CSS utófeldolgozók kezdőknek Tippek és források
CSS előfeldolgozás egy olyan koncepció, amelyet a legtöbb webfejlesztő már megtanult vagy olvasott. A CSS előfeldolgozását nagy részletességgel fedeztük fel, hogy a fejlesztők felgyorsulhassanak ezen az elterjedt technológián. De mi a helyzet poszt-processzorok?
Ezek a viszonylag új eszközök hasonlóak abban az értelemben, hogy azok befolyásolja a webfejlesztési munkafolyamatot, azonban a a CSS fejlesztésének másik oldala (“posta” fejlesztés).
Ebben a bejegyzésben szeretném bemutatni a az utófeldolgozás alapjai, hogyan működik, miért használja azt, és ossza meg néhány könyvtárat / eszközt, amellyel a CSS játékot fel lehet dolgozni utófeldolgozással.
Közzététel az előfeldolgozással szemben
A előfeldolgozó forradalom történt, amikor Sass / LESS eltalálta a jelenetet. Ezek az eszközök lehetővé teszik a fejlesztők számára a változók, a hurkok, a funkciók és a mixek használatát a CSS-ben. Ez majdnem alapvető CSS-fejlesztést tesz lehetővé hasonló a programozási nyelvhez kiterjesztett funkcionalitással.
Utómunka megtörténik, miután már létrehozta a sima CSS-t, és szeretné tovább bővítse automatizálással. Ez magában foglalhatja kiterjesztésű osztályválasztók, vagy automatikus kiegészítés előtagok bizonyos CSS tulajdonságok esetén.
Általánosságban elmondható, hogy az előfeldolgozásnak van saját stíluslap nyelvek, mint Sass és LESS konvertálni tiszta CSS-be. Az utófeldolgozás ezt az alapvető CSS-t, és automatizálást / ismétlést alkalmaz.

Itt van egy idézet egy hozzászólásból, amely szintén a fenti kép forrása. Azt hiszem, a szerző Stefan Baumgartner összegzi a különbséget ragyogóan.
Bizonyos értelemben mindkettő úgy tűnik, mint automatizálási eszközök, csak különböző módon működnek. Például egy utófeldolgozással megoldott közös fájdalom az újabb CSS3 tulajdonságok automatikus előtagjai.
De ezt Sass-ban is meg lehet tenni kiterjesztésekkel. Tehát tényleg van különbség? Íme egy másik nagy idézet ugyanabból a bejegyzésből:
Bár ez elméleti értelemben igaz, a webfejlesztő közösség még mindig megosztja ezeket az eszközöket. Ezért nagyon ajánlom, hogy a frontend fejlesztők legalább olvashassanak a post-processzorokról, és tudják, mit tehetnek.
A feldolgozás utólagos feldolgozása a munkafolyamatba
Szinte mindenki utal PostCSS az utófeldolgozás végleges forrásaként. Azonban a PostCSS csapat nyíltan elismerte a Twitteret a címük megváltoztatása mert a verbiage már nem értelme.
A PostCSS már nem csak egy CSS vagy CSS utáni eszköz. Valóban mindkét területen! Ez tovább magyarázza a korábbi idézetet arról, hogy minden CSS eszköz egy dologra forog - feldolgozás.

A PostCSS a JavaScript-bővítményeket használja automatizálja a CSS munkafolyamatát, és még a saját JS bővítményét is írhatja a PostCSS könyvtár kiterjesztéséhez. Ha szeretné elindítani a PostCSS-t, nézd meg ezt a bemutatót a Smashing Magazinról. Ha már használja és megérti Sass-ot, akkor gyorsan felveszi a Post CSS-t.
Ahhoz, hogy saját CSS feldolgozási munkafolyamatot építsen, kezdje el a fájdalom pontjainak felsorolása, mint például:
- CSS gradiensek automatikus előtagolása
- CSS szabályok automatikus szervezése
- polifillek hozzáadása bizonyos tulajdonságokhoz
- képméretek létrehozása a háttérképekhez
Ne feledje, hogy mindezeket a dolgokat megteheti mind a feldolgozás előtti, mind az utófeldolgozás során. Fontos felismerni, hogy a CSS előtti / utáni feldolgozás gyorsan összeolvad ugyanaz a dolog.
Ahelyett, hogy a célokat a feldolgozás különböző szakaszaiba bontaná, jobb listázza azokat célként, majd folytassa a keresse meg a megfelelő eszközöket.
A legjobb utófeldolgozó eszközök
Megpróbáltam elkerülni a bővítmények megemlítését ebben a részben, mivel a Sass & PostCSS-nek olyan sok mindent kell választania. Őszintén szólva csak a könyvtárakhoz juthat, de szeretnék néhányat is kínálni alternatívák a konkrétabb megoldásokhoz.
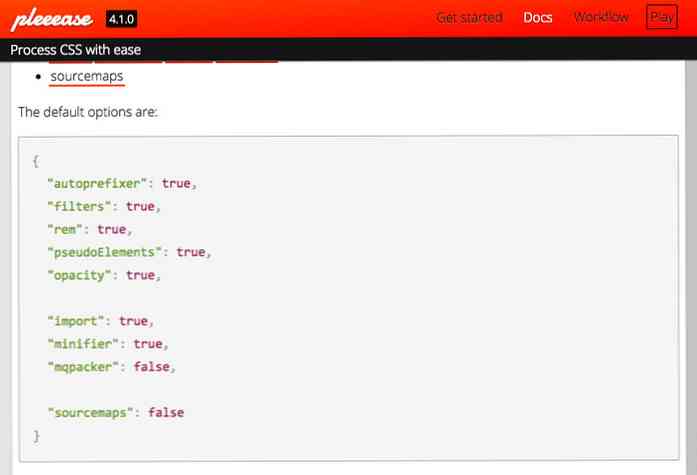
Pleeease
Ha már dolgozik a Node.js-tal, akkor Pleeease nyilvánvaló választásnak tűnik. Sok van jellemző CSS-feldolgozási funkciók, például importál fájlokat, változókat / függvényeket, automatikus mini- mációt, valamint az újabb elemeket, mint például az SVG-ket.

A honlap is rendelkezik egy interaktív játszótér mindenkinek, aki online szeretne kipróbálni a könyvtárat anélkül, hogy helyileg letölti volna a másolatot.
Áldja
Emlékszem, amikor az Internet Explorer 6 még mindig zavaró volt, és jó tudni, hogy az IE fejlesztése javult - de nem sok. Bár szeretném elmondani, hogy az IE használata alapvetően eltűnt, ez nem tűnik igaznak.
Szerencsére a Bless CSS megoldást jelent észleli az esetleges IE-vel kapcsolatos problémákat a CSS-ben, és megoldásokat hoz létre utófeldolgozással. Node.js-on fut, így jól illeszkedik a tipikus NPM / Gulp munkafolyamatba.

CSSNext
Itt van egy igazán hűvös könyvtár, amely lehetővé teszi fejlettebb funkciókkal rendelkező CSS-t épít ez jelenleg nem támogatott. A CSSNext könyvtár tartalmazza a páratlan CSS4 funkciók támogatása, mint például szürke(), amelyek jelenleg csak a W3C tervezetekben szerepelnek.

Nem hiszem, hogy minden fejlesztőnek szüksége lesz erre a könyvtárra. Ez nagyon specifikus, és nem oldja meg a mindennapi problémákat, ugyanakkor megadhatja a a közelgő CSS4 specifikációk ízlése a szintaxist a modern CSS3-ra konvertálva.
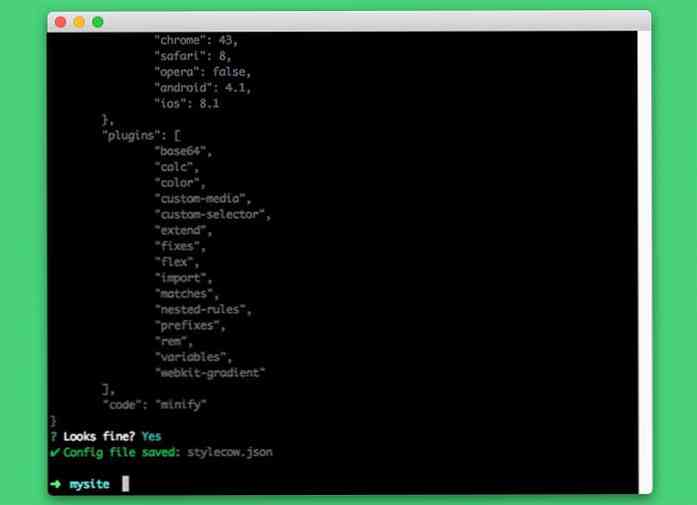
Stylecow
Ha böngésző támogatása problémát jelent számodra, akkor Stylecow szükségszerű. Ez az erős könyvtár lehetővé teszi a CSS fejlesztését csak a kedvenc böngészőjéhez. Ezután a Node segítségével futtathatja a parancssori eszközt, és a CSS lesz frissítve minden támogatott böngésző számára.
A Stylecow-t letöltheti a GitHubból, és hihetetlenül részletes dokumentációval rendelkezik.

-előtag mentes
Végül szeretném megosztani a -előtag mentes könyvtár, amely szintén a CSS fejlesztésének kedvelt eszköze, mivel lehetővé teszi használjon nem rögzített CSS tulajdonságokat. Mindenki modern CSS-tulajdonságokat szeretne használni, például animációkat és színátmeneteket, de senki nem akarja másolni / beilleszteni a beillesztett kódot manuálisan.
Ezzel a pluginnel nem kell még a CSS-t futtatnia a számítógép egy posztprocesszorán keresztül. Böngészõként is használható, amely a felhasználó számítógépén fut automatikusan frissíti a CSS fájlokat.

Az Autoprefixer, amely a PostCSS könyvtár része, valószínűleg még jobb választás helyi utófeldolgozás. Éppen ezért azt mondtam, hogy ha a LESS vagy a Sass-ot együtt használja a PostCSS-rel együtt, akkor mindent megtesz, amire szüksége van egy lenyűgöző CSS fejlesztési munkafolyamathoz.
Csomagolás
A feldolgozás utáni feldolgozás sokkal inkább fogási kifejezést jelent, mint egy valódi technológia, bár a CSS munkafolyamatában is van helye a modern CSS írásának teljes folyamatát ezek az eszközök drasztikusan javították. Csak azt ajánlom, hogy a fejlesztők mélyebben ássák meg, hogy megtalálják, ami a legjobban megfelel számukra.
Ha még több információt szeretne kapni az utófeldolgozásról, tekintse meg ezeket a kapcsolódó cikkeket:
- Mi fogja megmenteni minket a CSS előfeldolgozóinak sötét oldaláról?
- A jövőbeli CSS írása PostCSS és cssnext segítségével
- CSS előfeldolgozás (SASS vagy LESS) vs CSS utófeldolgozás




