Friss források a webes tervezők és fejlesztők számára (2015. november)
Közel 2015 végére közeledünk. Az elmúlt év folyamán minden hónapban folyamatosan különböző eszközöket és erőforrásokat kínálunk a webfejlesztők számára. Ebben a novemberben összeállítottunk még néhányat.
Ebben a felállásban van egy pár animációs könyvtárak, JavaScript-könyvtár gondoskodjon a képek rendezéséről, és egy fantasztikus képernyővédő alkalmazás gyönyörű légi felvételeket kínál nagyvárosok. Nézzük meg november novemberi összeállítását.
Kattintson a További források gombraKattintson a További források gombra
Keresse meg az ajánlott erőforrások teljes gyűjteményét és a legjobb webes tervezési és fejlesztési eszközöket.
CSSGram
CSSGram az Instagram Instagram szűrők gyűjteménye, amely a CSS3 szűrőknek köszönhetően életképes. Ez a CSS könyvtár számos olyan beillesztési osztályt tartalmaz, amelyet hozzáad a képekhez a hatás alkalmazásához. Nézze meg a CSSGram-on található hozzászólásunkat, hogy további részleteket találjon arról, hogyan működik ez.

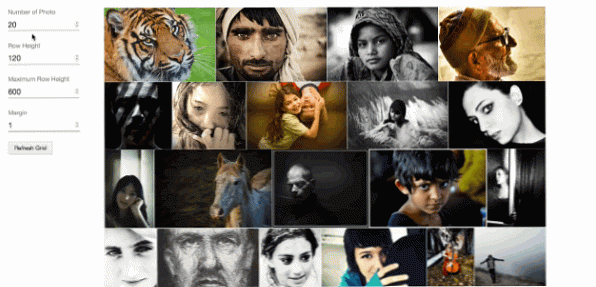
JustifiedJS
JustifiedJS egy csodálatos JavaScript könyvtár, amely lehetővé teszi, hogy a képgalériát egy négyzet alakú keretbe illeszthesse, miközben az arányok sértetlenek maradnak. A könyvtár számos lehetőséget tartalmaz, beleértve a kép elérési útját a különböző méretű képek letöltéséhez; szükség esetén a legkisebb képet szolgálja.

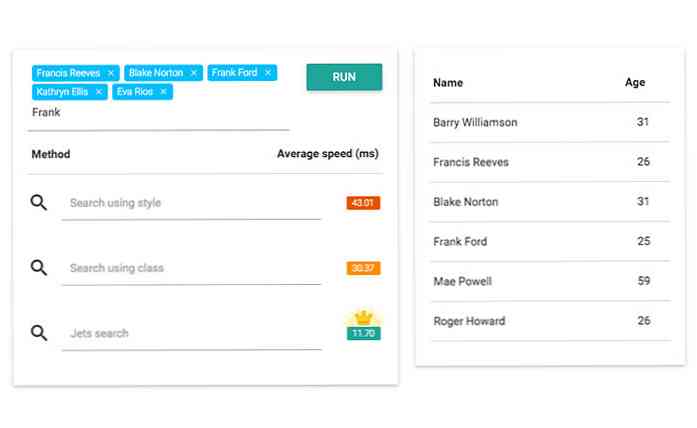
Jets
Jets egy kis könyvtár, amely lehetővé teszi számunkra, hogy az adatkészletek listáján keressen. A könyvtár fő kapacitása a név szerint a sebesség. Számos más módszerhez képest Jets diadalmaskodik, az eredményeket átlagosan 10 ms-on visszatérve. Ez egy nagyszerű választás a könyvtárnak, ha nagy adathalmaz-listája van.

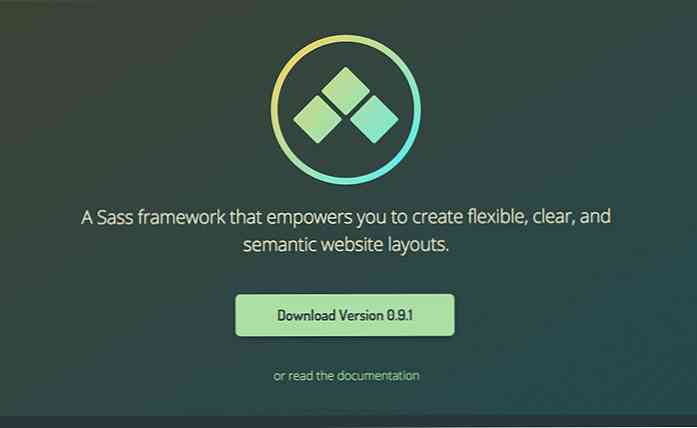
Neutron
Neutron egy új Sass-alapú keret, amely a szemantikus DOM struktúrára összpontosít. Ahelyett, hogy az oszlopszámot a div elem, például a Mixinset egyszerűen a stíluslapon keresztül is beilleszthetjük, és hagyjuk, hogy az elem mentes legyen az extra osztályokból származó zavaroktól.

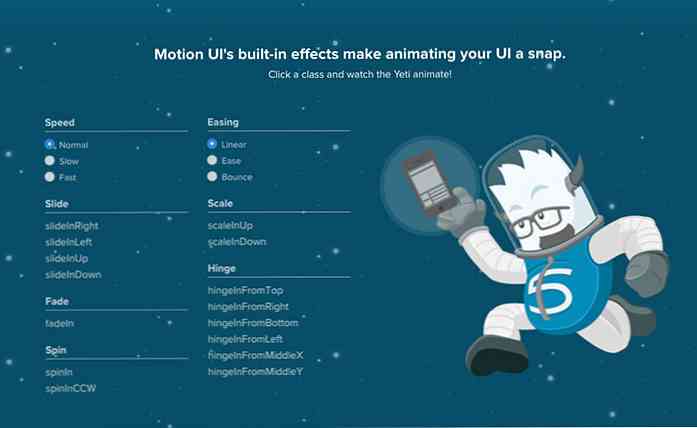
Motion UI
Motion UI, amelyet korábban csak Zurbban használtak, most nyilvánosságra hozzák. Az animációk gyűjteménye: CSS3 Transform, Transitions és Animation. Az alkalmazások a drop-in osztályok, a Mixins vagy a Javascript segítségével végezhetők el.

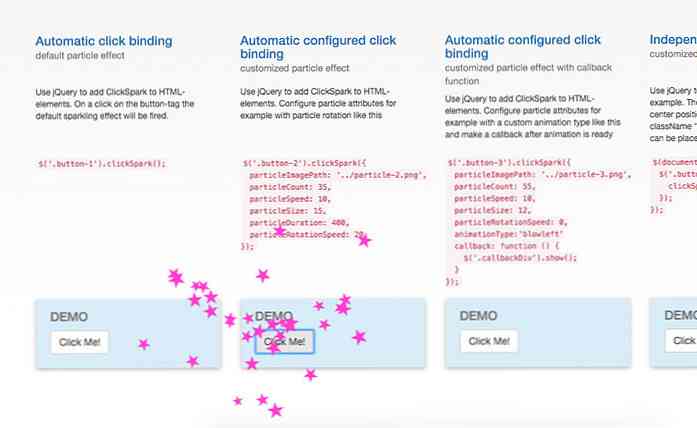
ClickSpark
Ez a könyvtár meglehetősen egyedi. A csillagok szikrázik. Egy szép könyvtár, ha meg akarja adni a webhelyén található gombokat meglepetésnek.

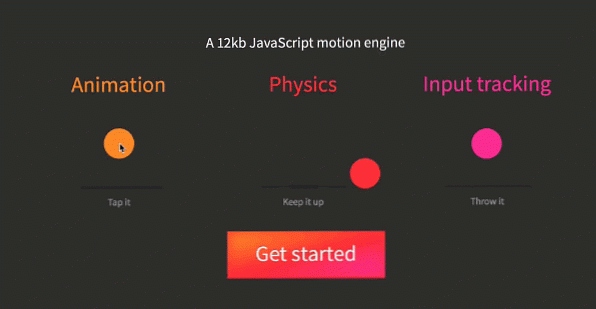
Popmotion
Popmotion egy animációs motor. A Popmotion segítségével létrehozhat egy olyan felhasználói felületet, amely nagyon természetes animációval rendelkezik, így a felhasználói felület folyékony és életben marad.

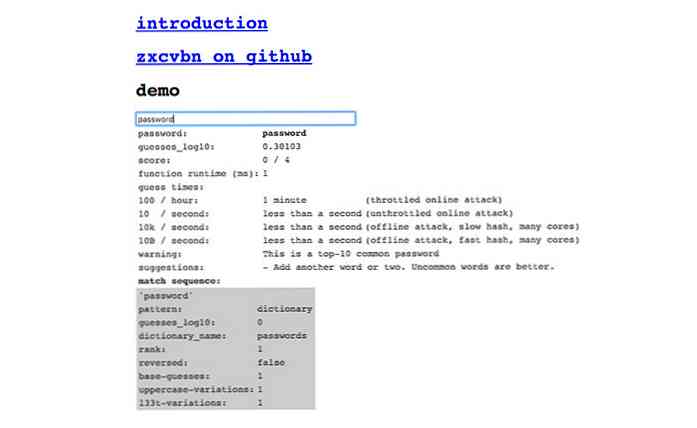
zxcvbn
Zxcvbn a billentyűzet alsó sorában levő betűk, és ez a jelszóerősítő értékelő a Dropboxból. Megvizsgálja, hogy a jelszó gyenge vagy elég erős-e a hackelés ellen, azaz a nyers erő, anélkül, hogy arra kényszerítenénk, hogy többet válasszunk, mint a jelszavak használatával..

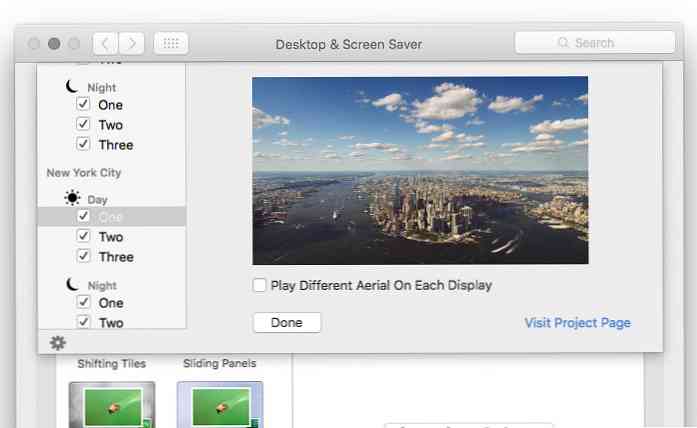
Légi
Légi egy képernyővédő alkalmazás OS X-hez. Az Apple TV-ből inspirálva egy légi felvétel jelenik meg, amikor a Mac üresjáratban van. A népszerű városok, például San Fransisco, New York, Tokió, Hawaii és Kína nézeteit is kiválaszthatja, valamint kiválaszthatja az éjszakai vagy nap nézetet.

CodeFace
Itt van egy monospace betűkészlet gyűjteménye az előre formázott szöveghez hasonló kódok készítéséhez. A listán nagyon sok van, valószínűleg több mint elég, hogy fedezze mindenki preferenciáit, kódszerkesztőket, IDE-ket és operációs rendszereket..