Hogyan viselkedhet saját honlapján (még akkor is, ha nem tudsz építeni egyet) Pt 3

Ha követte, megvásárolta a tárhelyet és telepítette a WordPress szoftvert egy új weblaphoz. Ma megmagyarázzuk a WordPress kevésbé nyilvánvaló előnyeit, és hogyan tudsz egy kicsit több kilométert elérni az új webes szoftverből.
Ez a harmadik és utolsó bejegyzés a saját honlapunk tulajdonjogának megteremtésében és a tartalmak létrehozásában egy alapvető WordPress telepítéssel. Bármelyik kezdő nyelven érthető nyelven beszélhetünk arról, hogy a beépülő modulokról és a csíkokról beszélhetünk, amelyekkel még nem sikerült elérni azokat a funkciókat, amelyek még nem valósultak meg.
Alapvető webhely testreszabások

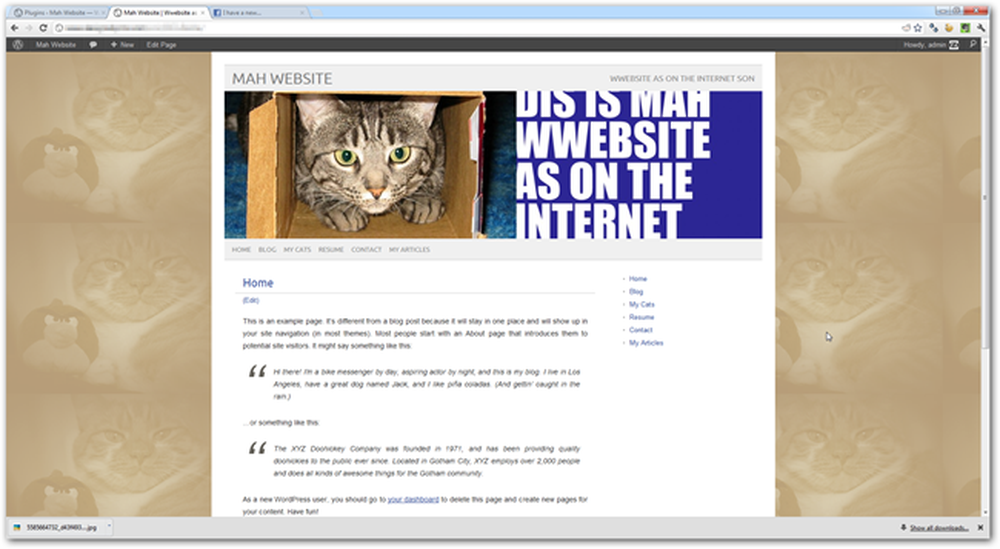
Lehet, hogy nem akarja, hogy a webhelye úgy nézzen ki, mint a „Csak egy másik WordPress Blog” állomány, amelyen kívül van a doboz. A legtöbb téma (például az 1. részben letöltött Picolight-téma) alapvető menü alapú opciókat tartalmaz a háttérképek (vagy lapos színek), valamint a fejlécképek, a linkek színei és egyéb különféle kisebb módosítások között..
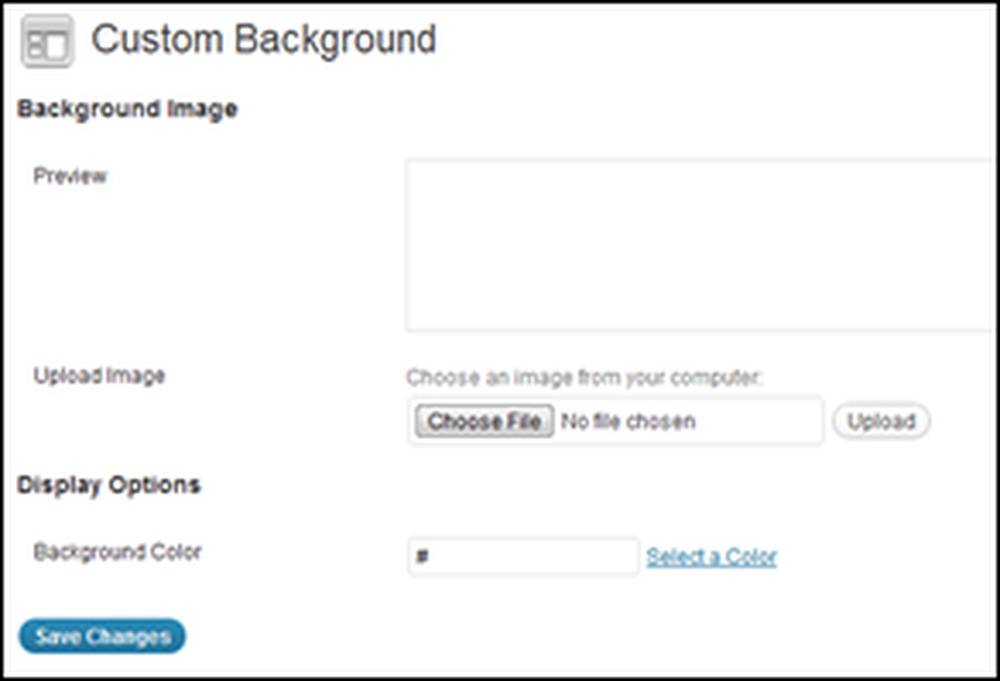
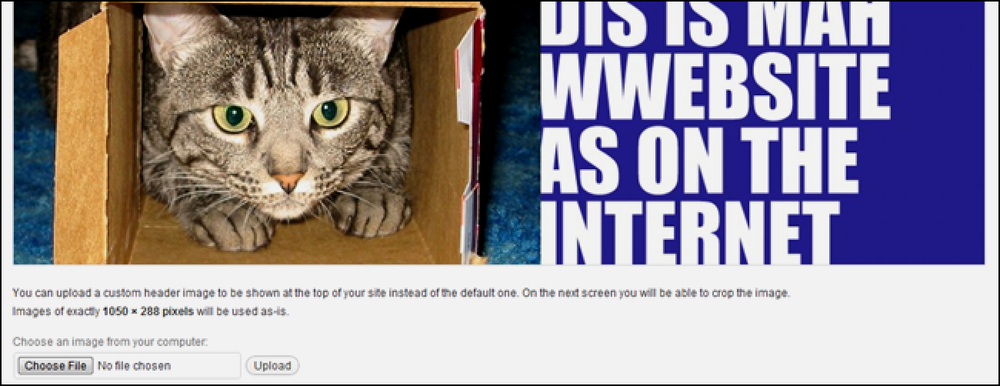
Ezek többsége a „Beállítások” vagy „Megjelenés” alatt található a WordPress adminisztrációs oldal bal oldali menüjében. Ezek általában nagyon felhasználóbarát, nagyon egyszerű módja a webhely megjelenésének testreszabására, így nem fogunk túl mélyen elmagyarázni, hogyan módosíthatunk egy háttérképet, vagy tölthetünk fel egy új fejlécet.

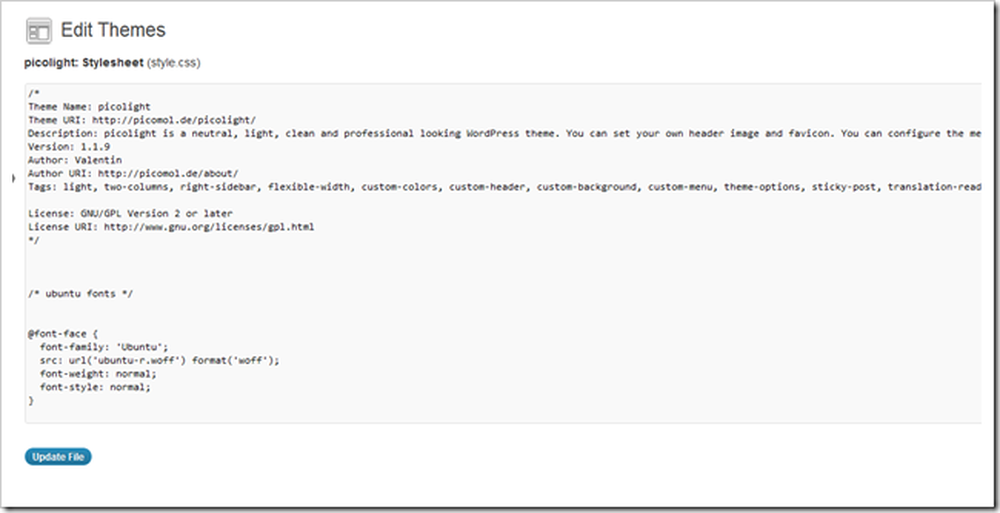
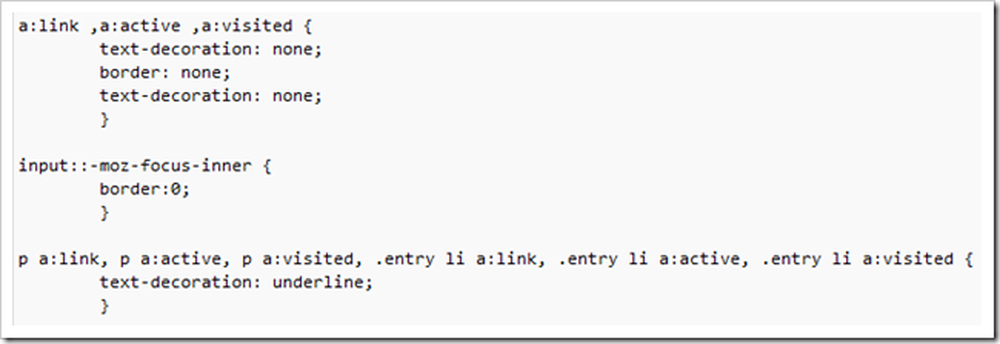
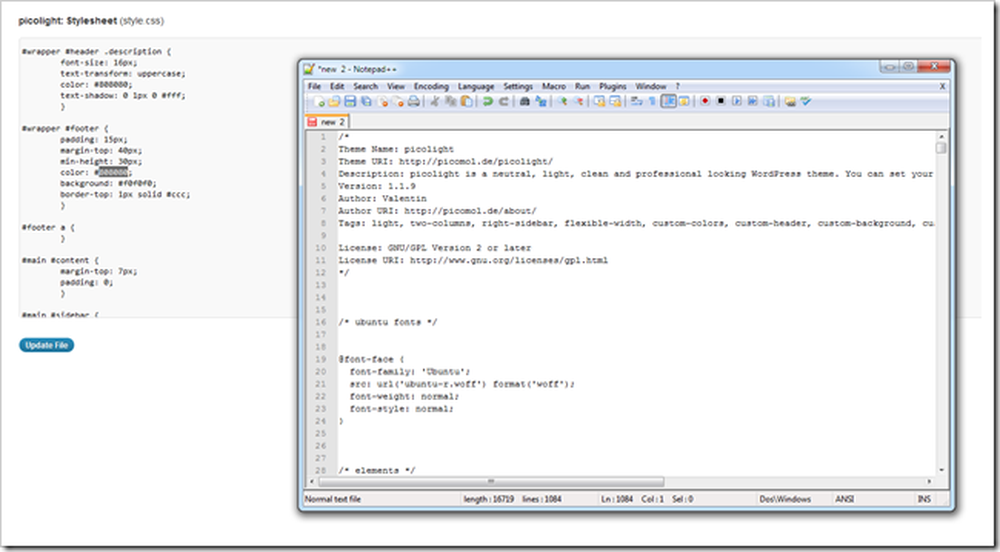
A letöltött témák mélyebb testreszabása is nagyon egyszerű, ha egy kicsit ismeri a HTML-t és a CSS-t, és elég türelem van ahhoz, hogy megismerhesse a témát, és elég bátor ahhoz, hogy valamit eltörjön. A Megjelenés> Szerkesztő elemre való navigálással szerkesztheti a témát alkotó legtöbb oldal stíluslapjait és forrását.

Ez a legjobb módja az elrendezés, a betűtípusok és a téma azon részeinek testreszabására, amelyeket a téma létrehozója nem tartalmaz. Ez lehet az egyetlen módja annak, hogy webhelyét úgy nézze meg, ahogyan szeretné, vagy talán rémálom, ha a kódot és a parancsfájlokat rémíti.

Itt van egy szó a bölcsnek, amikor a CSS-t és a forráskódot szerkeszted a WordPress-ben: mindig tartsd meg a helyi verziót, amire vissza tudsz térni. Soha nem fáj legalább illessze be az eredetit egy új jegyzettömb ablakba, és tartsa kézben, hogy visszaállítsa az esetlegesen elkövetett furcsa változásokat.
A webhely funkcióinak bővítése bővítményekkel

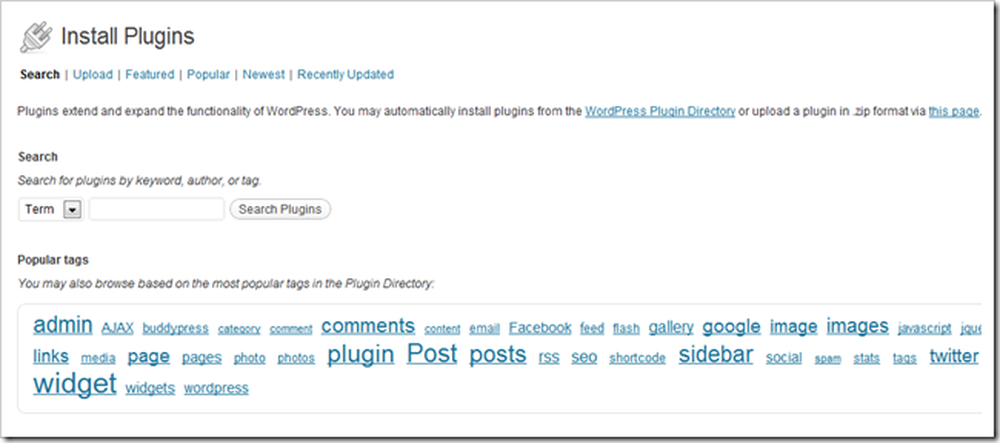
Dugó az új WordPress szoftver egyik legjobb tulajdonsága. Ezek tömeges forrásból állnak, könnyen telepíthető bővítmények, amelyek egyszerű funkcionalitást biztosítanak, mivel a WordPress nem rendelkezik egyenesen a dobozból. Keresse meg a bővítmények oldalt a Plugins> Add New elemekkel.

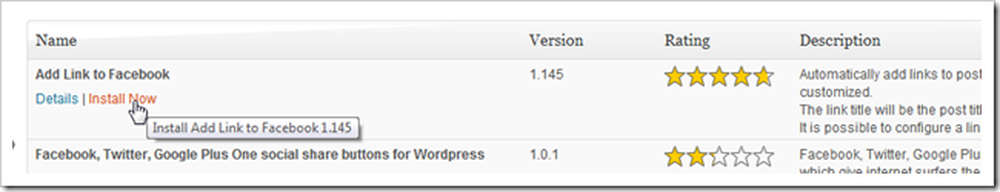
Keressen olyan funkciókat, amelyeket hozzá szeretne adni a webhelyéhez (például automatikus integráció a Facebook-hoz).

Ez egy ostobán könnyű megtalálni egy nagyszerű plugint és telepíteni.

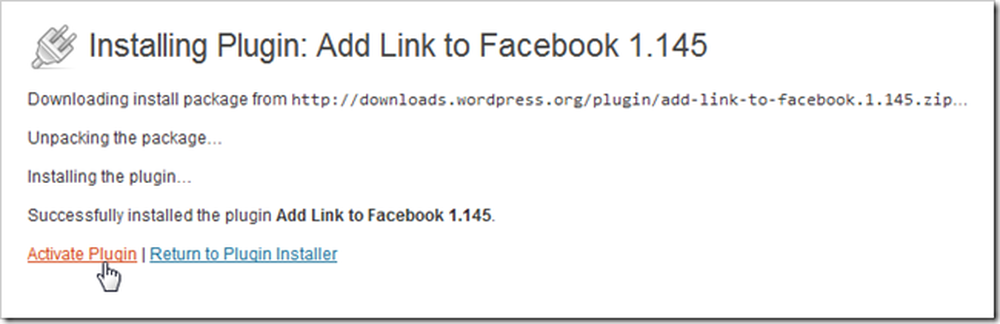
Meg kell aktiválja egy plugin telepítése után. Emellett a WordPress minden különböző telepítése és a házigazdák közötti különbségek miatt, nem minden plugin fog dolgozni. Legyen kész a sok plugin telepítésére és törlésére, mielőtt megtalálná azokat, amelyek a legjobban megfelelnek.

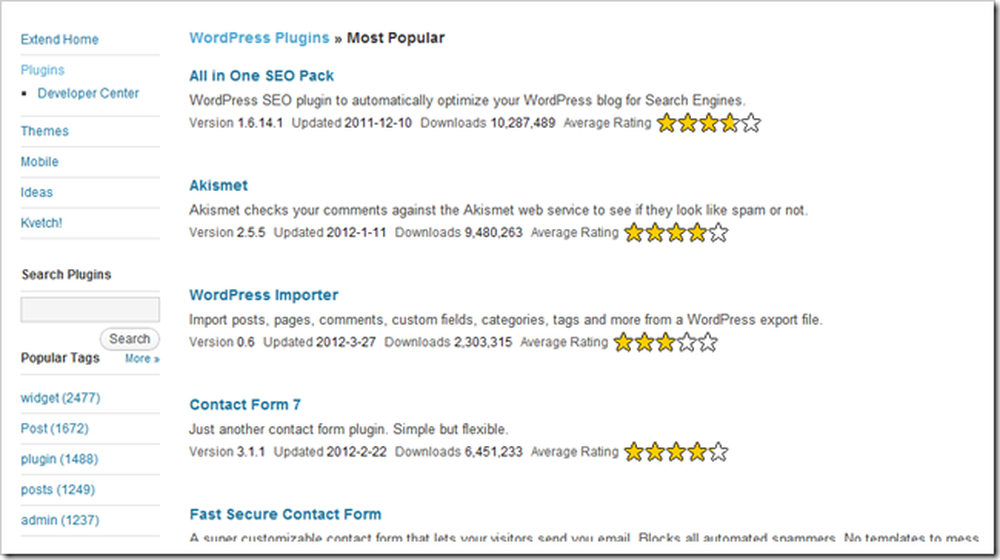
A WordPress.org-nak van egy listája a legnépszerűbb bővítményeikről (amelyek többsége kiváló), hogy nagyszerű szolgáltatásokat nyújtson a webes alkalmazások kódolásának sok ismerete nélkül. Letöltheti őket ott, vagy visszatérhet az „Új bővítmények hozzáadása” menübe, és adhatja hozzá őket (ajánlott).
Személyes ajánlások: Kapcsolatfelvételi űrlap 7, Egyszeri SEO csomag, Oldalak bejegyzések, RSS testreszabása, Médiacsere engedélyezése és Egyszerű Google Analytics.
A Heck egy Widget?

Widgets olyan speciális bővítmények, amelyek olyan kis modulokként definiálhatók, amelyek a weblap elrendezésének egy részét töltik be. Ezek megjeleníthetik a dátumot, engedélyezhetik az olvasók számára, hogy feliratkozzanak, kereshessenek, vagy további menüket tudjanak elérni, hogy segítsen nekik más tartalmakhoz navigálni. Megjeleníthetik a Twitteres hírcsatornáikat, illetve a weboldalakon megjelenő bármely oldalak tartalmát.

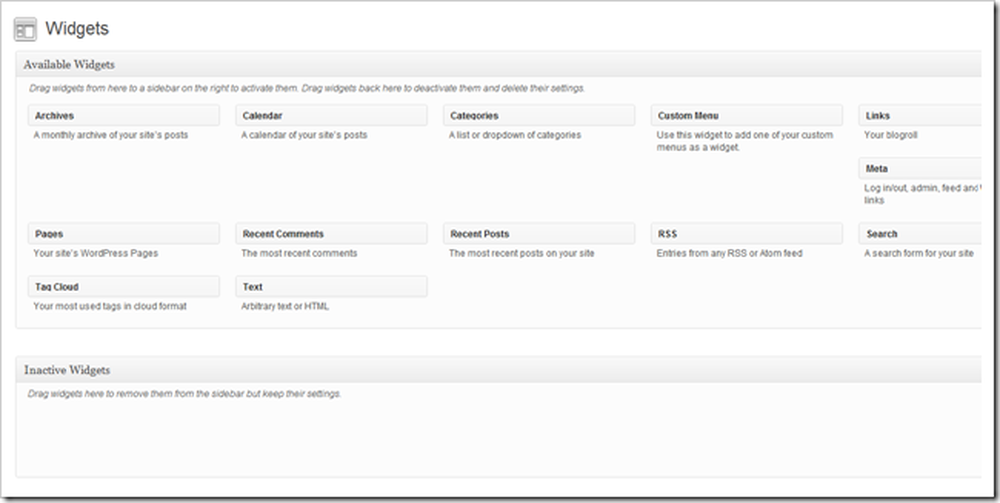
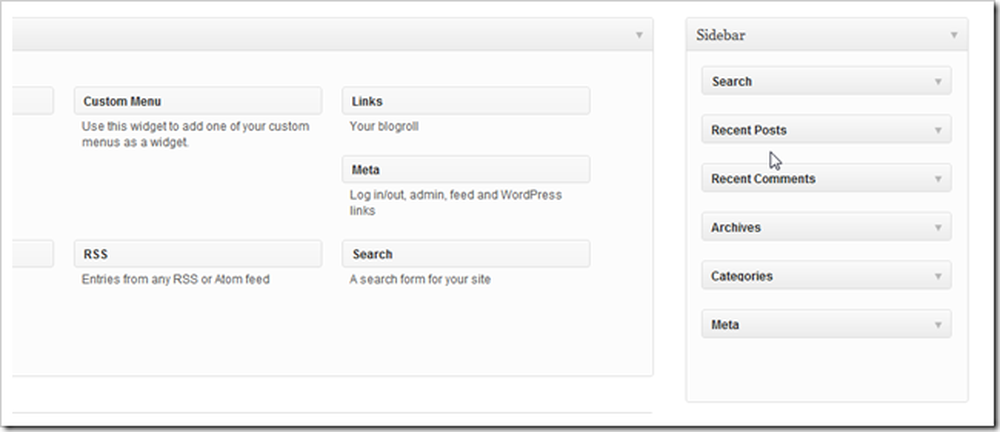
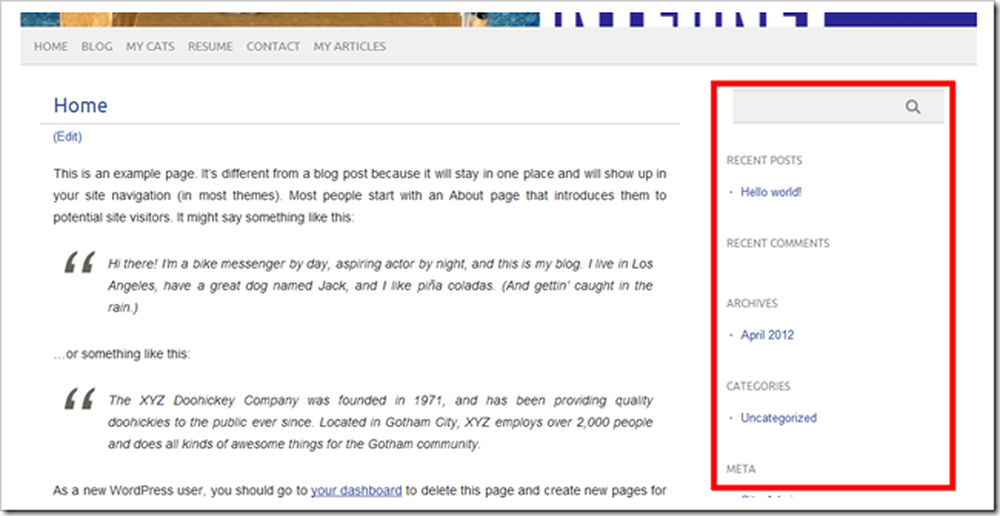
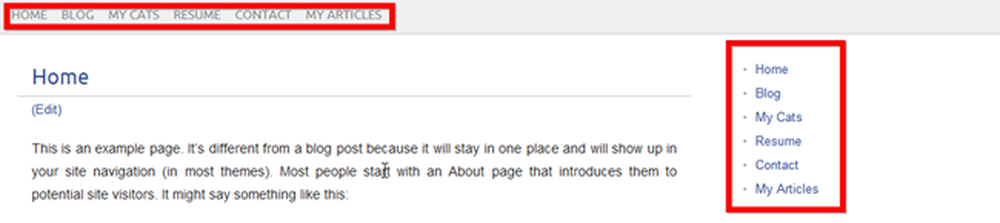
Sokkal több értelme van egy gyors demónak. A Megjelenítés> Widgetek menüpontra kattintva megtalálhatja a fenti oldalt. A használt Picolight téma csak egy widget-területet támogat, amely a jobb oldali sáv.

Az alapértelmezett widgetek itt jelennek meg, és szerkeszthetők, hogy bármi is legyen.

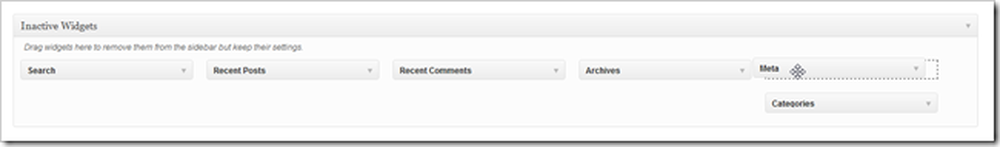
Húzza az alapértelmezett widgeteket „inaktív” -ra…

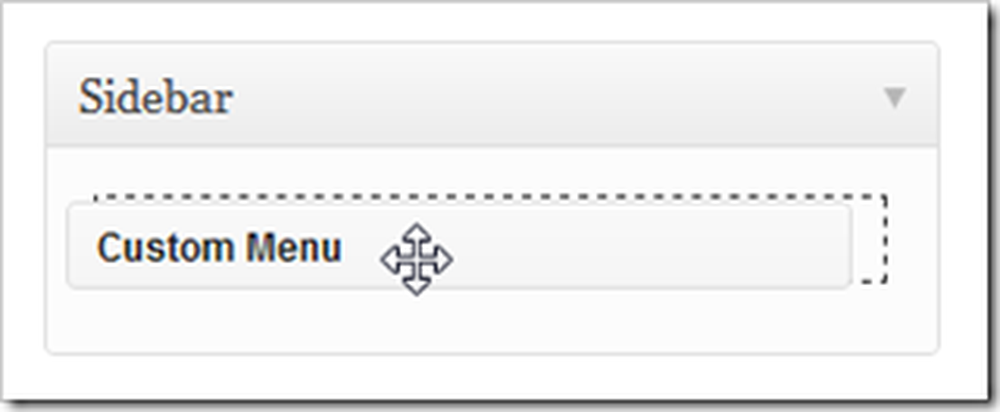
És amikor hozzáadunk egy „Egyéni menüt” a widgethez ...

Az oldalunknak van egy második menüje az oldalsávon. Új egyéni menüt hozhatunk létre kimenő linkekkel, adjunk hozzá egy Facebook-hoz hasonló gombot, vagy bármi, ami lebeg a hajón.

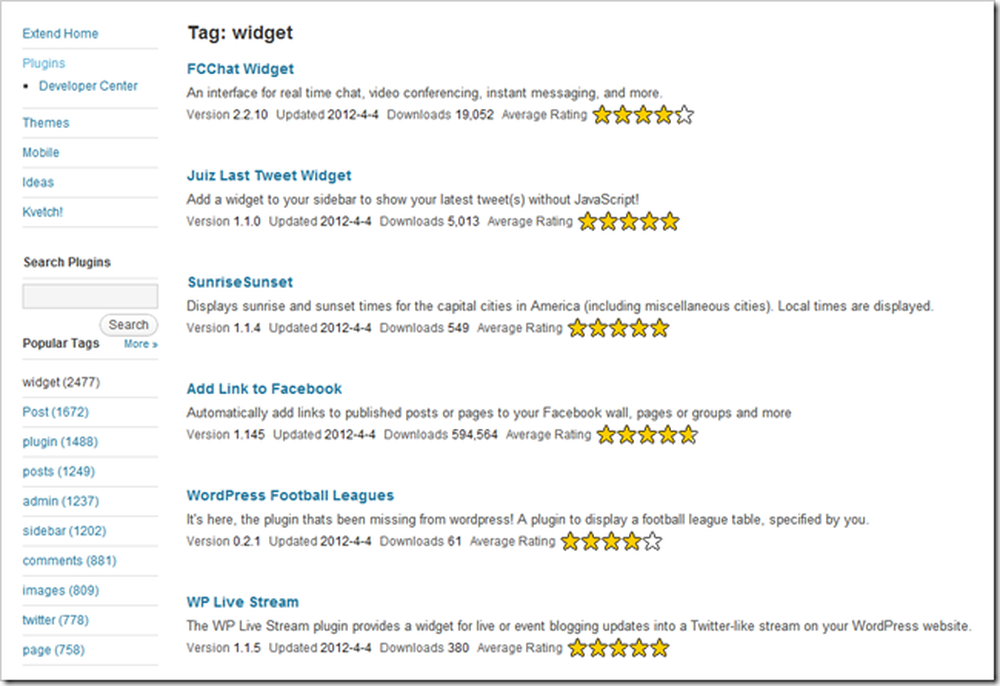
A WordPress.org-nak van egy olyan oldala is, ahol megtekintheti azokat a népszerűbb bővítményeket, amelyek „widgetként” vannak megjelölve..
Készíts magadnak egy nagyszerű weboldal… az Easy Way!
Személyes jegyzetben a szerzőnek nehéz ideje azt hinni, hogy a szoftver olyan nagy, mint a WordPress (vagy Joomla vagy Drupal) ingyenes. Csodálatos funkciókkal gazdag eszközöket kínál nagyszerű webhely építéséhez olyan pontig, hogy gyakorlatilag bárki, akinek HTML, CSS vagy PHP nélkül van sok képessége, saját domainje lehet egy funkcionális RSS-hírcsatornával, amely a Flickr-ből, a Twitterből húzza a tartalmat, automatikusan elküldheti a Facebookra , és sok más meglepően nagyszerű funkció. Ha elfelejtetted őket, nézd meg az első és a második részt az egyszerű három részből álló sorozatból, és kezdj el építeni saját félelmetes webhelyedet.
Hogyan viselkedhet a saját honlapján (még ha nem is építhetsz egyet)
1. rész: Tárhely és telepítés | 2. rész: Témák és menük
3. rész: Testreszabás, widgetek és bővítmények
Szóval, hogyan csináltuk? Érzi magát zavartabbá vagy kevésbé? Vagy egy álmodozó „webmester”, rengeteg tipp a kezdőknek az első „valódi” weboldalukra? Mondja el nekünk, mit gondol a megjegyzésekben, vagy küldje el kérdéseit az [email protected] címre. A WordPress-ről és az alapvető weblapok készítéséről szóló kérdéseinek részeként további cikkeket is tartalmazhat egy nagyszerű személyes honlap létrehozásáról.
Képhitel: Macskák ásítás Dave Schumaker, Creative Commons.