Friss források a webes tervezők és fejlesztők számára (2012. december)
Már decemberben vagyunk; az idő túl gyorsnak tűnik, ugye? Az előző néhány hónaphoz hasonlóan néhány hasznos erőforrást fogunk mutatni a webes tervező és fejlesztők számára.
Ezúttal van néhány hűvös erőforrásunk, amely képes a Photoshop-ban szeletelve a tervezést némelyeknek friss új jQuery bővítmények lenyűgöző hatásokkal.
Nézze meg az összes friss forrást (hónap szerint):
- 2012. október
- 2012. november
PFold
A jQuery-vel való összecsukható hatás nem újdonság a webfejlesztési világban. Számos ingyenes plugin áll rendelkezésre ilyen vizuális effektek létrehozásához. De a PFold-tel tudjuk nyissa ki és hajtsa vissza a célelemet mint hogyan csinálunk papíron.
A hajtás irányát is meg tudjuk célozni. Nézze meg jobban a demót itt.

Rács-A-Licious
A Pinterest egyre népszerűbb, és a többi közösségi médiával ellentétben bemutatja az elrendezést rácsban. Ezzel a jQuery pluginnel hasonló grid elrendezéseket hozhat létre Rács-a-licious. De ez a bővítmény jobb. Ez most érzékeny.

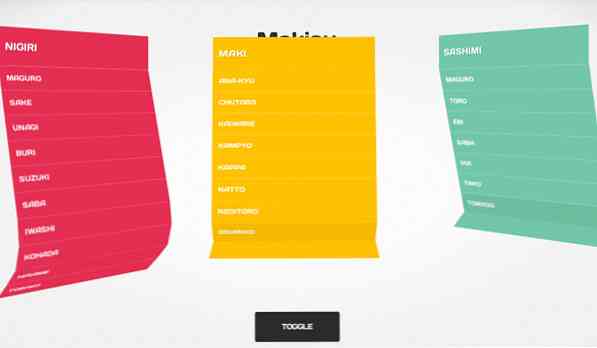
Makisu
Makisu a könnyű jQuery plugin 3D legördülő hatás létrehozása. Ahogy a neve is mutatja, a hatás Makisu-ra néz ki, amikor le van hajtva. Makisu egy bambuszból és pamutból készült szőnyeg amit az élelmiszer-előkészítés során használnak, ez általában a sushi tekercs.
Egy dolog, amit érdemes megjegyezni, a 3D hatás hatása a CSS 3D átalakításra épül, a hatás csak nagyon modern böngészőben tekinthető megs. Lásd a demót itt.

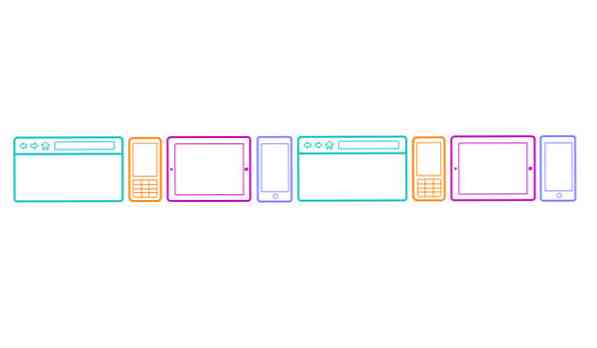
Interfész vázlatok
Ha webhelyeket vagy weblapokat építünk, gyakran előfordulhat, hogy a kódokkal való munka előtt papírra kell vázolni az ötleteket. Ehhez a munkához speciális sablonokat használjon az Interfész vázlatokból.
Vázlatos sablonokat biztosít különböző eszközökhöz és képernyőhöz: Desktop, iPad, iPhone, Nexus és Windows Phone.

jQuery visszaszámlálás
A jQuery Countdown egy jQuery plugin a hűvös flip órahatás létrehozásas. Beállíthatja azt a napra, órára, percre és még másodpercre. Ez a bővítmény tökéletes ahhoz, hogy olyan dolgokat hozzon létre, mint a Coming Soon Page vagy a Product oldalt korlátozott ideig. Itt láthatja a demót.

Olyan friss
Minden alkalommal, amikor megváltoztatjuk a CSS-t, frissítenünk kell a böngészőt, hogy lássuk az effektett. A So Fresh használatával már nem kell hogy.
Kiválaszthatja, hogy melyik CSS fájlt szerkeszti, és a So Fresh automatikusan frissíti a böngészőt amikor a módosítások megtörténnek.

Apró PNG
Minden bit számít és gyorsít. A képfájl méretének optimalizálása az egyik módja annak, hogy weboldalunkat gyorsabban töltsük be. Ahogy már tudtuk, a kisebb méret gyorsabban töltődik be. Ha van néhány PNG-kép a webhelyén, akkor a Tiny PNG-t használhatja, hogy a méretük kisebb legyen.