7 Web-tervezők prototípus-készítő eszközei
Tudja a különbséget drótkeret, minta darab és prototípus? Ezeket a három kifejezést gyakran egymással felcserélve használják ugyanazt a dolgot. A probléma az, hogy nem.
A drótkeret egy statikus, alacsony hűségű ábrázolás. Ez egy vázlatot ad a tervezett formatervezés megjelenéséről vagy alakjáról, de nem a funkcionalitásról vagy az érzésről. A minta darab nagyobb mennyiségű információt biztosít. A makettek közép- és nagyhűségű ábrázolások egy tervezett tervezés A makettek statikusak, és nem bizonyítják az interaktivitást.
prototípusok, másrészt dinamikus. Ők tudnak képviselje a végső tervezést szinte bármilyen részletességgel, amit választ. A prototípus is tesztelhető úgy, mintha a végső termék lenne, ugyanolyan megjelenést és érzést biztosít. A három közül a prototípus lenne az, amelyik a lehető legtöbbet hozná ki.
Hogyan építsünk egy prototípust?
A prototípus célja, hogy pontosan igazolja a kiválasztott tervezési jellemzőket. A webes vagy alkalmazási alkalmazások prototípusai tipikusan a következőképpen alakulnak ki: három szakaszból áll:
- Az oldal folyik (ahogyan a felhasználó navigálhat) előrajzolva.
- Az egyes oldalak számos alacsony hűségű változatát felépítik és tesztelik a használhatóságot.
- A megtanult tanulságokból a részleteket hozzáadjuk a tervezett tervek magas színvonalú modelljének létrehozásához.
Ebben a bejegyzésben megnézzük néhány prototípuskészítő eszközt, amely segíthet a folyamat egyszerűsítésében, a dolgok könnyebbé tételében és a prototípusok gyorsabb kiürítésében. Itt van 7 prototípus-eszköz a kipróbáláshoz.
InVision
Az InVision Forbes szerint a privát felhőalapú cégek listájának tetején helyezkedik el a világon, olyan fényforrások mellett, mint a Slack, a Dropbox és a MailChimp. Ezt a megtiszteltetést részben az InVision „mindig bekapcsolódó” platformja okozza az együttműködés, a visszacsatolás és a jóhiszemű prototípusok építése olyan egyszerű.

Az InVision segítségével a projekt képernyőket és állapotokat egyetlen helyről kezelheti, valós időben együttműködhet, és fenntarthatja a verzióvezérlést, miközben pixel-tökéletes prototípusok építése, amelyek valódi webes és mobil alkalmazások megjelenését és érzését hordozzák. Az InVision segítségével még szabad, korlátlan tesztelés a prototípusokon.
Ahhoz, hogy felfedezzük, hogy a tervezővilág és az InVision több mint 2 millió felhasználója szereti ezt a platformot, regisztráljon ingyenes próbaverzióra. Az indításhoz kattintson az InVision hivatkozásra.
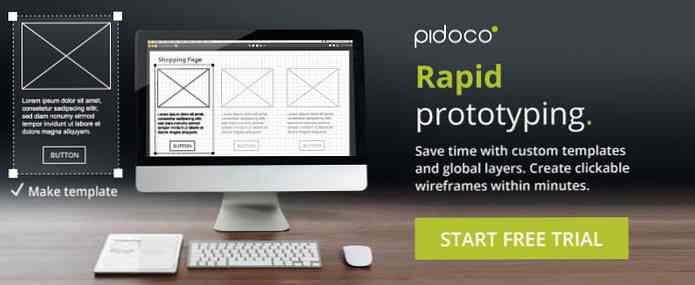
Pidoco
Akár szüksége van egyre átkattintó drótváz, vagy a teljesen interaktív UX prototípus, A Pidoco gyorsan és kényelmesen odaér. Az egyszerű vázlási funkcióval kezdve egy sor készíthető egyéni sablonok, hozza létre a interaktív elemek szükséged van, mutassa be prototípusát másoknak, és várják visszajelzéseiket - amelyeknek nem szabad sokáig jönniük.

A Pidoco mindent megad, amire szüksége van az alacsony hűségű prototípusok felépítéséhez, hogy gyors, előremutató visszajelzést kérjenek, vagy olyan nagyszerűségű modelleket, amelyek ugyanazzal a megjelenéssel és érzéssel rendelkeznek, mint a javasolt webes vagy app-design. Ez az eszköz még generál specifikációs dokumentumok amely a csapattagok tervrajzaként szolgálhat, vagy az aláírásra bemutatható.
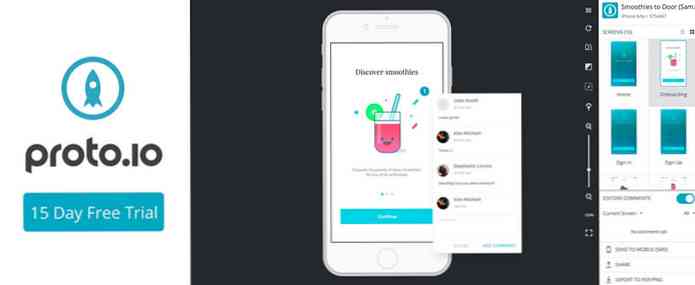
Proto.io
A Proto.io ideális választás, ha minőségi prototípus-készítő eszközre van szüksége, hogy segítsen a mobilalkalmazás tervezési tevékenységeiben. Proto.io egy dedikált mobil prototípus platform a legtöbb böngészőben fut, nem igényel kódolást, és lehetővé teszi teljesen interaktív mobilalkalmazások prototípusainak telepítése és szimulációk amelyek valódi dolognak tűnnek.

Az eszköz három részből áll: egy műszerfal, egy szerkesztő és egy játékos. A műszerfal a vezérlő és a projektvezető. A szerkesztő egy sor eszközből áll, amelyek a tervezést és az interakciókba építhetik. A lejátszó segítségével megtekintheti a prototípusát a webböngészőn, kölcsönhatásba léphet vele, kérheti a visszajelzést, és tesztelheti azt valós mobileszközökön. Ha a mobilalkalmazás a dolog, akkor ez az eszköz az Ön számára.
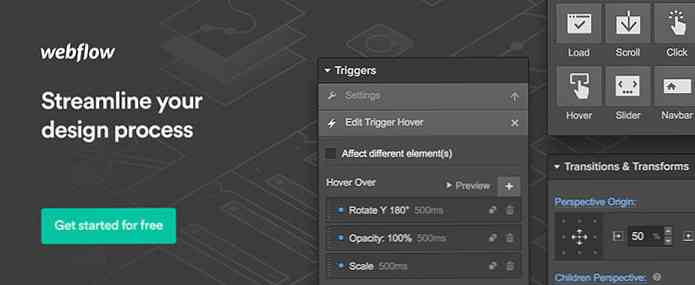
WebFlow
Bárki számára, aki keres all-in-one tervezési, prototípus- és fejlesztési eszköz, a keresés itt véget ér. Először is, a Webflow segítségével építsenek és teszteljenek a nagy hűségű prototípusokat segítenie kell a tervezési erőfeszítéseket. De itt van az a különbség, ahol a különbség jön - mindent, amit épített, a termelésre kész HTML / CSS és JavaScript táplál. Az eredmény?

tudsz zökkenőmentesen mozog egy teljesen interaktív prototípusról egy fejlett termékre. A prototípus, a tervezés és a fejlesztés ugyanabban a csomagban található, amely tartalmazza a szükséges együttműködési jellemzőket és képességeket is. És egyébként, minden érzékeny is.
PowerMockup
Ezt a speciális prototípuskészítő szerszámkészletet a PowerPoint felhasználó szem előtt tartásával fejlesztették ki. A PowerMockup valójában egy PowerPoint-kiegészítő, amelyet használhat Wireframes és makettek létrehozása weboldalakhoz, asztali alkalmazásokhoz vagy mobilalkalmazásokhoz. Ez egyszerűen a formák és a design elemek kiválasztása a PowerMockup könyvtárból, és egy PowerPoint dián való eldobás.

Akkor tudod a PowerPoint diavetítési és animációs funkciói segítségével megtekintheti a tervezést másokkal. Ön is hozzáadhatja saját formáit és elemeit a könyvtárhoz, és ha szükséges, ossza meg azokat más PowerPoint felhasználókkal.
Lucidchart
Lucidchart egy online alkalmazás, amely a tervezési elemek és eszköztípusok könyvtára ahonnan gyorsan felépítheti a webhelye vagy mobilalkalmazás terveit. Van egy tiszta, felhasználóbarát felület, és húzási és lerakási technológiával rendelkezik, interaktív demonstrációs képességek, és egy réteg technológia, amely lehetővé teszi, hogy rendkívül összetett szimulációkat készítsen.

Lucidchart is hasznos eszköz professzionális megjelenésű munkafolyamat-diagramok és folyamatábrák létrehozása, és együttműködési funkciói zökkenőmentesen működnek és könnyen használhatóak.
HotGloo
A tervezett UX-ek emulálása néha kihívásokat jelenthet. Ezért van szükséged a HotGloo-ra. Egy hatalmas elemkönyvtár és UI widget-galéria, exportálás és megosztás funkciók, valamint a csapattagokkal való együttműködés szinte semmilyen időben nem kezdődik el.

Ha bármilyen kérdése van, vagy segítségre van szüksége, teljes dokumentációval, valamint hasznos video bemutatók és élő webináriumok elérhető. Hozzon létre prototípusokat közvetlenül a böngészőjében, ossza meg őket, vagy megtekintheti azokat bármely mobil eszközön. Még exportálja a munkáját HTML-be. A Wireframing és a prototípusok soha nem voltak könnyebbek és szórakoztatóbbak!
Csomagolva
Rengeteg lehet választani ebből a listából a speciális célokra szánt eszközökből, az all-in-one eszközből, amely biztosan érdemes megnézni. Ezek mind csúcsminőségű eszközök, így nincs kockázat, és mindig megtekintheti a demót, vagy ingyenes próbát kérhet.
Ezek a termékek nagy felhasználói bázissal rendelkeznek. Ezeket a nagyvállalatok használják vagy ajánlják. Tehát nem számít, melyik közül választhat, jó társaságban találja magát. Akár makettet, drótvázat vagy prototípus-készítő eszközt keres, a fenti eszközöket megtalálja.




