Friss források a webes tervezők és fejlesztők számára (2015. január)
Itt van! Végül elhagytuk a 2014-es tumultous-évet, és az új év kezdetén egy új kezdetünkben új reményt, kívánságot és természetesen új eszközöket próbálunk ki. Ebben a bejegyzésben összeállítottunk maroknyi tökéletes eszköz és bővítmény ezt a gördülést kapja.
Egy praktikus online teszteszköztől a mobil tervezési mintákhoz való könnyű hozzáférhetőséghez elég sok választási lehetőség van ahhoz, hogy a 2015-ös számot elérje a megfelelő úton.
Seti felhasználói felület
Seti felhasználói felület egy Sublime Text téma, amelyet nem szabad összekeverni a Sublime Text Color Scheme-el. A Sublime szöveg témája befolyásolja az alkalmazás felületét, például a lapot és az oldalsávot. A Seti felhasználói felület egy hordozható téma. Lapos megjelenése nagyon szép. Tökéletes választás a témához, ha a Sublime szöveget használja a Windows 8 vagy az OS X Yosemite programban.

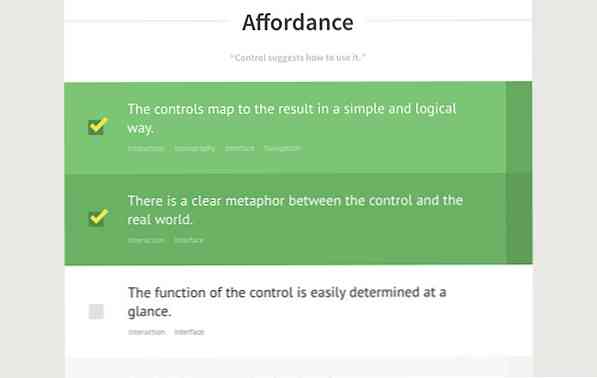
IXD ellenőrző lista
Az ellenőrzőlista segítségével nyomon követhetjük, mit tettek és mi jön. Ha Ön UI-tervező, valószínűleg hozzá kell adnia IXD ellenőrző lista a könyvjelzőben.
Az IXD ellenőrzőlista a közös feladatok listáját tartalmazza az ellenőrzéshez. Minden elemet hivatkozási hivatkozások támogatnak, így megtudhatja, miért van ez a listán. Ha szeretné, van egy kis gomb a bal oldalon, ahol kinyomtathatja az oldalt és ellenőrizheti a listát offline állapotban.

Coolors
Nos, van egy maroknyi eszköz a színséma kiválasztására. De egyik sem olyan egyszerű, mint ez az eszköz Coolors. Egyszerűen nyomja meg a Space gombot, és új színsémát hoz létre. Új színsémát fog létrehozni végtelenül, az algoritmusából származtatva, és kiszervezi a felhasználók közreműködőit, ahogy megismétli a Space billentyűt.

Nibbler
Nibbler egy online teszteszköz, amely a webhelyét különböző tényezők, például a kódminőség, a mobil kompatibilitás és a hozzáférhetőség szempontjából értékeli és értékeli. Ez akkor hasznos, ha végleges ellenőrzést szeretne futtatni a webhelyén, mielőtt elindítaná.

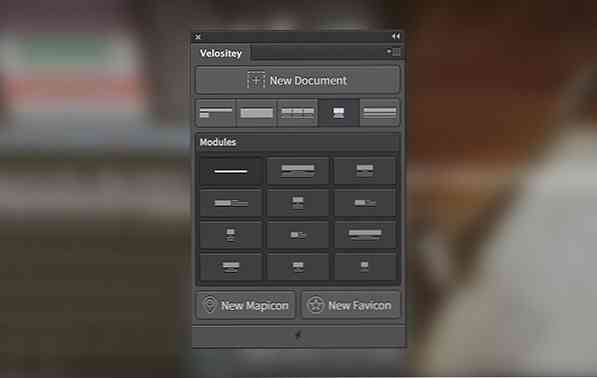
Velositey
Velositey egy Photoshop plugin, amely lehetővé teszi, hogy a Photoshop easyil programban gyorsan és gyorsan létrehozhasson egy webhely prototípust. Ez a bővítmény lehetővé teszi, hogy gyorsan hozzon létre egy új dokumentumot egy előre beállított rácskal, hozzáadva az előre beállított webkomponenseket, és létrehozzon ikonok vagy faviconok. Elengedhetetlen Photohop plugin minden webdesigner számára.

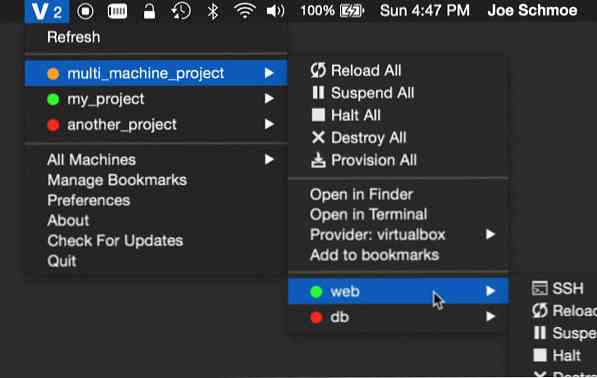
Vagrant Manager
Ha Vagrant-ot használ az OS X-ben, telepítse Vagrant Manager. Ez az alkalmazás lehetővé teszi, hogy több környezetet kezeljen kényelmesebb módon. A telepítés után új ikon jelenik meg az OS X tálcán, ahol csak néhány kattintással figyelheti és vezérelheti virtuális gépeit. Nincs több üzenet a parancssorokkal.

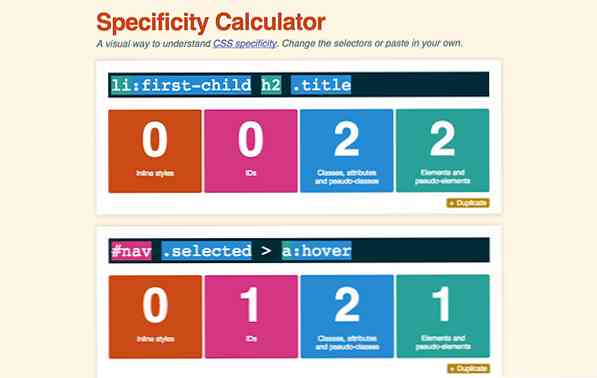
CSS-specifitás
CSS-specifikáció a CSS egyik hírhedt témája, amelyet nem könnyű megemészteni. Ez az eszköz arra szolgál, hogy bemutassa, hogyan működik ez a specifitás koncepció interaktív módon. Rajzoljon több választót, és megmondja, hogy melyik választót kell alkalmazni.

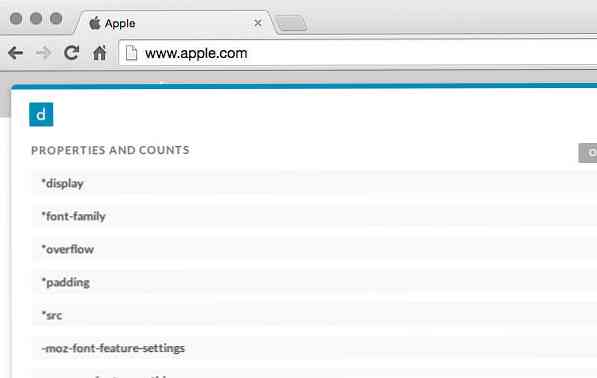
CSS Dig
CSS Dig egy Chrome-kiterjesztés. És ahogy azt a név is jelzi, a webhelyére bukkan, és elemzi CSS-jét. Megjelenít egy olyan jelentést, amelyet értékelni tud a szükséges optimalizálások elvégzésére.

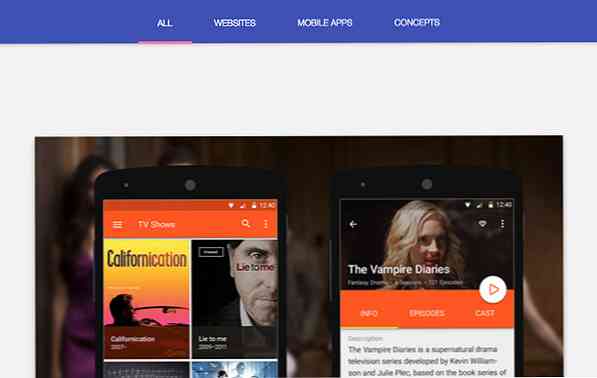
Anyagi fel
Azok számára, akik esetleg nem tudják róla, a Google most bevezette az Anyagot, a terméktervezés új filozófiáját. Anyagi fel olyan alkalmazások és weboldalak gyűjteménye, amelyek már elfogadták ezt az új filozófiát. Jó inspirációs forrás a webes tervezők számára.

Tindddle
Tindddle segíti a Dribbble élvezetesebb élvezetét. Ez a legjobb választékkal fog táplálni “lövések” Dribbble-tól. Ha nem tetszik az adott lövés, nyomja meg a billentyűzet bal nyílgombját, és ha úgy tetszik, nyomja meg a jobb nyílgombot. Az összes lövés, amit szeretett, megjelenik a Dribbble számládon - itt van egy minta.

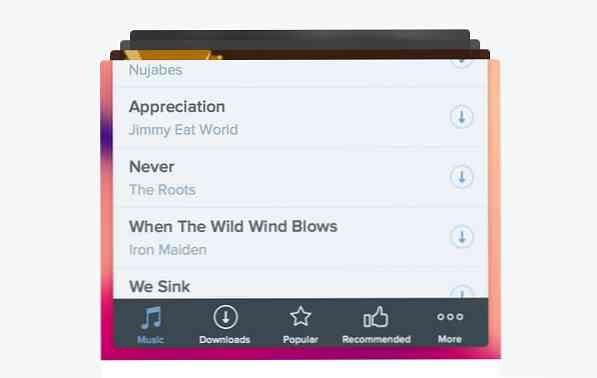
Mobil tervezési minta
A Mobil tervezési minta A könyv egy 2014-ben a mobilban alkalmazott, közös mobil tervezési minta gyűjteménye. Nemcsak inspirációt biztosít, hanem a könyv kiterjed az ilyen tervezéssel kapcsolatos döntésekre és érvelésekre is. Egy jó könyv, amely a webes és app-tervezők digitális könyvpolcán kell lennie.

FontAwesome Photoshop
A FontAwesome… félelmetes. Annak érdekében, hogy még több ... fantasztikus legyen, telepítse ezt a bővítményt a Photoshopba, hogy gyorsan hozzáadhassa azt a designhoz.