A Google Egyéni keresőmotor (CSE) telepítése a WordPress webhelyre
Ha nem elégedett a WordPress natív keresési funkciójával, akkor itt egy alternatív megoldás. Használhatja a Egyéni keresőmotor a Google által a WordPress-alapú webhelyen.
A Google keresőmotor funkcióival a webhely látogatói jobban megtapasztalhatják a keresést. Használhatja a CSE-t oldalsávban / láblécben vagy egy teljes oldalon. Ez az útmutató bemutatja, hogyan lehet a Google CSE-t könnyen megvalósítani a WordPress webhelyén.
Egyéni keresés létrehozása
A CSE-re való bejelentkezés olyan egyszerű, mint egy e-mail fiókhoz való bejelentkezés. Meg kell adnia néhány részletet, amely meghatározza a keresőmotort, és a CSE kész lesz. Íme a szükséges lépések.
A Google Egyéni keresés oldalon kattintson a Egyéni keresőmotor létrehozása gomb. Ön átirányítja a CSE bejelentkezési oldalát (ha még nem jelentkezett be). Adja meg a Google-fiók hitelesítő adatait és nyomja meg a Bejelentkezés gomb. Ha nincs Google-fiókja, akkor itt az ideje, hogy létrehozzunk egyet!
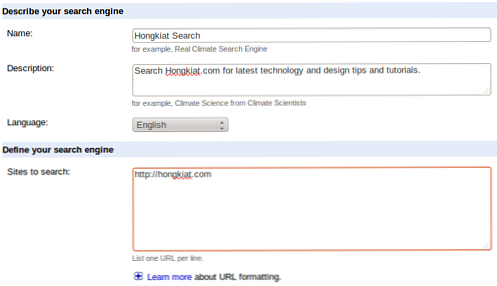
Adja meg a keresőmotor adatait: Név, Leírás, Nyelv és Webhelyek a kereséshez. Az összes webhelyet fel kell sorolnia a A keresendő webhelyek mezőbe állíthatja be az egyéni keresőmotor paramétereit, amellyel feltérképezheti és eredményezheti.

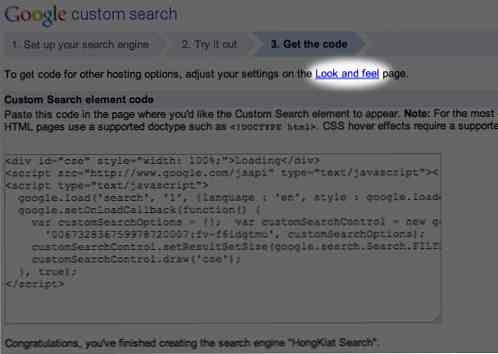
Válassza ki a CSE kiadását (a standard kiadás semmit nem fizet, csak a Site Search elérhető 100 dollár / év), majd fogadja el a Szolgáltatási feltételeket, mielőtt a Next gombra kattint. A Próbáld ki (design) oldal, kattintson a 'Nézz és érezz', az oldal első sorában írva.

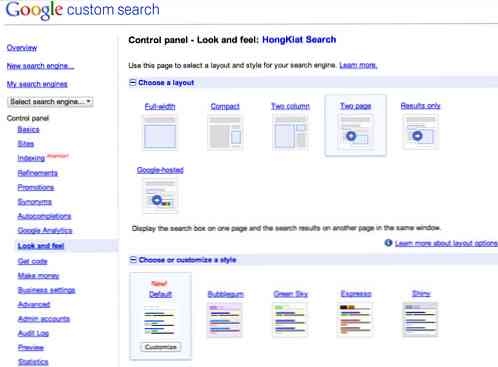
Az Elrendezés oldalon válassza ki a webhelyen található CSE elrendezését. Üsd a Mentés és kód lekérése… gomb. Tartsd meg Kód oldal a böngészőben. Ellenőrizze az alábbiakban, hogyan kell a CSE-t különböző elrendezésekben alkalmazni a WordPress webhelyén.

Sablonok végrehajtása
A WordPress oldal sablonokat használjuk a CSE bevezetéséhez néhány elrendezésben. Szükséged lesz erre a sablonra a CSE bevezetéséhez az yoru oldalon. A WordPress sablonok olyan eszközök, amelyek a WordPress oldalak funkcionalitásának kiterjesztését szolgálják dinamikus vagy programozott tartalom megjelenítéséhez.
Itt egy gyors mód a sablon létrehozására a CSE számára. Jegyzettömbön vagy szövegszerkesztőben illessze be ezt a kódot; vegye figyelembe, hogy a helyszínen kívüli egyetlen távolság a kódot használhatatlanná teheti. Mentse el a fájlt page-template-cse.php a számítógépeden.
horog ( 'main_before'); ?>horog ( 'content_before'); ?> / * Illessze be a CSE-Bar-kódot a sor alá. * / / * Illessze be a CSE-vonalkódot a sor fölé. * / / * Illessze be a CSE-eredmények kódját a sor alá. * / / * Illessze be a CSE-eredmény kódját a sor fölé. * / horog ( 'content_after'); ?>horog ( 'main_after'); ?>
A Google CSE bevezetése webhelyén
Teljes szélesség
Nyissa meg a page-template-cse.php fájlt, és illessze be a másolt tartalmat a CSE-Bar-kód beillesztéséhez. Mentse el a fájlt. Töltse fel a fájlt a webhelye WordPress telepítési könyvtárába a tárhely fiókkezelőjén keresztül.
Jelentkezzen be webhelye műszerfalára és hozzon létre egy új oldalt. Adja meg az egyéb részleteket, mint például az Oldal neve és / vagy a SEO opciók, de semmi sem az oldal testében.
Keresse meg a Sablon opció (jobb oldal). Választ Google CSE a legördülő menüből. Az oldal mentése vagy közzététele.
Kompakt / csak eredmények / Google-házigazdák
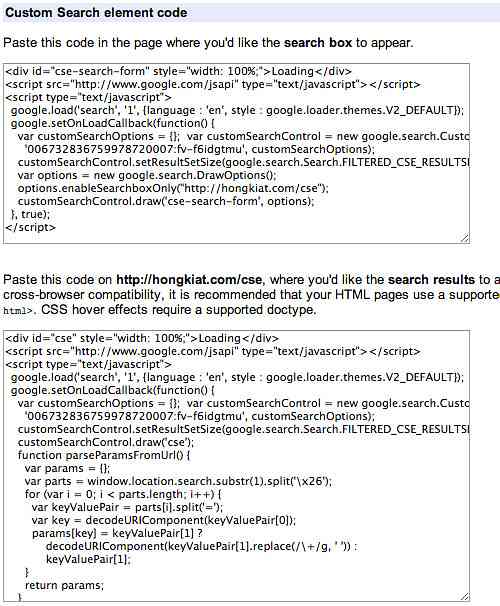
Másolja a döntő Google Search Element kódot a Kód oldal. Jelentkezzen be webhelye műszerfalára és menjen Megjelenés> Widgetek. választ Szöveg widget és húzza azt az oldalsávba vagy láblécbe, bárhol is szeretné azt elhelyezni. Illessze be a másolt tartalmat a szöveges widgetbe, majd kattintson a gombra Mentés.
Két oldal
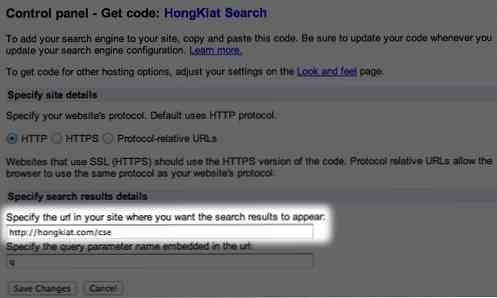
Adja meg az URL-címet, ahol a CSE keresési eredményei megjelennek a webhelyén. Miután megadta ezt az oldalnevet vagy slug-ot, ugyanazt a slugot kell használnia az oldal létrehozásakor. Formátumának http: //

Másolja a CSE-Bar-kódot a Megkapni a kódot oldalt. Jelentkezzen be webhelye műszerfalára és menjen Megjelenés> Widgetek. választ Szöveg widget és húzza azt az oldalsávba vagy láblécbe, bárhol is szeretné azt elhelyezni. Illessze be a másolt tartalmat a szöveges widgetbe, majd kattintson a gombra Mentés. Másolja a CSE-eredmény-kódot a Megkapni a kódot oldal.

Nyissa meg a mentett sablont page-template-cse.php és illessze be a másolt tartalmat, ha azt a CSE-eredmények-kód beillesztésére írta. Mentse és töltse fel a fájlt. Jelentkezzen be webhelye műszerfalára és hozzon létre egy új oldalt. Adja meg az egyéb részleteket, például az Oldalnév és / vagy a SEO opciókat.
Tartsa ugyanolyan pontosságát, mint amit az oldal URL-mezőjébe írt, de ne írjon be semmit az oldal testébe. Keresse meg a Sablon opció jobb oldalon. Választ Google CSE a legördülő menüből. Az oldal mentése / közzététele.
Következtetés
A Google CSE jó eszköz a webhely fejlesztésére. A látogatók jobb keresési eredményeket kapnak. Ezen túlmenően a Google Adsense használatával beválthatja a webhely eredményeit. Remélem, hogy ez a bemutató hasznos volt, és hogy könnyen sikerült végrehajtania a Google CSE-t a WordPress webhelyén. Ha bármilyen probléma merül fel, tudassa velem a megjegyzéseket.




