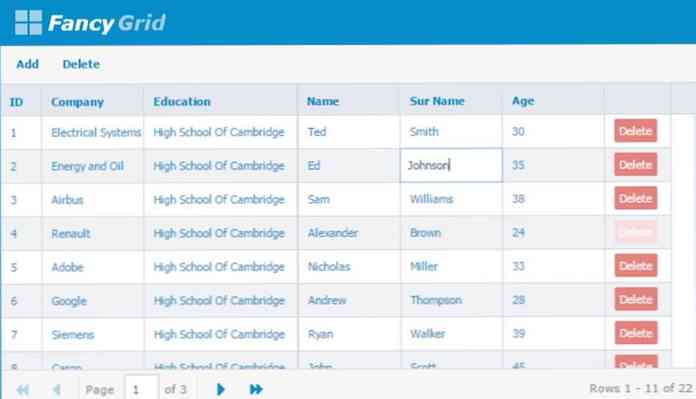
FancyGrid
A FancyGrid egy rácskönyvtár segítségével szép táblázatokat hozhat létre a diagramokkal és grafikonokkal együtt. Támogatja a sok adatforrást, köztük a JSON-t, különböző funkciókat tartalmaz, mint például a rendezés, a keresés stb témakörök és modularizáció, és számos további funkciót hoz létre.

KingTable
A KingTable segítségével építhetsz adminisztratív táblák minimális kódolással. Jelentős mennyiségű funkcióval rendelkezik, beleértve az ügyfél- vagy szerveroldali keresést, rendezést, szűrést és gyakrabban használt funkciókat. Testreszabhatja az asztal megjelenését és hangulatát, Adjon hozzá egyéni szűrőket, és exportálja az adatokat különböző formátumokba, mint például a CSV, a JSON és az Excel.
stacktable.js
A táblák jQuery pluginje, a stacktable.js lehetővé teszi bármely széles megjelenésű táblát 2 oszlopos kulcs / érték táblázatvá alakíthat. Ideális megoldás nagy asztalok megjelenítésére kis képernyőkön, mint például a mobileszközökön. Szintén szükség esetén sorokat vagy oszlopokat rakhat.

Tabella.js
A Tabella.js segít olyan határozott táblázatok létrehozásában, amelyek rögzített fejlécekkel és görgethető adatokkal rendelkeznek - még vízszintesen is, hogy sok más oszlopot is tartalmazzon, mint általában. Sőt, te is több táblát is tartalmazhat ugyanazon az oldalon, és többcélú táblákat is létrehozhat.

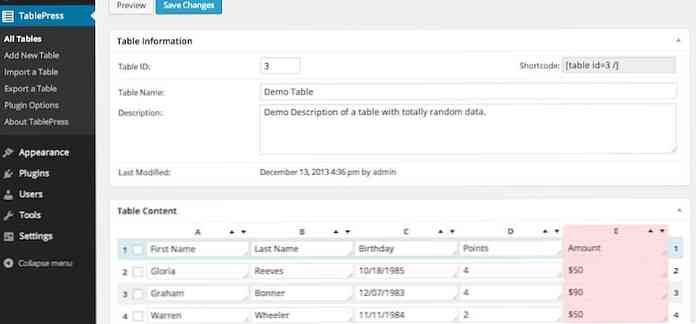
TablePress
A TablePress egy fantasztikus plugin a WordPress számára, amely lehetővé teszi táblák létrehozása és beágyazása bejegyzésekbe, oldalakba és szöveges widgetekbe egy rövid kód használatával. A táblázatok táblázatkezelő felületen szerkeszthetők és tartalmazhatnak mindenféle adatot, beleértve a képleteket is. Hozzáadhat olyan funkciókat is, mint a keresés és az adatok rendezése és exportálása különböző formátumokba.

Adat táblák Generátor által Supsystic
Az Adat táblázatok generátor segít a táblák létrehozásában és kezelésében közvetlenül az admin panelről egy frontend tábla szerkesztő segítségével. Meglepő módon Ön is tartalmazhat táblázatok és grafikonok a feliratokkal, fejlécekkel és láblécekkel együtt. Amit érdekesebbnek tartok, a táblák teljesen szerkeszthetőek, valamint CSV, Excel vagy PDF formátumba exportálhatók.

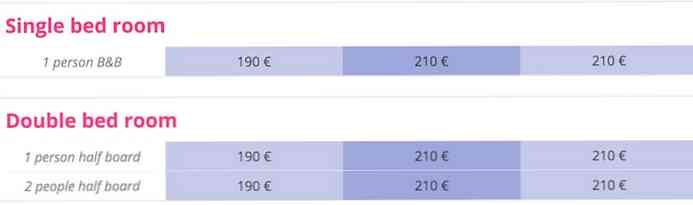
Árképzési táblázat a Supsystic által
A Supsystic egy másik bővítménye, az Árképzési táblázat lehetővé teszi, hogy árképzési táblákat hozzon létre akadályok nélkül. tudsz válasszon egy sablont, szerkessze az árképzést, és közzéteszi azt a WordPress-en. A plugin segítségével létrehozott táblák is érzékenyek és elegánsak minden eszközön.

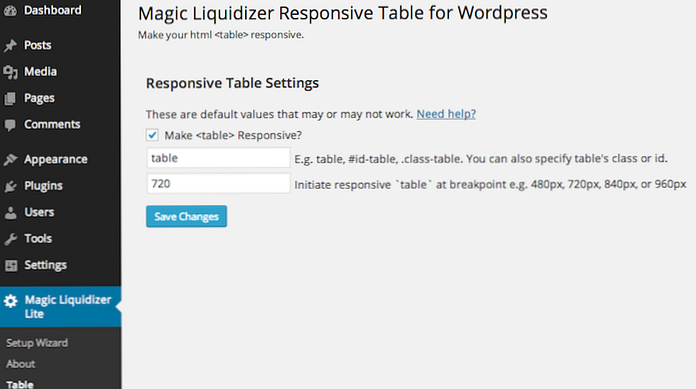
Magic Liquidizer Responsive táblázat
A WordPress, a Magic Liquidizer Responsive Table táblázatos bővítménye bármely szokásos táblát mobil választható táblává alakít. Képeket, szövegeket stb. Is beilleszthet az asztalokba, és megjelenítheti azokat az összes eszközön - még a kis képernyőkön is.

Copytables
A Copytables a Google Chrome kiterjesztése, amely lehetővé teszi a táblák weblapokról történő másolását. tudsz válassza ki a táblázat cellákat, sorokat vagy oszlopokat bármely weboldalon, és másolja azokat közvetlenül .