PWA-k A Forradalmi Innovációs Web Design Irodák vártak
Olyan korszakban élünk, ahol a mobil eszközök hivatalosan felülmúlják az asztali számítógépeket az internetes böngészéshez, és a web design megfelelően változott. És bár a technológia óriási fejlődésen ment keresztül, és szeretjük, a felhasználók elvárásai is növekedtek.
A piaci játék szabályai egyszerűek; ha a verseny tetején akarsz maradni, akkor mindig a legjobbnak kell lenned. Az áramlással egyszerűen és egyszerűen gördülve nem fog tovább vágni, és ki kell használni mindazt, ami segíthet a játék tetején..
Ez pedig a PWA-khoz vezet¢Â ??  ?? a progresszív webes alkalmazások â ??  ?? hogy megfeleljen a felhasználók legújabb szabványainak és elvárásainak.
Ha egy webdesign ügynökség részese, a lehető leghamarabb meg kell ismerkednie a PWA-kkal, és élvezni kell azokat az előnyöket, amelyeket ezek az alkalmazások kínálnak.
Mik azok a PWA-k pontosan?

Képzeld el, hogy a mobilalkalmazás és a mobil webhely között egy tökéletes áthidaló, és egy progresszív webalkalmazást fog kapni, amelyet PWA néven ismertek..
A PWA-k a mobil felhasználói élményének javítása érdekében magukban foglalják a legjobbakat a weboldalaktól és az alkalmazásoktól.
Az első hatalmas PWA-k a csodálatos terhelési sebesség, amely a felhasználókat boldoggá teszi és növeli a konverziót. A PWA-k számára azonban sokkal több van, mint ez.
A PWA-k app-szerű felhasználói felületet és navigációt is tartalmaznak, valamint a szolgáltatóknak köszönhetően az offline lehetőségeket. Más hasznos funkciókkal is rendelkeznek, amelyeket megszokhattunk a mobilalkalmazásokkal, mint például a push értesítések, a kezdőképernyő jelenléte, a földrajzi helymeghatározó szolgáltatások és még sok más.
Mindezek a tulajdonságok közvetlenül befolyásolják a felhasználó elkötelezettségét, és arra kényszerítik a felhasználókat, hogy tegyenek meg kívánt lépéseket.
Hogyan hozhatok létre PWA-t ügyfeleim számára?
A tapasztalatoktól, igényektől és a költségvetéstől függően két lehetőség közül lehet választani a PWA-k létrehozásakor:
1. Hozzon létre saját PWA-kat
Ha a költségvetése nem túl nagy, nem kell aggódnia. Az alkalmazásfejlesztők bérlése helyett mindig létrehozhat saját PWA-kat.
Ez azt jelenti, hogy egy kis munkát vállal, hogy összeállítson egy PWA-t¢Â ??  ?? de megéri.
Először is szüksége lesz egy Wapp-webes â ??  ?? egy JSON fájl a PWA alkalmazásszerű elemeihez, mint például név, ikon, splash screen design, navigációs tervezés, fejléc és lábléc elemek és hasonló.
Szükséged lesz a szervizmunkásokra is, hogy a PWA-t felülmúlja a webhelyeken a terhelési sebesség és az offline funkciók szempontjából.
Ha nem érzed magad mindent, amit akarsz, és időt akarsz megtakarítani, meg kell fontolnod az alábbi 2. opciót.
2. Használjon olyan webhely-készítőt, amely integrálja a PWA-kat
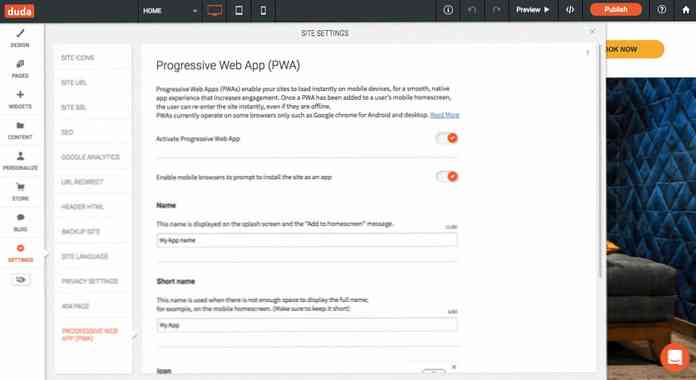
A praktikus eszközök, mint például Duda, könnyedén konvertálhatja a mobil webhelyet egy teljesen működőképes PWA-ba.

Mindössze annyit kell tennie, hogy aktiválja ezt a funkciót egy egyszerű kattintással, majd testre szabhatja a PWA-t a kívánt módon.
- Adja meg a webhely PWA nevét és rövid nevét
- Adjon hozzá egy ikont, amelyet a felhasználók elhelyezhetnek a kezdőképernyőn
- Válassza ki a splash képernyő színét
És ez mindössze annyit kell tennie. A weboldal építője gondoskodik a többitől.
A mobil weboldalak a múlté?

A webhelyfejlesztés folyamatosan változó trendjeivel meg kell győződnie arról, hogy követi a legújabb szabványokat és megfelel az ügyfelek elvárásainak.
Egy nap valami meleg és másnap â ??  ?? ez nem. És ez a helyzet a mobil weboldalak esetében is hamarosan.
Ezt szem előtt tartva fontolóra kell venni a PWA-k elfogadását a lehető leghamarabb, és ezért:
- Ők sokkal vonzóbbak a könnyen megtalálható eszköztárak és elemek révén.
- Ezek lehetővé teszik a felhasználók számára, hogy hozzáadják az ikont a kezdőképernyőn, növelve az elkötelezettséget
- A betöltési idő hihetetlenül gyors, egyes esetekben 1 másodperc alatt
- A telefonos szolgáltatásokkal integrálódnak: push értesítések, földrajzi helymeghatározás és híváskérés
- Ők biztonságosabbak, mint a web, mivel a HTTPS a PWA-k követelménye
- Az offline hozzáférést biztosító szolgáltatóknak köszönhetően függetlenek
A PWA-k különösen értékesek a webdesign ügynökségek számára, mivel lehetővé teszik, hogy jobb eredményeket nyújtson ügyfeleinek (mint például a megnövekedett elkötelezettség, a nagyobb megbízhatóság és még a konverziós arányok erős növekedése).
PWA-k vs mobilalkalmazások
Nehéz megmondani, hogy mi a jobb, mert a PWA-k és a mobilalkalmazások kétféle módon használhatók. Tehát függetlenül attól, hogy PWA-t vagy mobilalkalmazást választ, az Ön igényeitől és preferenciáitól függ.
Például a mobilalkalmazások nagyszerűen működnek bizonyos vállalkozásokkal, de a befektetés a semmiből történő megépítésébe nem mindig érdemes. A legtöbb felhasználónak korlátozott számú alkalmazása van, amelyeket rendszeresen használnak, és a többi alkalmazás általában törlésre kerül a tárolás szabaddá tételéhez.
Ilyen esetekben a PWA-k nagyszerű alternatíva, mert nem igényelnek letöltést, de magukban foglalják a leghasznosabb mobilalkalmazások szolgáltatásait.
Ugyanakkor azokhoz a címkékhez is tartoznak, amelyeket a natív alkalmazások nem tartalmaznak:
- Az URL-ek megosztása könnyebb
- Nem számít, hogy Ön iOS vagy Android felhasználó
- A PWA ugyanúgy rangsorol, mint bármely más mobil weboldal
- A PWA-k alacsonyabb költségei, mint a natív alkalmazásoknál
összefoglalás
Tehát mit gondolsz? Itt az ideje, hogy próbálja meg a PWA-kat? Nincs mit veszíteni, és tudjuk, hogy a mai versenyképes piacon minden előnyre van szükséged.
A PWA létrehozása nem sok időt és sok pénzt vesz igénybe, így valószínűleg hosszú távon kifizetődik. Ezen túlmenően, ha nem érzi úgy, hogy a csapat tagjait és a saját PWA létrehozására szánt időt szentel, mindig próbálhat ki egy nagyszerű eszközt, mint a Duda, hogy megtegye az összes nehéz emelést az Ön számára.