Friss források a webes tervezők és fejlesztők számára (2018. június)
A friss források ezen részében a listában különböző források állnak rendelkezésre. Néhány mellett kód alapú eszközök Az új JavaScript könyvtárakhoz és keretekhez hasonlóan mi is pár praktikus GUI alkalmazások biztos vagyok benne, hogy mind a fejlesztők, mind a tervezők értékelni fogják.
Nézzük meg részletesen a listát, és hadd tudjam meg, melyik a kedvenced az alábbi megjegyzések részben.
Egyedi
Eszköz egyedi betűtípusok keresése ami máshol ritkán látható, az Unique hasznos egy logó létrehozásához, vagy egyszerűen csak néhány kattintással megtalálhatja a dokumentum egyedi egyedi kombinációját. Miután felvette a preferenciáit töltse le és adja meg saját betűtípusát. Nagyon klassz!

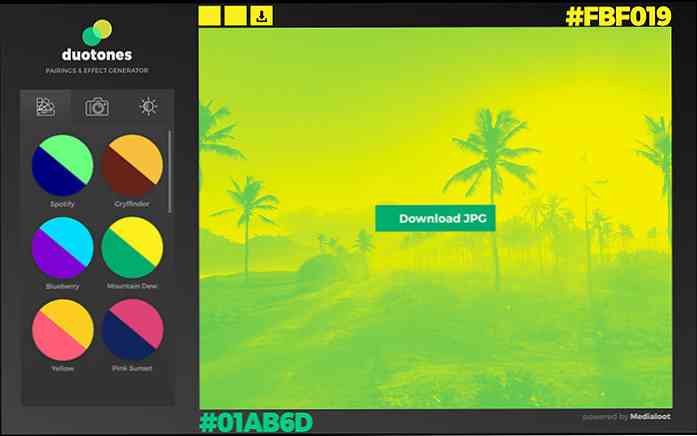
Duotones
Egy egyszerű webes alkalmazás fordítson minden fotót duotonokká; egy monokróm fénykép, amely két kontrasztos színből áll. Feltöltheti saját fényképeit, vagy kiválaszthatja azokat a fényképeket, amelyeket az eszköz szerkesztheti és letölthet. Egy jó eszköz a feltűnő háttérkép létrehozásához webhelyein.

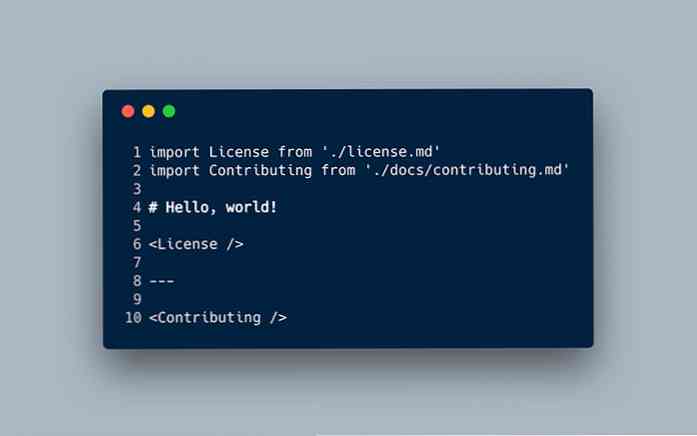
MDX
Az MDX specifikáció egyesíti a Markdown és a JSX. Ez lehetővé teszi, hogy olyan őrült dolgokat tegyen, amelyeket soha nem tettek korábban, például a Markdown fájlok importálása, használja a Markdown fájlt önálló komponensként a többi fájlba, és használjon React összetevőt.

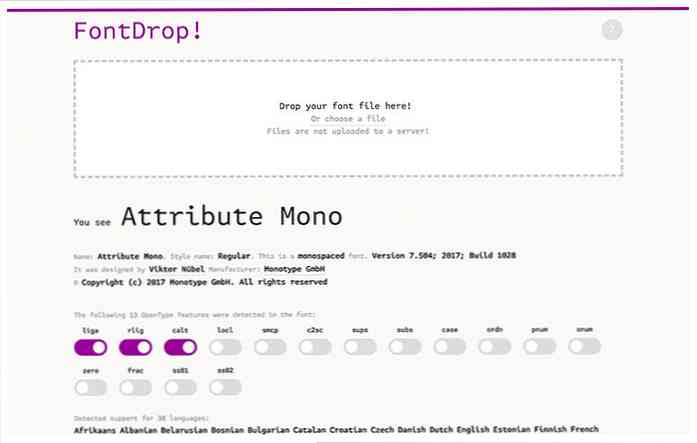
FontDrop
Egy praktikus eszköz, amely részletes információkat jelenít meg a betűtípusról. Egyszerűen tiltsa le a betűtípust, többek között megjeleníti a nevet, a stílust, a verziót, a szerzői jogi információkat, a karaktereket, a támogatott nyelvet stb..

DOM tesztelő könyvtár
A JavaScript könyvtár, amely teszteli a DOM-ot (Document Object Model). Ezt használhatja írjon egy tesztegységet a webes felhasználói felület összetevőinek, annak biztosítása, hogy az UI működik, mint a valódi felhasználó. Ez segít a felhasználói felület UI-funkcióinak fenntartásában a kódfrissítés során.

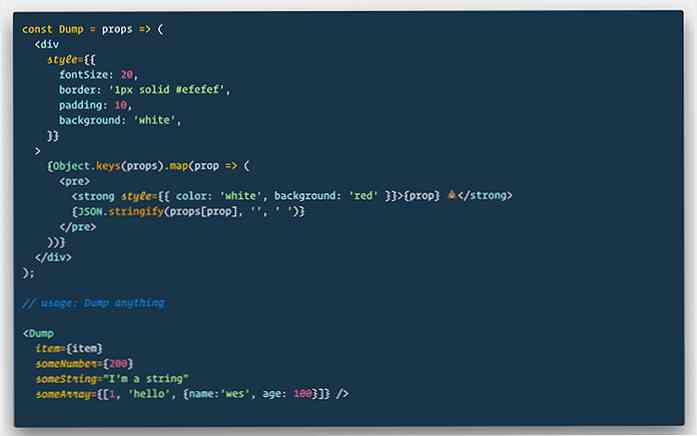
Lerak
Egyszerű React összetevő a böngésző helyett a böngészőkonzolban, vagy a naplóbejegyzésre val vel console.log. Az eszközt Wes Bos, a React egyik legnépszerűbb előadója hozta létre.

Rézmetsző
Egy praktikus alkalmazás az OS képek villogása egy indítható flash lemezre. Ezt a folyamatot meglehetősen nehéz követni. Az Etcherrel ez olyan egyszerű, mint 1-2-3. Ez az eszköz szinte az összes főbb operációs rendszert támogatja, beleértve a Windows, a Linux és a MacOS.

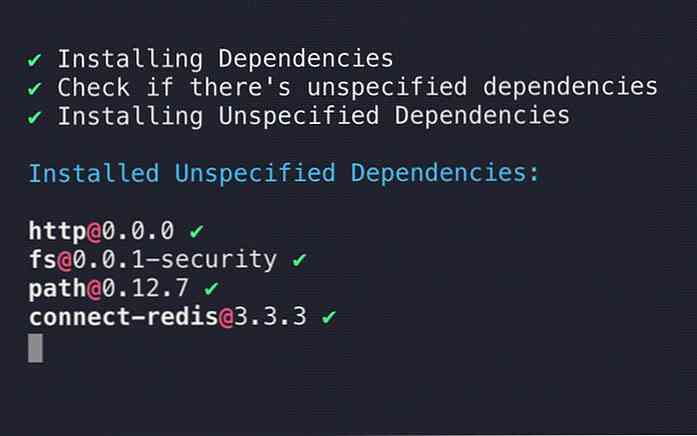
Ni
Egy másik jobb módja az NPM csomagok telepítésének, Ni képes telepíteni a hiányzó függőségeket a package.json fájl, mutassa meg az elavult függőségeket, és egy általános jobb felület.

Cuttlebelle
A statikus helygenerátor a React.js számára, a Cuttlebelle nagyobb nyújthatóságot biztosít az Ön által biztosított módon kiterjessze az oldalelrendezést React alapú komponensekkel. Ha már ismeri a React.js-t, könnyen létrehozhat egy új elrendezést, és használhatja azt bármelyik Markdown fájlban.

ImgBlur
Egy egyszerű JavaScript-összetevő a képek modern módon történő betöltéséhez, az ImgBlur a CLI az elmosódott kép létrehozásához az eredeti képből. A homályos kép kis méretű, amelyet először az eredeti betöltése előtt kell betölteni. Nézze meg a bemutatót, hogy láthassa ezt az összetevőt.

Dinero.js
A JavaScript könyvtár létrehozása, kiszámítása és formázása pénz, Dinero.s. támogatja az összes nemzetközi valutát. A könyvtárat Node.js környezetben használhatja, betöltve a böngészőkbe a CommonJS vagy az EcmaScript 6 segítségével.

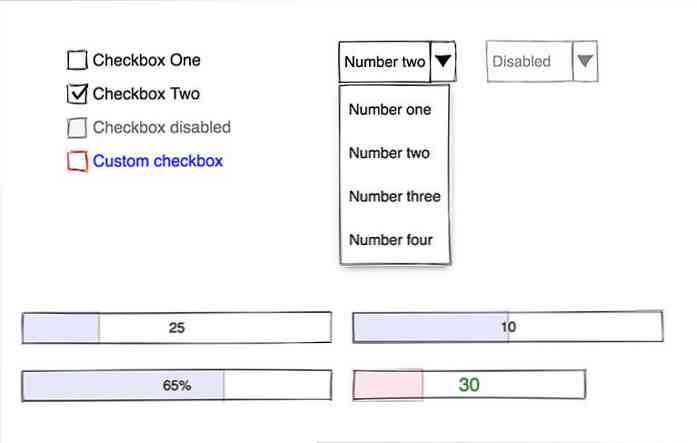
WiredJS
A WiredJS natív eredetű “Web összetevők”. Ez egy egyedi UI könyvtár, vázlatos megjelenéssel. Ez a könyvtár hűvös, hogy az az elemek stroke véletlenszerűen készülnek, ami azt jelenti, hogy két elem nem lesz pontosan ugyanaz. Tökéletes könyvtár wireframes vagy makettek létrehozásához.

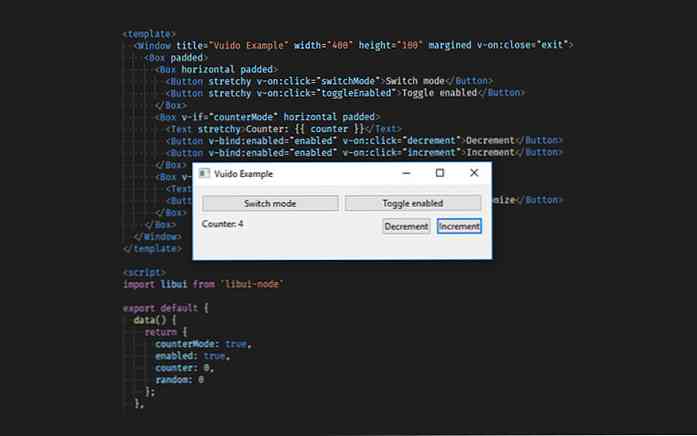
Vuido
A Vuido egy könnyű asztali alkalmazás keretrendszer a Vue.js. A Vue.js API-t és számos olyan kiegészítőjét is használhatja, mint például a Vuex épít egy asztali alkalmazást Windows, Linux és MacOS rendszerekhez. Ez egy nagyszerű alternatíva az Electron számára.

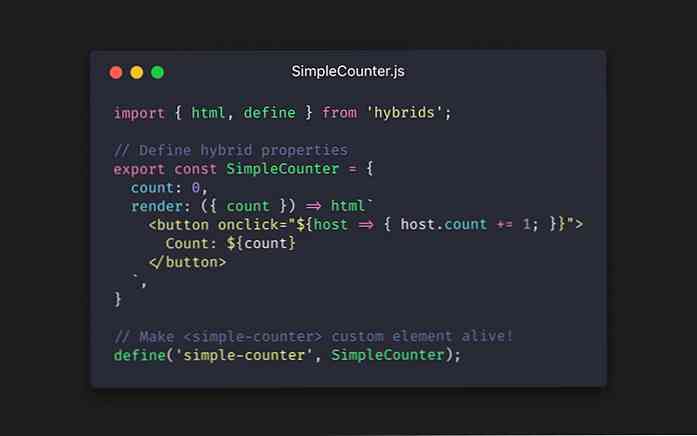
A hibridek
A JavaScript-könyvtár egy egyedi HTML-elem létrehozásához, melynek natív webkomponensei barátságosabb API-val rendelkeznek. A könyvtár egy egyszerűbb API-t biztosít, amely hasonló a Vue.js vagy a React.js fájlhoz.

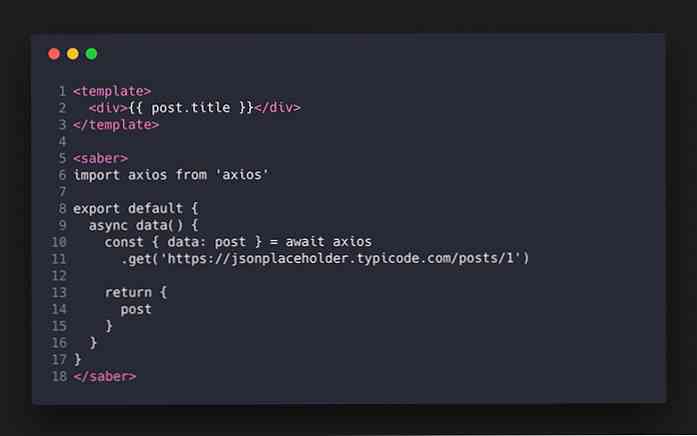
Saber.js
A a Vue.js-ra épített statikus helygenerátor. A Saber.js nem jön létre olyan divatos dolgokkal, mint például a Nuxt.js. Az opciók és konfigurációk minimálisak, ami nagyszerű alternatíva lehet, ha csak egy statikus weboldalt szeretne, amelyet könnyű karbantartani.

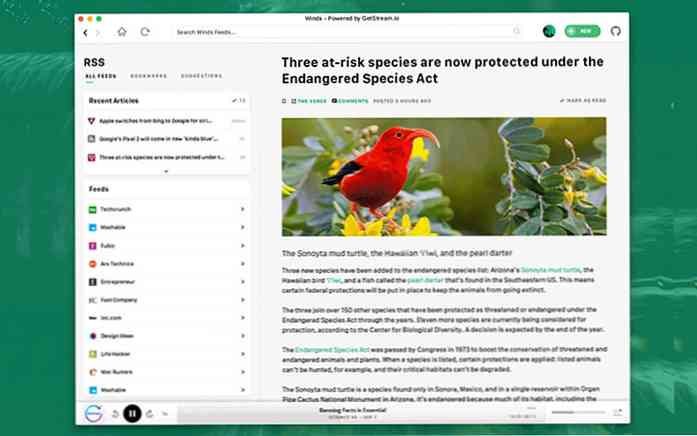
szelek
Korszerű RSS és Podcast olvasó, Winds áll rendelkezésre Windows, MacOSv és Linux rendszerekhez. Az alkalmazás szépnek és modernnek tűnik elveszett doboz-árnyékkal, kerek sarokkal, színátmenetekkel és nem. Ez jó az alkalmazás a webhely előfizetések kezelésére, hogy lépést tartson ezzel a gyorsan változó iparággal.

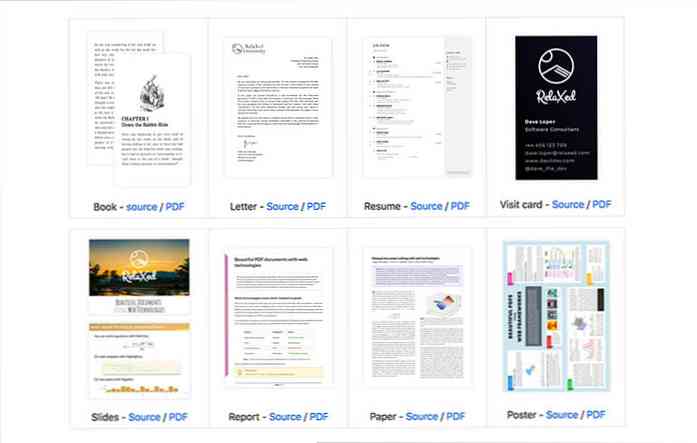
Kipihent
A konverter, amely a HTML-t vagy a Pug-ot PDF formátumba kapcsolja. Tudod létrehozni a összetett elrendezés HTML, CSS, JavaScript és Markdown használatával írja le a fő tartalmat. Emellett JavaScript-könyvtárat is használhat, mint például a Chart.js, hogy diagramot és MathJax-ot adjon hozzá a matematikai formázáshoz.

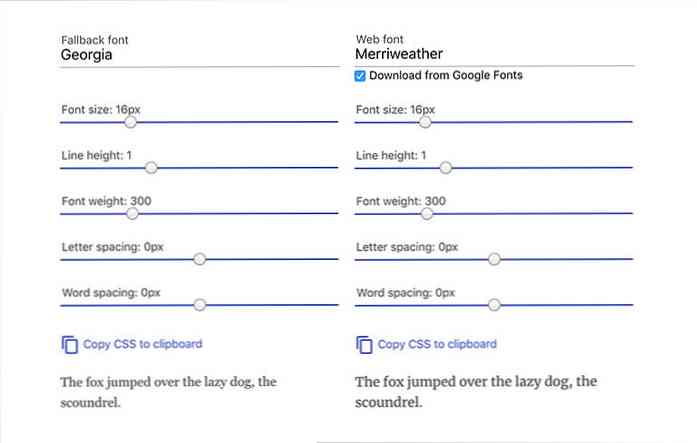
Betűstílus-illesztőprogram
Olyan eszköz, amely két olyan Google-betűtípust és natív betűtípust választ ki, amelyek ehhez hasonlóan vannak telepítve. Ez egy praktikus eszköz a webes fejlesztők számára, hogy enyhítsék azt a csúnya FOUC-t (a nem feltárt tartalom villanása), amikor a Google Betűtípusok még nincsenek teljesen betöltve.

PWA WP
Egy kezdeményezés hozza a PWA-t (Progressive Web Application) a WordPress Core programba. Ezen írás idején ez a projekt a korai szakaszban van. Ez egy érdekes projekt, amelyet különösen akkor kell követni, ha elsősorban a WordPress ökoszisztémában dolgozik.

Blueprint.js
A React-alapú UI-könyvtár, a Blueprint.js tartalmaz egy csomó szabályozót, mint a gombot és a lapokat, és más olyan UI-összetevőket, amelyek tipikusan szükségesek a modern webalkalmazások építéséhez. egy lebegő keresőmező nagyon hasonlít a Spotlight vagy az Alfred alkalmazáshoz a macOS-ban.