A Designmodo Slides keretrendszerének áttekintése
A céloldalak és a promóciós weboldalak elengedhetetlenek ahhoz, hogy a látogatók felhasználói vagy ügyfelek legyenek. A minőségi tervezés lehet a kulcs az értékesítési számok javításában és a termék középpontba állításában.
A Slides Framework egy olyan sablonsorozat, amely egyoldalas animált elrendezéseket hoz létre. A csomag tartalmazza a HTML / CSS / jQuery forráskódot és a PSD / Sketch fájlokat a tervezők számára.
Ez egyszerűen az egyik legteljesebb keretrendszer a nyitóoldal stílusos felépítéséhez. Ebben a hozzászólásban áttekintést adok a Slides-keretrendszerről, amely megmutatja, hogyan működik és hogyan alkalmazható a saját tervezési projektjeire.
Elkezdeni
A Slides letöltési csomag egy egyszerű bemutatót tartalmaz az új felhasználók számára. Ezt nevezik “Első lépések” a Slides-keretrendszer webhelyének létrehozásának első lépésein.
A Designmodo rendelkezik egy teljes 8 perces videóval a YouTube-on, amely magyarázza ezt a beállítási folyamatot. Nézze meg, ha látni szeretné, hogyan működik ez vizuálisan.
A Slides legjobb része az, hogy mindent testre szabhat a webböngészőjében. Van egy beállítási varázsló, amely végigvezeti Önt az összesen, és az utolsó sablont egy .zip fájlba fordítja. Ez lehetővé teszi, hogy bárki hozzon létre egy Slides sablont, töltse le a forráskódot, majd töltsön fel egyenesen egy webkiszolgálóra. Egyszerű!
Minden telepítőcsomag a következő mappákat tartalmazza:
- CSS minden CSS eszköz esetében
- JS a jQuery könyvtár és az összes bővítmény számára
- eszközök tartalmazza az egyes diákhoz szükséges összes adathordozót
- Könyvtár van kódrészlet a panelek, diákok és az egyéni navigáció számára
- Sablon az elrendezés elõre épített változatait kínálja a különbözõ projektideák számára

A sablongenerátor megkönnyíti a saját egyéni értékek kiválasztását annak alapján, hogy hogyan kívánja az elrendezést viselni. Válassza ki a szöveg elhelyezésének, a kép / videó hátterek és a diákok animációinak változatait.
Ha problémája van a generátorral, akkor mindig meglátogathatja a Slides kézikönyvet. Ez csak azok számára érhető el, akik fizetnek a Slides keretlicencért, de mindent megtanít, amit tudnod kell.
Lenyűgöző diavetítő funkciók
Leginkább lenyűgözött, hogy a keret milyen gyorsan és gyors. Függetlenül attól, hogy milyen böngészőt használ, úgy érzi, hogy a Slides a divatos céloldal, amelyre mindannyian vágyunk.
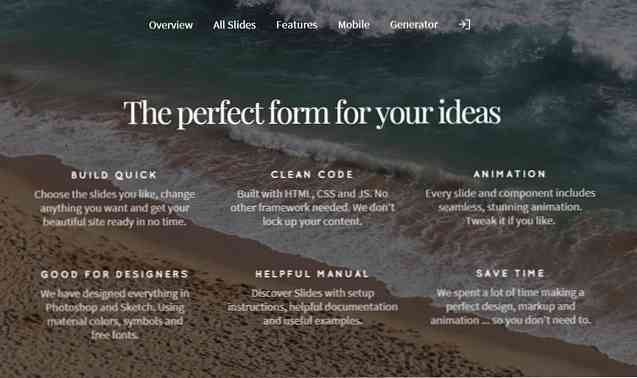
A keret 60 különböző diát tartalmaz, amelyek közül választhat és testre szabhatja az Ön igényeit. Mindegyik csúszkát össze lehet keverni bármely más diával egy egységes elrendezésbe. Ez a webes tervezők széles választékát kínálja az új Slides-elrendezés létrehozásakor.
A Slides-keretrendszer összes betűtípusa és ikonja szabadon használható bármely tervezett sablonon. Ez lehetővé teszi a tervezők számára, hogy testreszabják a Photoshop vagy a Sketch terveket azzal a céllal, hogy ötleteiket átadják a fejlesztőknek.

A Slides Framework célja, hogy időt takarítson meg a fejlesztés során, amikor animált céloldalakat készít. Egy licenc felhasználható korlátlan weboldalakra, amelyek nagyon hasznosak a többszörös ügyfelekkel dolgozó szabadúszók vagy kreatív ügynökségek számára.
Ha többet szeretne megtudni, látogasson el a GYIK oldalra, amely a legtöbb kérdésre válaszol a Slides működéséről.
Előre épített sablonok igény szerint
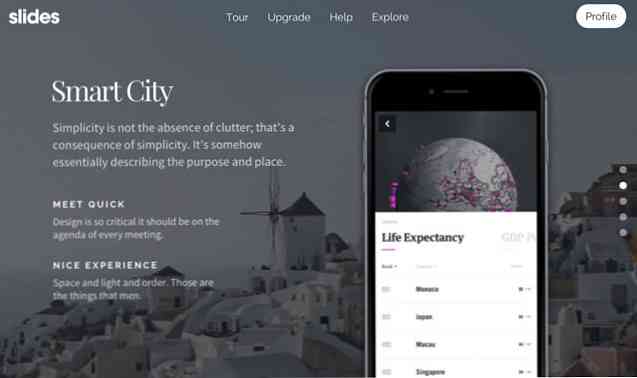
Ha időt szeretne megtakarítani a Dialapokkal, úgy dönthet úgy, hogy az előre elkészített sablonok egyikével dolgozik. Ezek a tervek széles skáláját kínálja a háttér videóktól az iOS alkalmazás céloldalaiig.
A Slides Templates videó fantasztikus pillantást kínál a különböző lehetőségekre. Aki a Slides keretrendszert vásárolja meg, választhat az elrendezés testreszabásáról a semmiből, vagy a 11 gyorsindító sablon egyikének testreszabásával.
Minden jó keretrendszer tartalmaz néhány demót, és a Slidesnek még van egy saját példája is, amely tele van káprázatos elrendezésekkel. Miután bejelentkezett a Slides backend-be, megtekintheti ezeket a mintákat és húzhatja a forráskódot saját projektje (i) re..

Minden mintaelrendezés bemutatja a Slides által kínált szélességet és mélységet. Beállíthatja a háttér videókat vagy fényképeket, valamint az egyéni animációkat közöttük. Ha tudod, hogyan kell egy egyszerű HTML-fájlt testreszabni, akkor teljes mértékben ellenőrizheted ezeket a sablonokat és hogyan működnek.
A weboldalak diáinak testreszabása
A Slides Framework egyik hasznos aspektusa, hogy HTML / CSS / JS kóddal fut. Ez azt jelenti, hogy egy céloldalat építhet a WordPress, Laravel, Django vagy akár Node.js. De nincs szükség háttérprogram nyelvre, mert a diákok statikus HTML / CSS weblapként futtathatók.
Ez nagy rugalmasságot biztosít a fejlesztőknek, amikor a Diavetítéseket bármely adott webhelyen futtatja.
Például, valaki talán szeretné, ha egy céloldal hozzá lett adva a WordPress webhelyéhez, de nem kerül a honlapra. A diákok WP-sablonként használhatók egyetlen oldalra, anélkül, hogy a weboldal más oldalát érintené.
Meg kell jegyezni, hogy bárki, aki remélem, hogy szerkeszti a Slides elrendezést, tudnia kell egy kicsit a HTML / CSS-ről. Nem kell használni a WordPress-et vagy más CMS-t, de a Slides HTML / CSS kódon működik. A JavaScript nagy része a pluginokban található, de néhány beállítás, mint például az animációs hatások, manuális szerkesztést is igényelhetnek.
Tartsa ezt szem előtt, ha a Slides-tel szeretne dolgozni, mert a HTML / CSS / JS szakértelem bizonyos szintje messzire megy.
Az All-in-all a Slides sablon hihetetlen élményt nyújt bármely egyedi céloldalhoz. A Slides generátor és az előre épített sablonok sok időt takaríthatnak meg az újrakezdésről, és újraírhatják a kódot.
A legnagyobb figyelemre méltó pont az, hogy a Slides-nek manuálisan kell szerkesztenie, ha egy adott projekt igényeinek megfelelő elrendezést szeretne testreszabni. Nem kötelező szakértőnek lenni, de szeretné tudni egy kicsit a HTML / CSS-ről, hogy a megfelelő sablonokat megváltoztassa.
Wrap-Up
Nagyon kevés (ha van ilyen) alapos nyitóoldal kerete a Slides-el. A kód kitűnő, a testreszabás fantasztikus, és a Slides kódgenerátor megmentheti az órákat.
Ha élő előnézetet szeretne látni, látogasson el a Diavetítés céloldalára. Magában foglalja a Slides funkciókkal kapcsolatos részleteket és azt, amit a keretből elvárhat. A teljes csúszdák dinamikusak, könnyűek és tökéletesek azoknak, akik egyéni promóciós oldalt vagy céloldalat szeretnének építeni pizzazz-szal.




