Fotó manipulációs bemutató 75 lépés a gépkocsi repüléséhez
Ebben az útmutatóban az Adobe Photoshop-ot használjuk egy absztrakt létrehozásához “Repülő autó illustáció”. Ez az, amit ezzel a Photoshop bemutatóval fogunk létrehozni.
A régi autóval kezdünk egy válogatással, majd repülő sziklákat építünk tornyokkal és vezetékekkel. Ezután három madarat fogunk hozzáadni, köztük egy közepes mozgású madarat. Szintén használunk néhány szabad 3D-s renderelt és fraktál csomagot az ábra absztrakt szempontjának javítása érdekében. Szórakoztató edzés lesz - mind a 75 lépés!
További Photoshop oktatóanyagok
- Lenyűgöző lángoló szöveghatás létrehozása
- Hogyan kell felhívni a balinéz Barong maszkot
- Hogyan készítsünk festési hatást
Erőforrások
Mielőtt elkezdenénk, megragadja ezeket az erőforrásokat, amelyekre szükségünk lesz:
- Öreg autó
- Ég
- Grunge textúra
- Sas
- Galamb 1
- Galamb 2
- Torony
- Szikla
- Fraktálcsomag [kifejezetten 4.1.png és 4.10.png]
- SciFi Render Pack [kifejezetten 8.png és 15.png]
1. lépés: Az autó kiválasztása
A Photoshopban nyissa meg a régi autót. Ellenőrizze, hogy a határos opció van jelölve. Kattintson a fehér háttérre a Magic Wand eszköz a háttér kiválasztásához.

2. lépés
Megfigyeljük, hogy egyes területeken a színválaszték hasonlósága miatt a kiválasztási él szivárog. A gyors maszk módot kell használnunk a kiválasztási élek kiegyenlítésére.
Váltani Gyors maszk az eszköztár gombjára kattintva. A nem kiválasztott területeket átlátszó piros színnel jelölik.

3. lépés
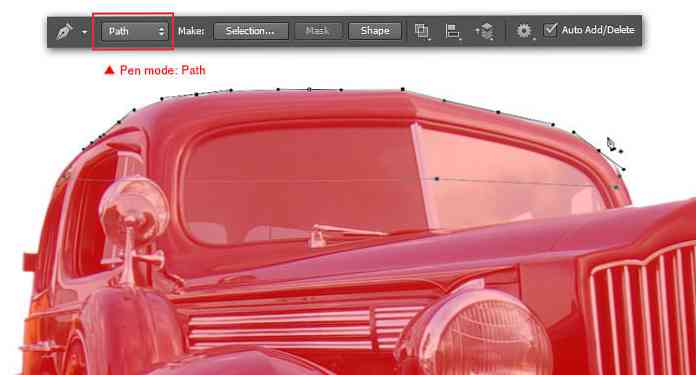
A választás kézi javításához a Toll eszköz. Készlet Toll mód Pálya, majd kezdje hozzá az autó tetőjét lefedő kiválasztási pontokat.

4. lépés
Adjon hozzá egy másik kiválasztási utat, amely az autó emblémáját fedi le.

5. lépés
Ezután adjon hozzá a jobb fényszórót és annak környezetét lefedő kiválasztási útvonalakat.

6. lépés
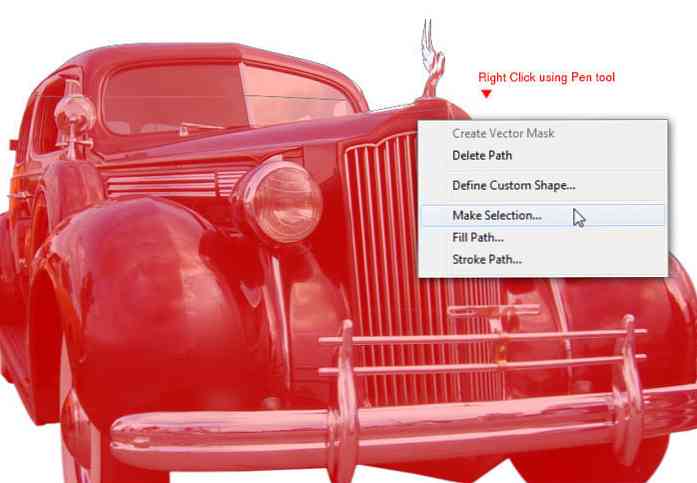
Kattintson jobb egérgombbal az egyik útvonalra, és válassza a lehetőséget Kiválasztás a felugró menüből.

7. lépés
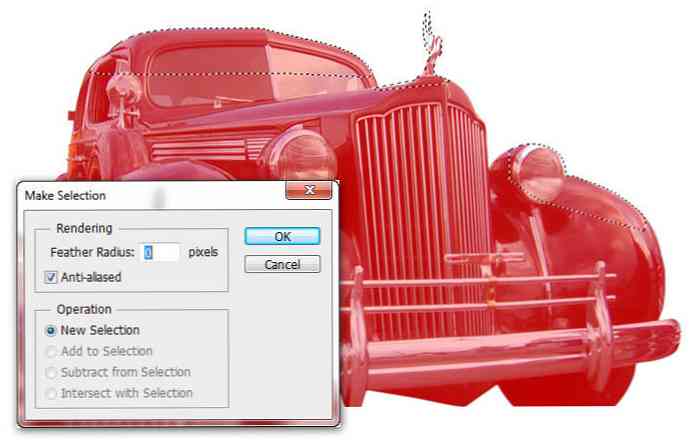
Kattints rendben Amikor megjelenik a Kiválasztás létrehozása párbeszédablak. Ez átalakítja az útvonalainkat a kiválasztási sávba.

8. lépés
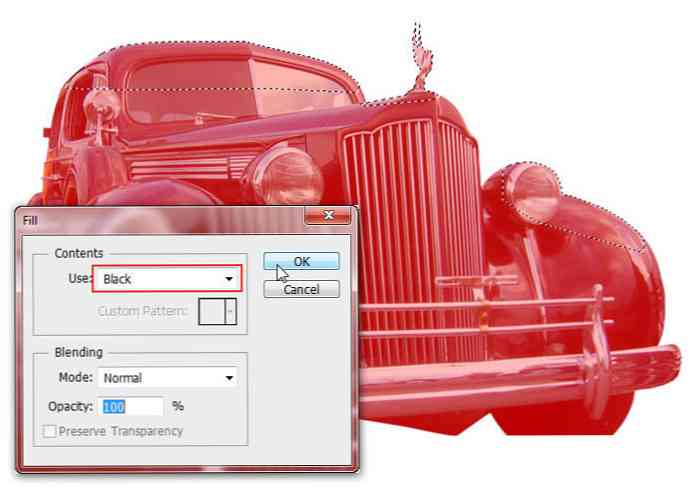
Töltse ki a kijelölt területeket Fekete. Csináld ezt szerkesztése> Tölt menüben válassza a Használat: Fekete. Kattints rendben.

9. lépés
nyomja meg Ctrl + D a kijelölés megszüntetéséhez. Menj vissza Standard mód az eszköztárban.

10. lépés
Menj Kiválasztás> fordítottja a választási terület invertálásához vagy a Shift + Ctrl + I használatához. Most az autó van kiválasztva, nyomja meg a gombot Ctrl + C másolni.

11. lépés
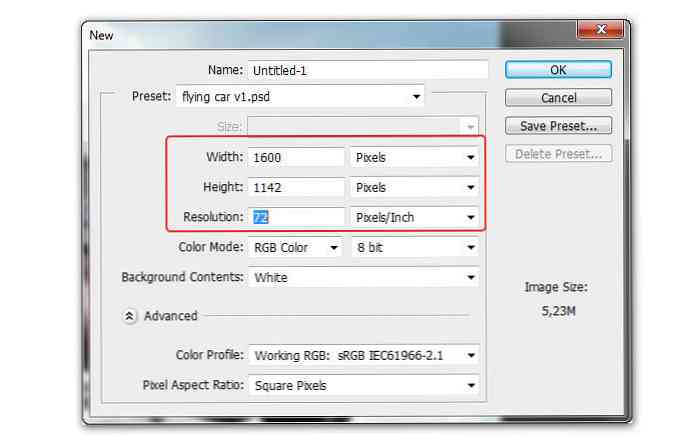
nyomja meg Ctrl + N új fájl létrehozásához állítsa be a szélességet: 1600 pixelek és magasság: 1142 pixel. Kattints rendben.

12. lépés
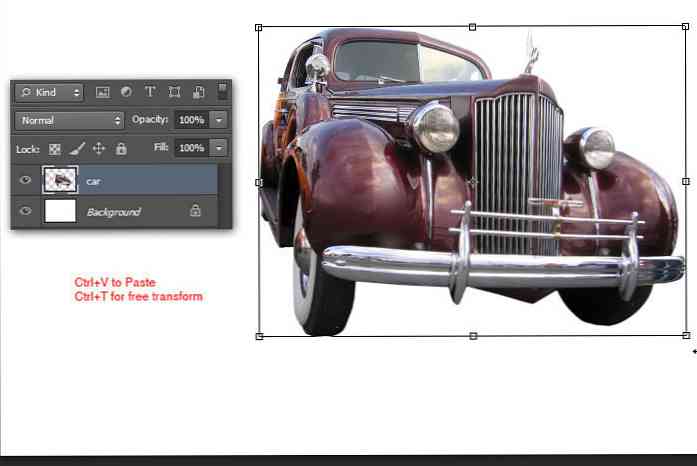
nyomja meg Ctrl + V beilleszteni a korábban másolt régi autót. Használja a szabad átalakítás parancsot az autó méretének és pozíciójának beállításához.

13. lépés: A háttér hozzáadása
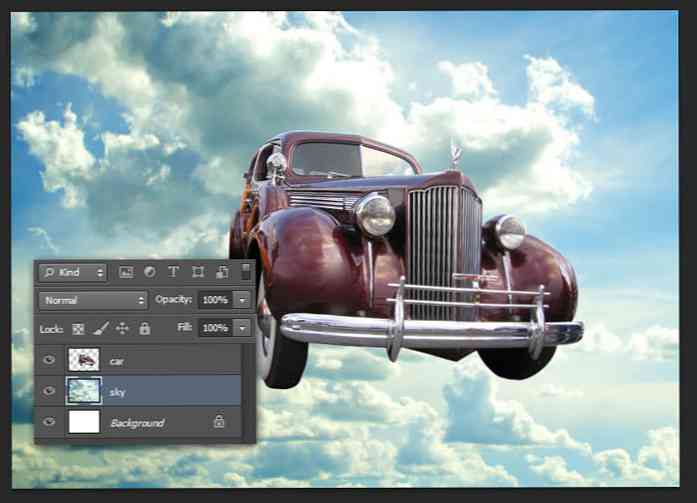
Nyílt égbolt fotó. Másolja be és illessze be a dokumentumunkba. Helyezze az égréteget az autóréteg alá.

14. lépés
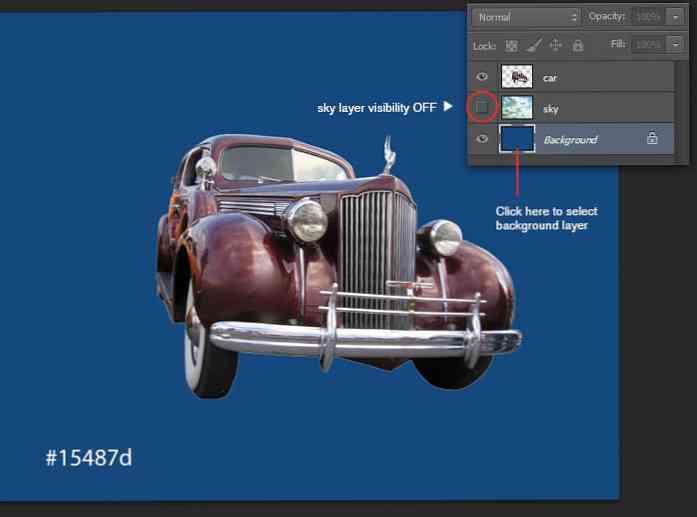
Töltse ki a háttérréteget kék (# 15487d).

15. lépés
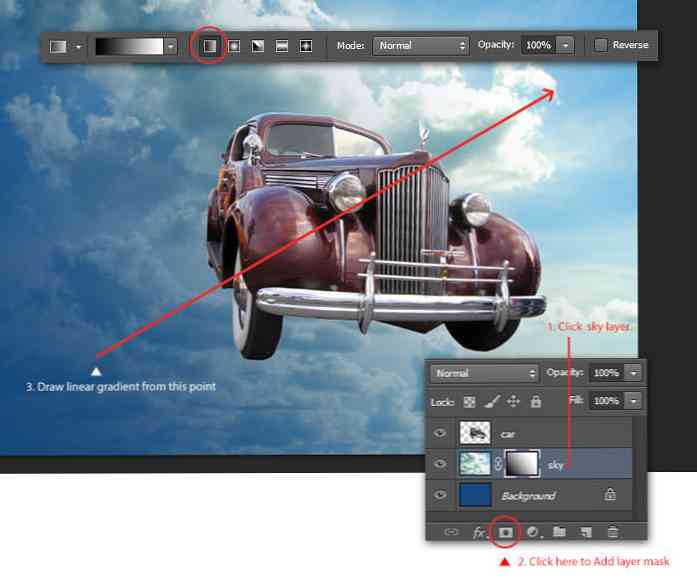
Adjon hozzá egy rétegmaszkot az égréteghez. Használja a lineáris gradiens eszközt egy átlós gradiens (fekete-fehér) rajzolásához alulról balról jobbra.

16. lépés
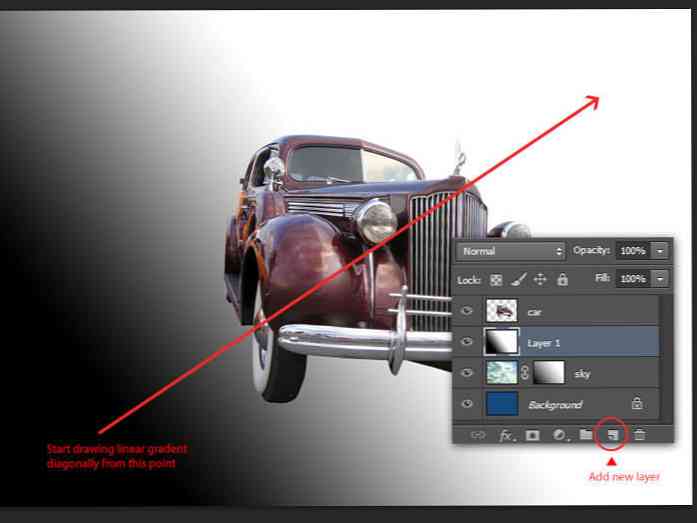
Új réteg hozzáadása. A lineáris gradiens eszközzel lineáris gradienst rajzolhat át az előző lépéshez hasonlóan.

17. lépés
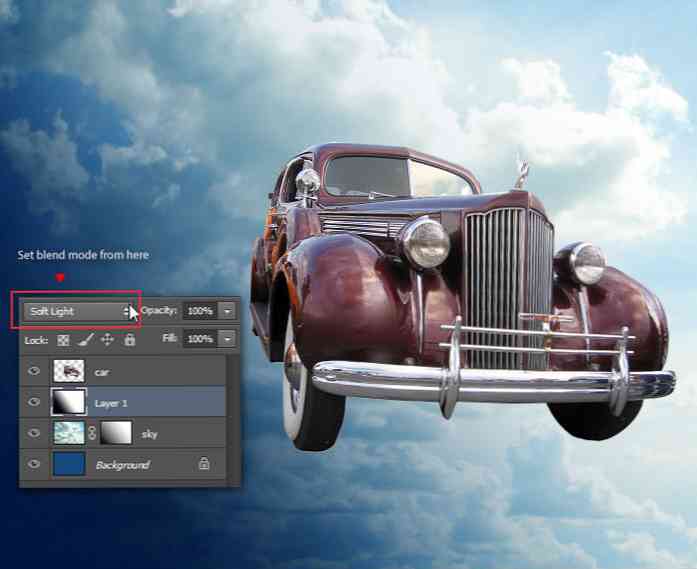
Módosítsa az aktuális réteg keverési módot Lágy fény. Ez egy kicsit sötétebbé teszi az ég színét.

18. lépés
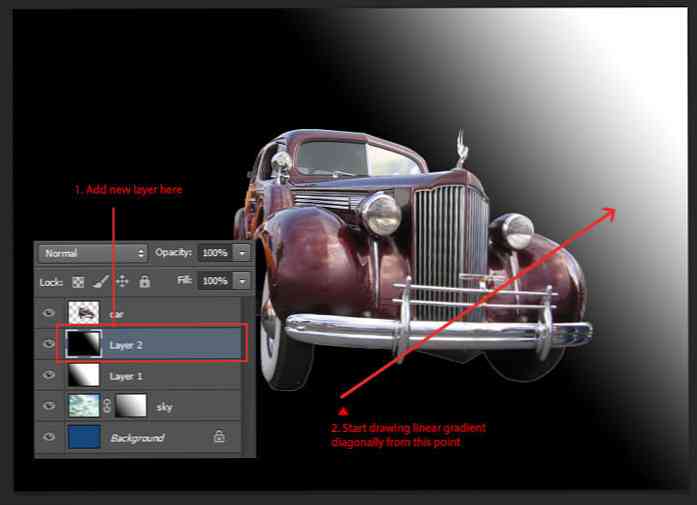
Adjunk hozzá még egy új réteget, töltsük be egy lineáris gradienssel átlósan, mint az előző lépés, de ezúttal a fekete színű rész nagyobb legyen.

19. lépés
Állítsa be az aktuális réteg keverési módot Képernyő. Az ég jobb felső sarka most világosabb.

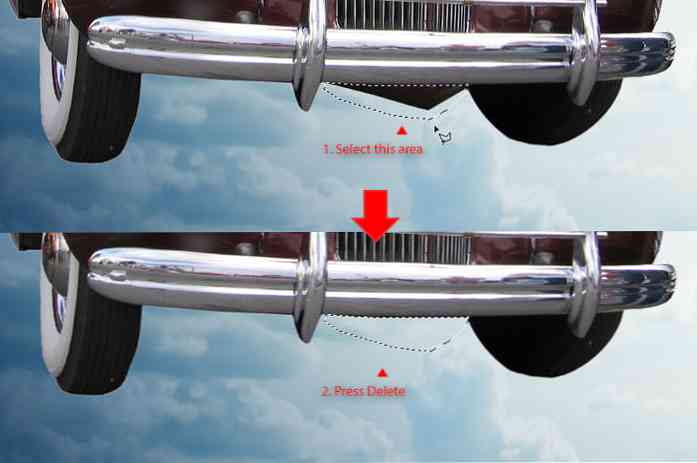
20. lépés
Menjen vissza az autórétegre, hogy eltávolítsa a régi autó alatti szükségtelen tárgyakat. Először válassza ki a Sokszögű Lasso nyomja meg a gombot Töröl a kijelölt terület törléséhez. nyomja meg Ctrl + D a kijelölés megszüntetéséhez.

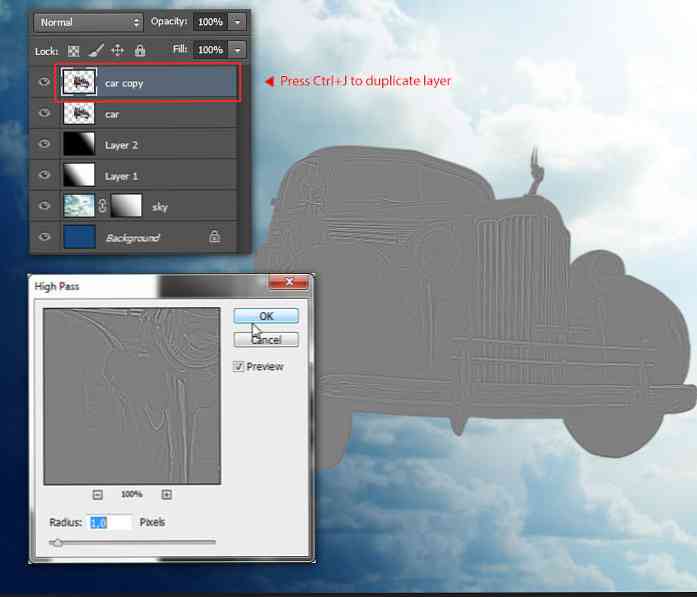
21. lépés
nyomja meg Ctrl + J az autós réteget másolja. Menj Szűrő> Más> High Pass. Állítsa be a Sugár értéke körülbelül 1,0 pixel. Kattints rendben.

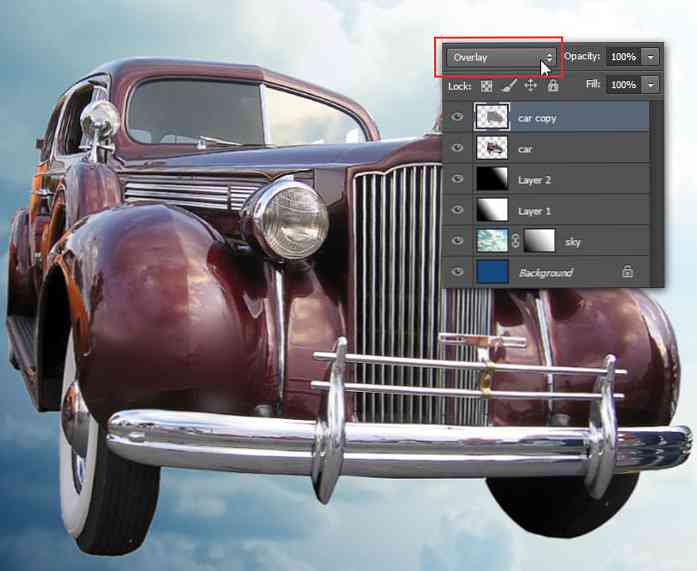
22. lépés
Módosítsa az aktuális réteg keverési módot borítás. Ez növeli az autó részleteit és élesebbé teszi.

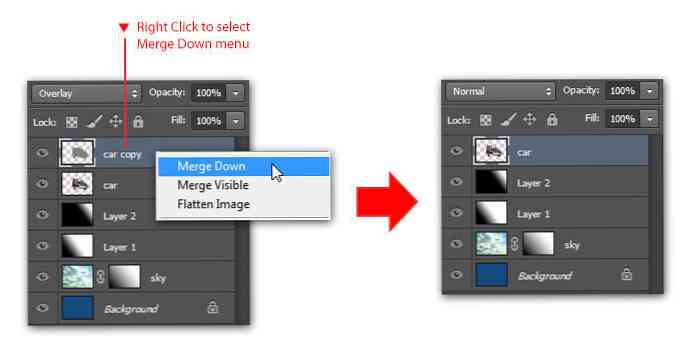
23. lépés
Belül Réteg panelen kattintson jobb egérgombbal az aktuális rétegre, és válassza a lehetőséget Merge Down. Ez egyesíti az autó és az autó másolási rétegét is.

24. lépés
nyomja meg Ctrl + M hívja Curves parancs. Válassza az Előre beállítást: Erős kontraszt, kettyenés rendben alkalmazni.

25. lépés
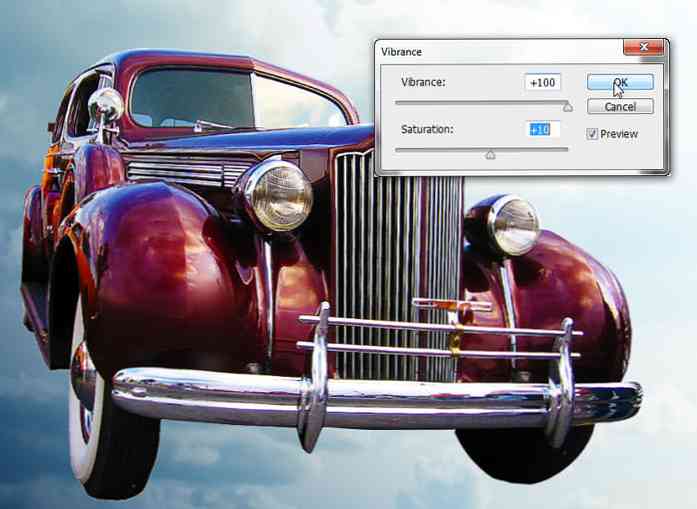
Menj Kép > Beállítás > Vibrance. Növelje a Vibrance értéket +100 és telítettség: +10. Kattints rendben a Vibrance parancs alkalmazásához. Az autó most színesebbnek és fényesebbnek tűnik.

26. lépés: A repülő sziklák hozzáadása
Nyissa meg a szikla képét; használjuk, mint a repülő szikla szigetünk. Először válassza ki a kívánt területet a Sokszögű Lasso eszköz. nyomja meg Ctrl + C a kiválasztott terület másolásához.

27. lépés
Menjen vissza a dokumentumunkhoz, nyomja meg a gombot Ctrl + V beilleszteni. Csökkentse a sziklát, nyomja meg a gombot Ctrl + T átméretezni, és mozgatni a pozícióját az autó bal oldalán. Találat Belép.

28. lépés
Csökkentse a kőzet alsó részét. Tegye ezt a kiválasztással a Sokszögű Lasso majd nyomja meg a gombot Töröl kitörölni. Törölje a kijelölést Ctrl + D.

29. lépés
Hozzon létre egy új választást a bal alsó részen a Sokszögű Lasso eszköz. Egyszerűen húzza a kiválasztott területet a Mozog eszköz a mozgatásához.

30. lépés
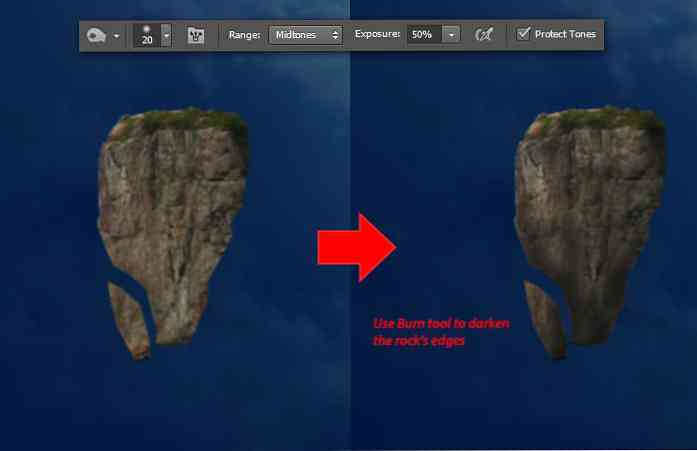
Ezután azt szeretnénk, hogy a szikla 3D-s legyen. Használja a Éget szerszám a szikla szélének sötétítéséhez.

31. lépés
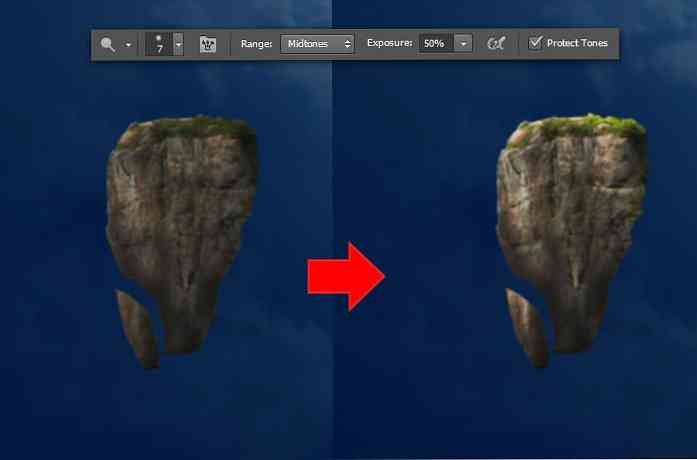
Ezután használja a Kitérés eszköz a szikla felső szélének megvilágítására.

32. lépés
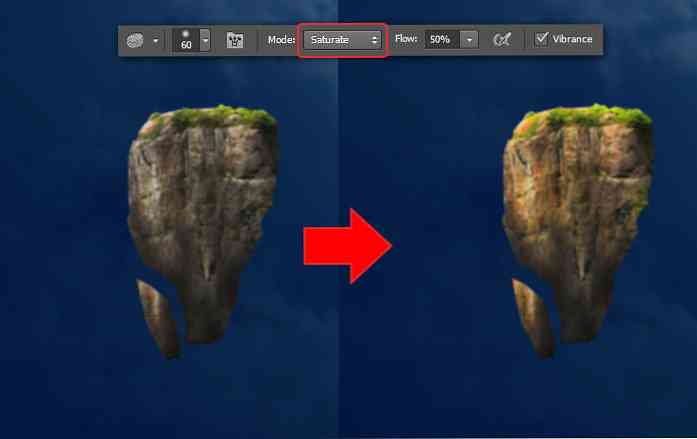
Fogd meg Szivacs szerszám, állítsa be az üzemmódot telít. Használja a szivacs eszközt a szikla színének telítettségéhez.

33. lépés
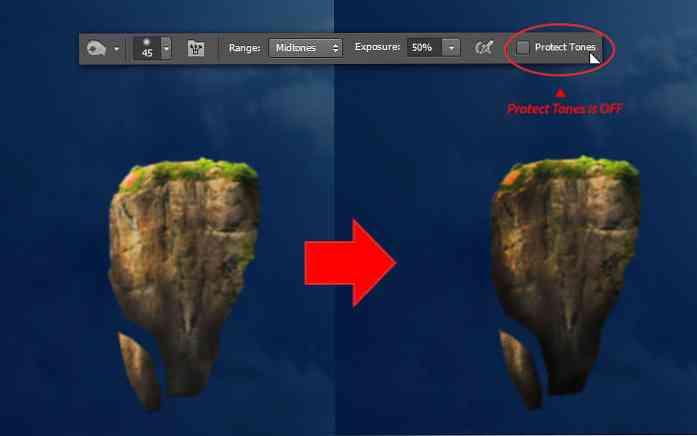
Menj vissza a Éget eszköz, de ezúttal kapcsolja ki a Tónusok védelme választási lehetőség. Használja a Éget szerszám, hogy a sziklák széleit még egyszer sötétítsék meg, amíg el nem fordulnak.

34. lépés: A torony hozzáadása
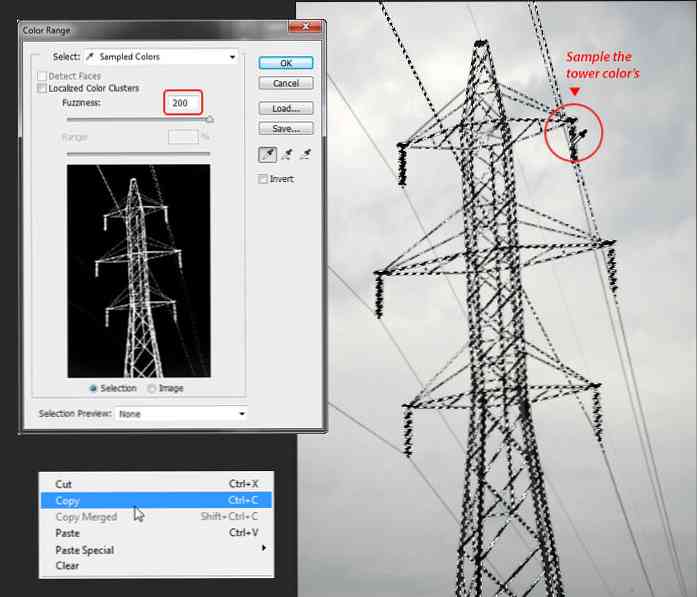
Nyissa ki a torony képet. Menj választ> Színválaszték menü. Kattints a torony bármely részére, hogy megkapd a színedet. Növeld a bodorítás értéket addig, amíg a torony teljes alakja nem lesz kiválasztva. Kattints rendben a kiválasztást. A kiválasztott torony másolása Ctrl + C.

35. lépés
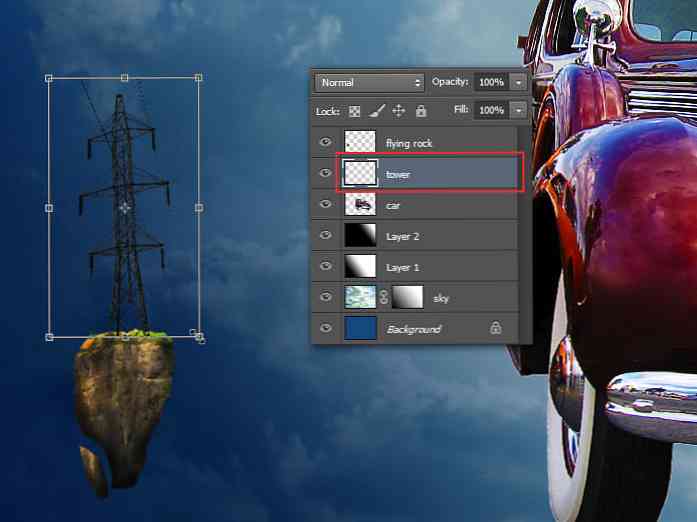
Illessze be a tornyot a megnyomásával Ctrl + V. Helyezze a toronyréteget a repülő kőzetréteg mögé. nyomja meg Ctrl + T a szabad átalakításhoz és a torony kisebb méretéhez, így a repülő szikla tetején állhat.

36. lépés
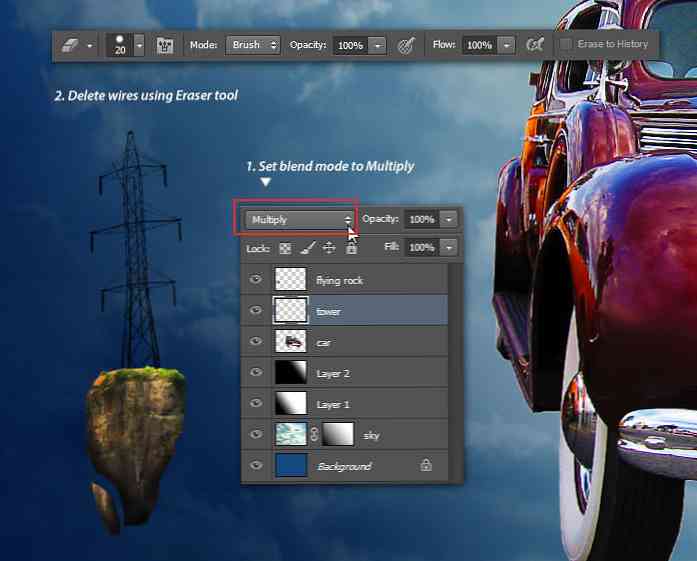
Törölje a szükségtelen toronyhuzalokat a kemény kör segítségével Radír eszköz. Módosítsa a torony réteg keverési módját Szorzás. Megvan az első repülő szikla.

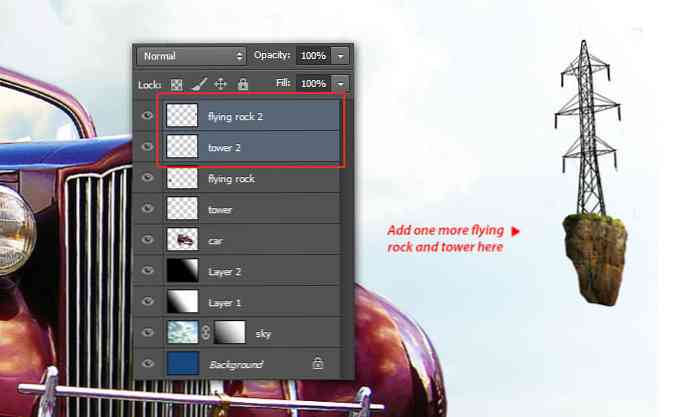
37. lépés
Most egy másik repülő sziklára van szükségünk, amelynek saját tornya van az autó fényes oldalán (jobb oldalán). Ismételje meg a 26–36. Lépéseket, hogy a második repülő szikla és torony a dokumentum jobb oldalára kerüljön, vagy a rétegek kijelölésével és a Ctrl + J megnyomásával is átmásolhatja a repülő szikla- és toronyréteget..
Csináld kisebbre a második sziklatornyot, és mozgassa jobbra.

38. lépés: A kábelek rajzolása
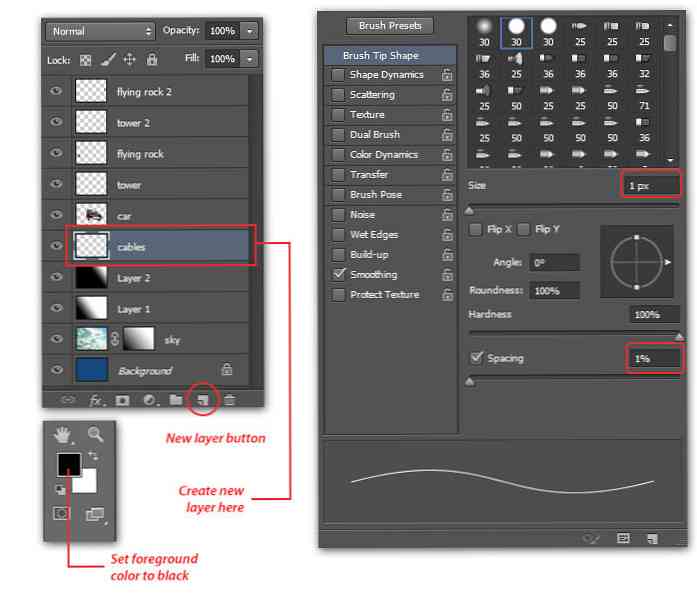
Adjunk hozzá egy új réteget, nevezzük „kábeleknek”. Állítsa be az előtér színét Fekete, majd nyomja meg az F5 billentyűt a Kefe Panel. Állítsa be a kefe méretét: 1 px, Keménység 100% és távolság: 1%. Ezt a kefét új kábelhuzalok rajzolására fogjuk használni a két torony között.

39. lépés
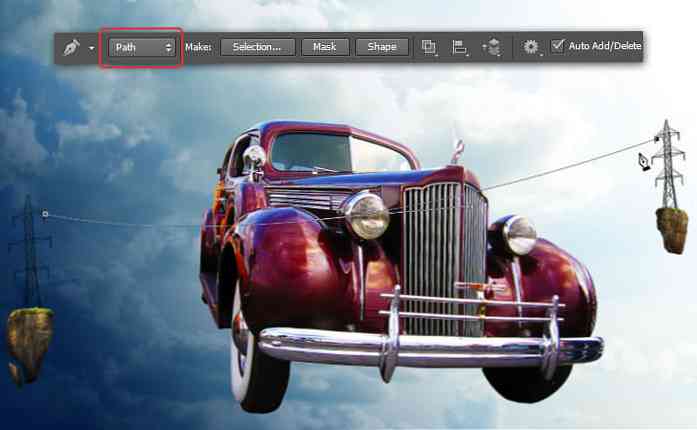
Váltás a Toll szerszám, állítsa be a Toll mód pálya, majd rajzoljon egy görbe útvonalat, amely összeköti a bal és a jobb tornyokat.

40. lépés
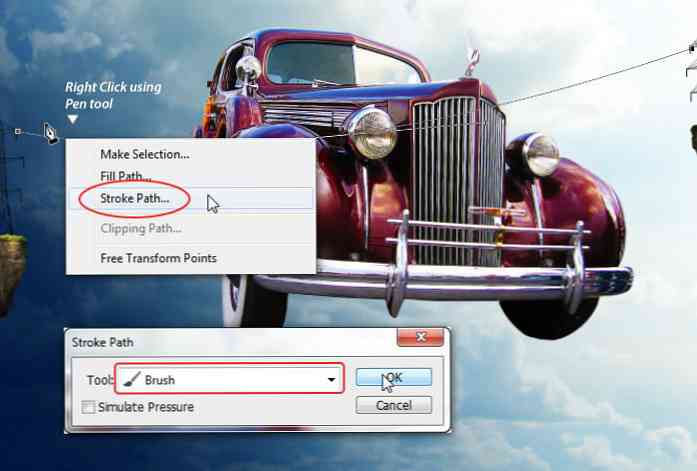
Kattintson a jobb gombbal az útvonalra a Toll eszközt, válassza a lehetőséget Stroke Path menü. A Stroke Path párbeszédablakban válassza az Eszközt: Kefe és kattintson a gombra rendben. Ezzel a lépéssel a Photoshop automatikusan létrehoz egy görbe vonalat az ecsetszerszámmal, a létrehozott utat követve.

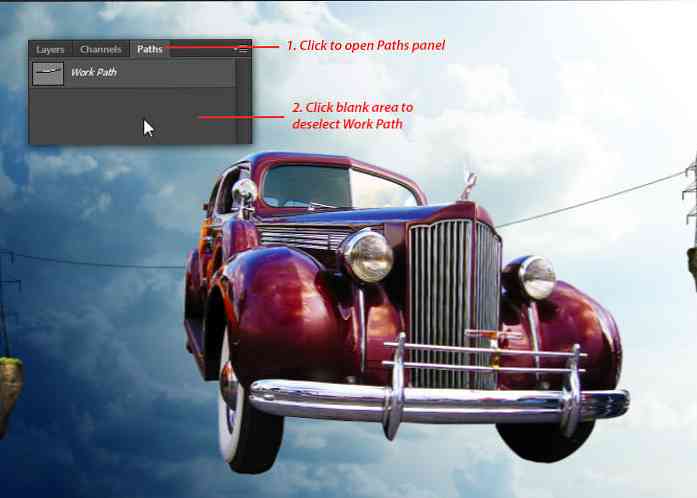
41. lépés
Törölje az útvonal kiválasztását, nyissa meg a Paths kattintson a panel üres területére, vagy egyszerűen nyomja meg a gombot Kilépés a billentyűzeten.

42. lépés
További vezetékek hozzáadásához ismételje meg a 39-41. Lépéseket (lásd alább).

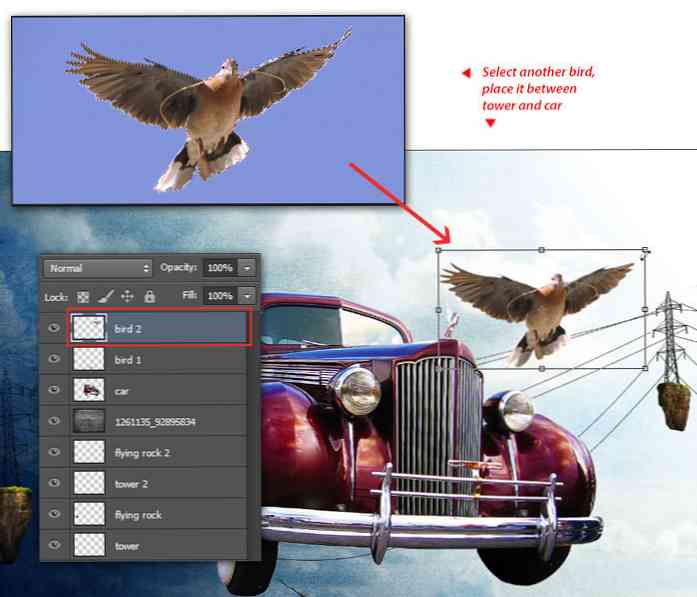
43. lépés: A madarak hozzáadása
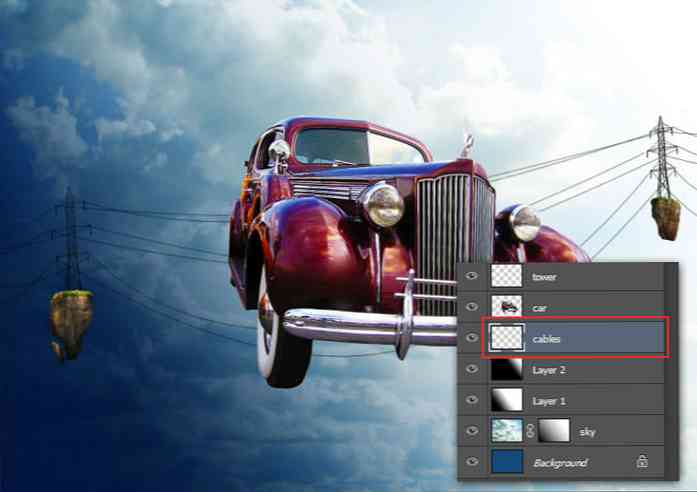
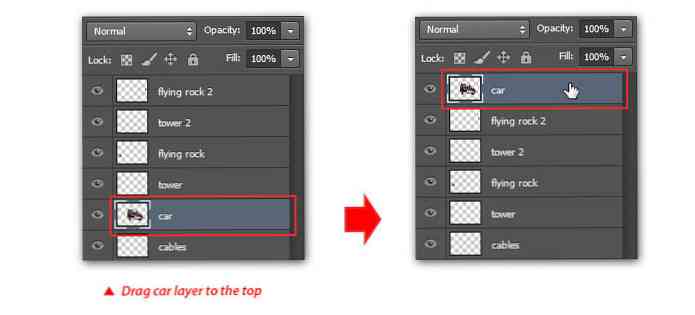
A réteg panelen belül rendezze át az autóréteget a tetejére.

44. lépés
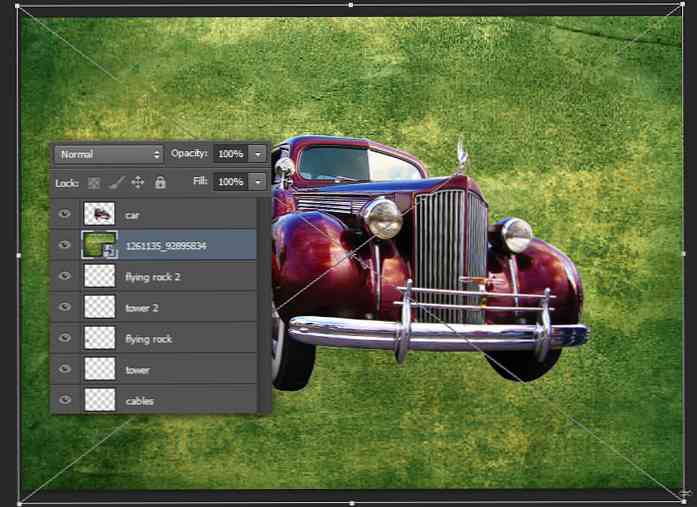
Menj fájl> Hely menü, keresse meg és importálja a grunge textúrát. Állítsa be a méretét, hogy lefedje a hátteret, majd helyezze át a rétegét az autóréteg alá.

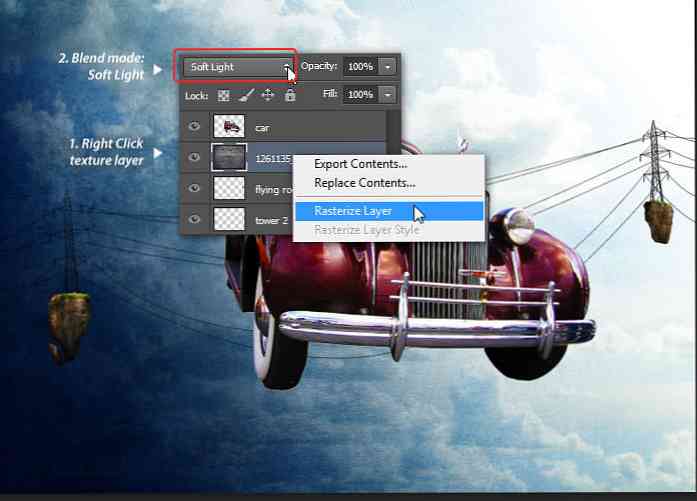
45. lépés
Állítsa be a grunge réteg keverési módot Lágy fény. Kattintson jobb gombbal a grunge rétegre, válassza a lehetőséget Raszterizálás menü az intelligens objektumról a normál képrétegre. Most megyünk Kép> Beállítás> Deszaturációhoz vagy egyszerűen nyomja meg a gombot Shift + Ctrl + U.

46. lépés
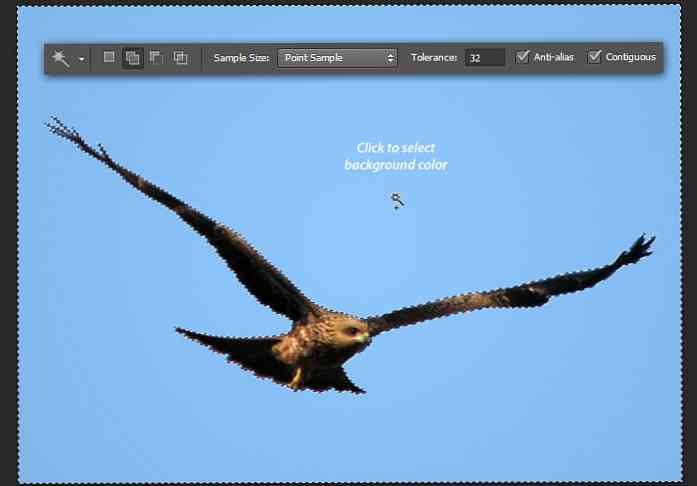
Nyissa meg a sas képet. Válassza ki a háttérben a Varázspálca eszköz.

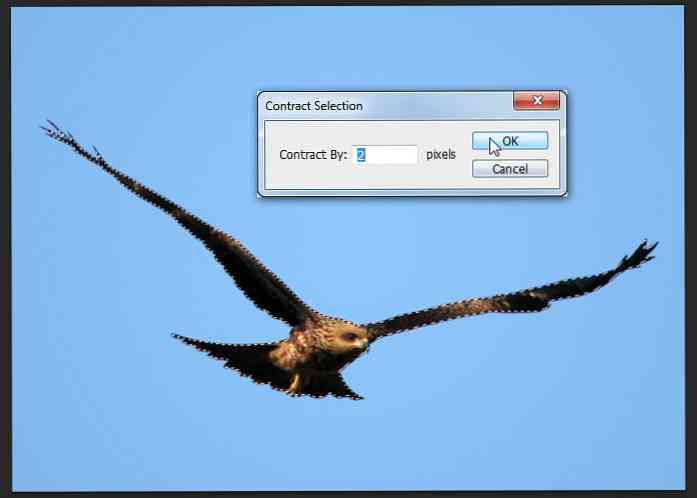
47. lépés
Fordítsa a kiválasztást a választ> fordítottja. A kiválasztási területek csökkentése a választ> Módosít> Szerződés. A Szerződés kiválasztása párbeszédablakban állítsa be a Szerződést: 2 képpont és kattintson a gombra rendben alkalmazni.

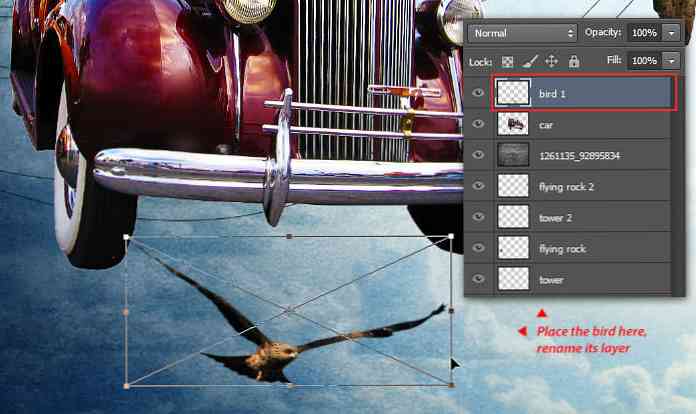
48. lépés
Másolja és illessze be a kiválasztott sasot, állítsa be a méretét és helyezze azt az autó alá.

49. lépés
Nyissa meg a galamb képét. Ismételje meg ugyanazt a folyamatot a galamb kiválasztásához. Helyezze a madarat az autó jobb oldalára.

50. lépés
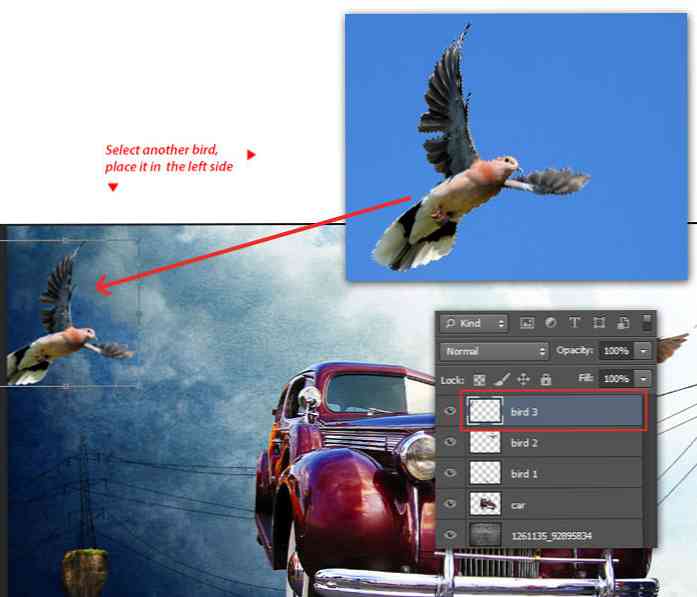
Nyissa meg a második galambképet. Ismételje meg ugyanazt a folyamatot, és helyezze be az autó bal oldalára.

51. lépés
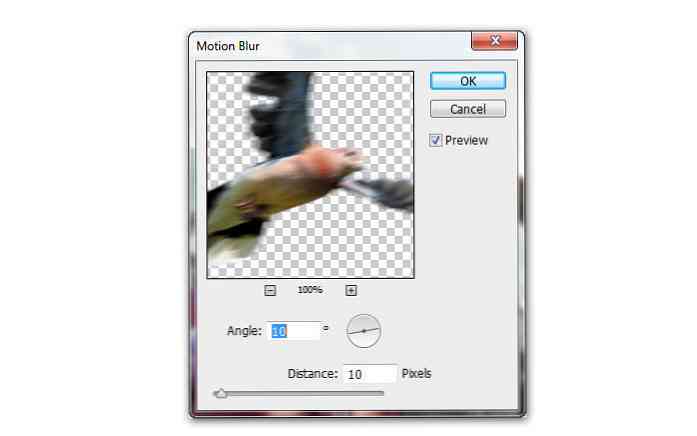
Menj Szűrő> Elhomályosít> Elmosódás. Állítsa be a szöget: 10 és távolság: 10 pixel. Kattints rendben alkalmazni.

52. lépés: Mozgás létrehozása
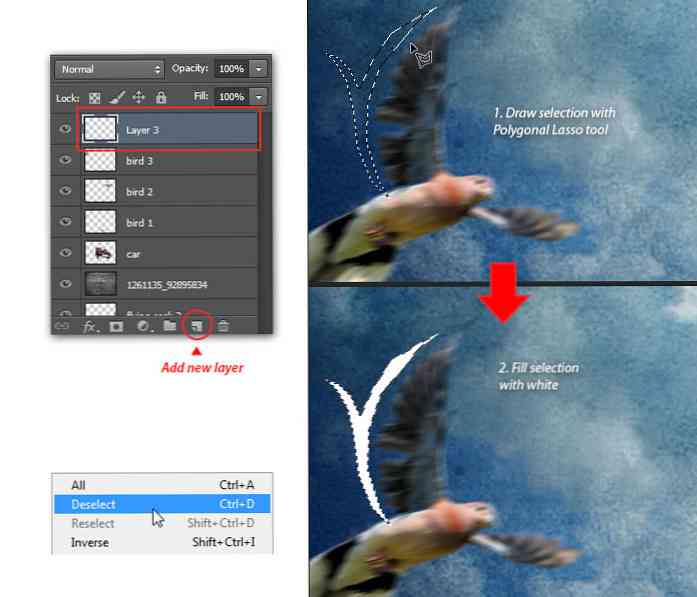
Illúziót fogunk adni ehhez a gyorsan repülő galambhoz. Adjon hozzá egy új réteget a második galambréteg fölé. A ... val Sokszögű Lasso szerszám, rajzolja meg a választást az alábbi képen látható módon. Töltse ki a kiválasztási területeket fehér. nyomja meg Ctrl + D a kijelölés megszüntetéséhez.

53. lépés
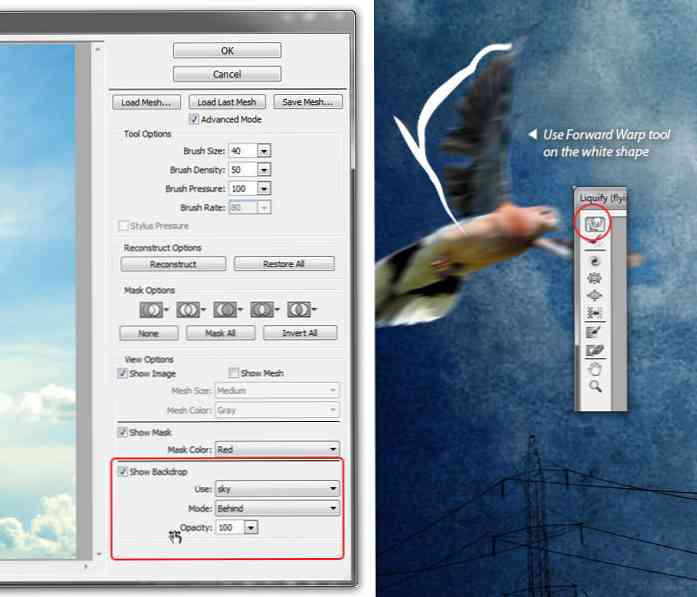
Ugyanezen a rétegen menjen Szűrő> Folyósítás menüben használja az égréteget a háttereként és használja a Előre hajlítás eszköz az elvont alak láncolásához és cseppfolyósításához. Kattints rendben alkalmazni.

54. lépés
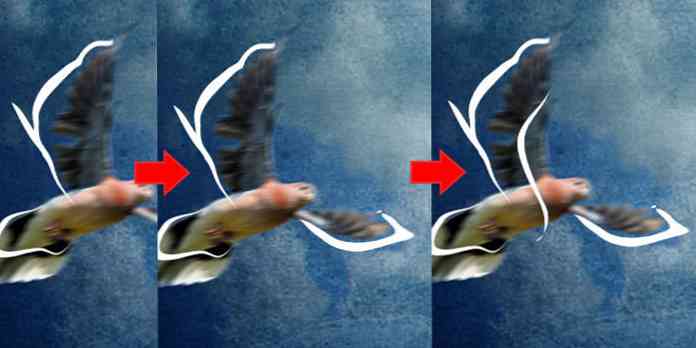
Ismételje meg az 52. és az 53. lépést, hogy több absztrakt képet hozzon létre a második galamb köré. Íme egy minta.

55. lépés
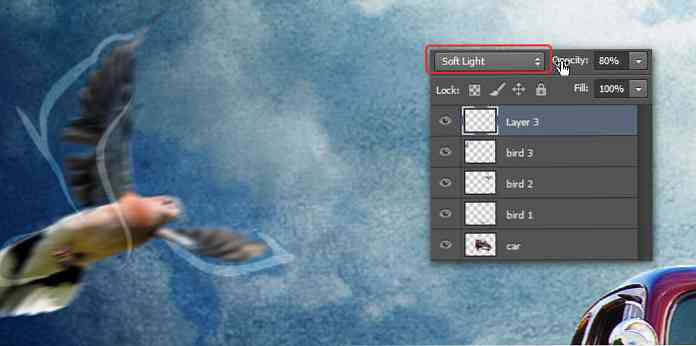
Módosítsa az aktuális réteg keverési módot Lágy fény, az opacitás csökkentése: 80%. Ez teszi az absztrakt formát átláthatóvá.

56. lépés
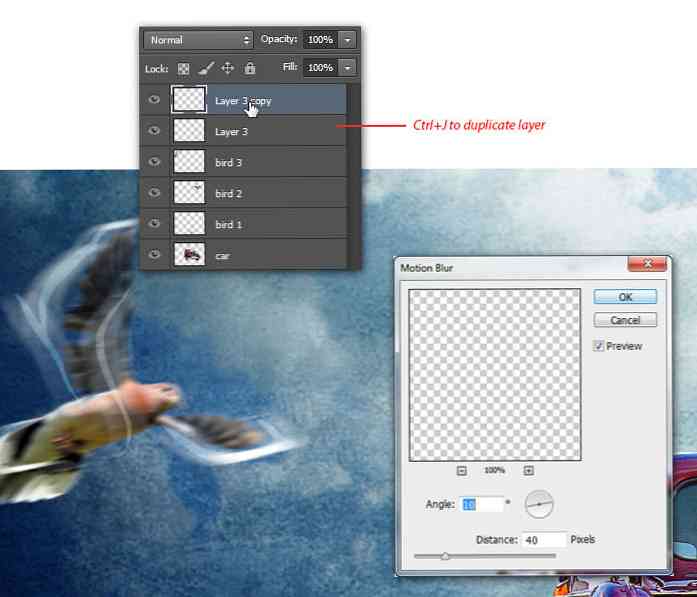
nyomja meg Ctrl + J az aktuális réteg másolásához. Menj Szűrő> Elhomályosít> Elmosódás, szög: 10 és távolság: 40 képpont. Kattints rendben alkalmazni.

57. lépés
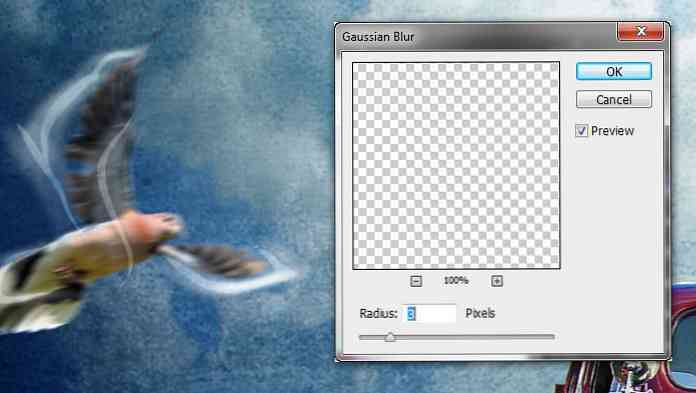
Végül menj Szűrő> Elhomályosít> Gauss-elmosódás menü. Sugár beállítása: 3 képpont. Kattints rendben.

58. lépés: Speciális hatások hozzáadása az autóhoz
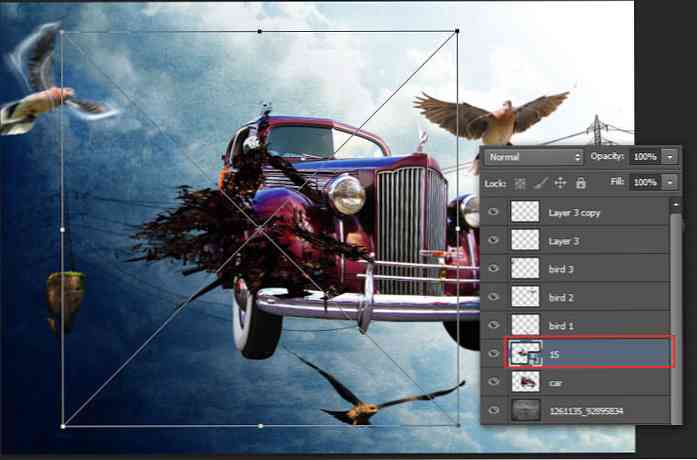
Töltse le és vegye ki a SciFi Render Pack csomagot. Menj fájl> Hely menüt, keresse meg és válassza ki a rendercsomag képszámát “15.png”. Helyezzük az autó bal oldali ajtajára.

59. lépés
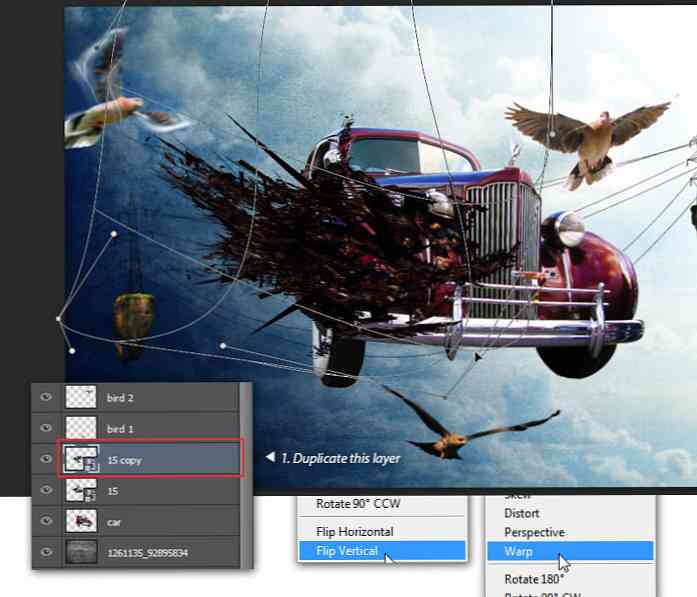
nyomja meg Ctrl + J a „15” réteg ismétlődését. Menj szerkesztése> átalakít> Flip függőleges. Ezután torzítsa az alakját a szerkesztése> átalakít> vetemedés mint az alábbi kép. Találat Belép.

60. lépés
A szabad átalakítás paranccsal állítsa be a méretét.

61. lépés
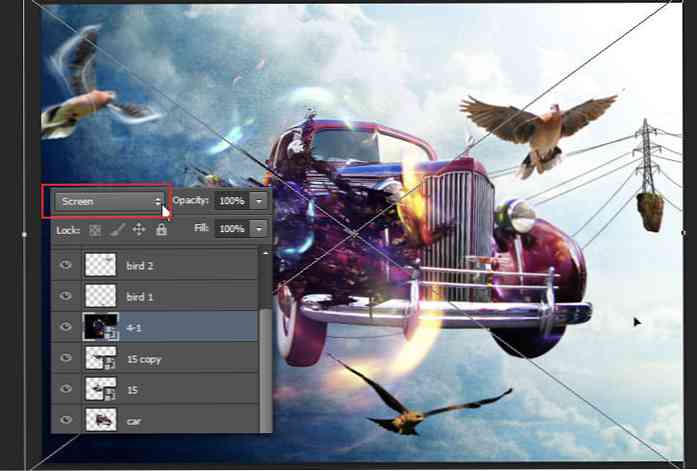
Töltse le és vegye ki a fraktál csomag képét. Menj fájl> Hely menüben keresse meg a fraktál csomag számát “4-1.png“. Helyezzük az aktuális réteg fölé, lefedve az autót.

62. lépés
Módosítsa a keverési módot Képernyő. Ez elrejti az összes fekete színt a 4-1 rétegben.

63. lépés
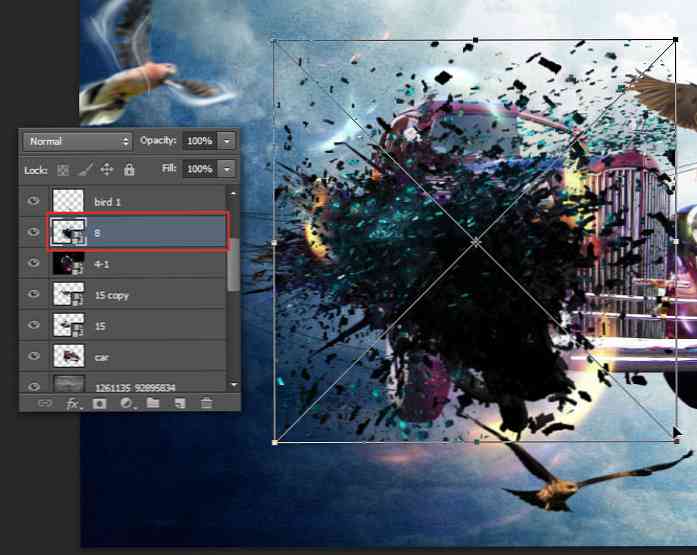
Insert “8.png” az SciFi rendercsomagból. Állítsa be a méretét az előző fraktálcsomagot lefedve.

64. lépés
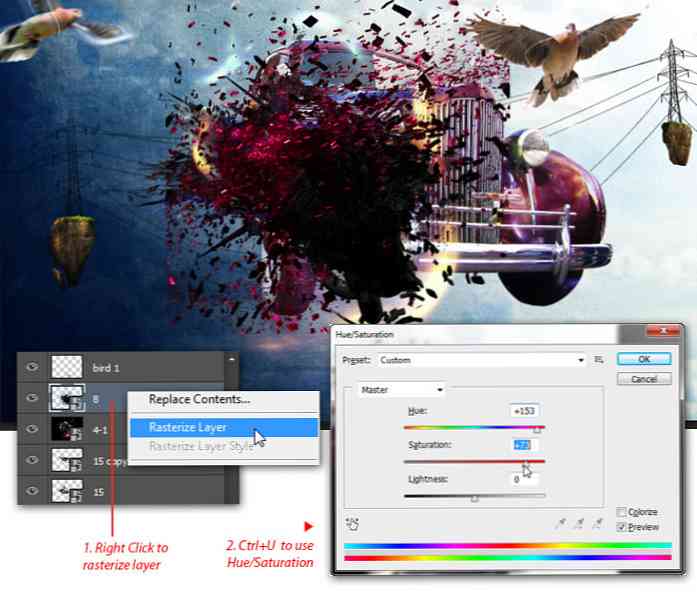
Jobb klikk az aktuális réteget, válassza a lehetőséget Raszterizálás menü. Ezután menjen a Kép> Beállítás> Színárnyalat telítettségét. A Hue / Saturation párbeszédablakban növelje a Hue értéket: +153 és telítettség: +73 a 3D render színének bíborvörösre / lila-ra változtatása.

65. lépés
Menj szerkesztése > átalakít > Torzít menüben a scifi render réteg több torzító hatását alkalmazza.

66. lépés
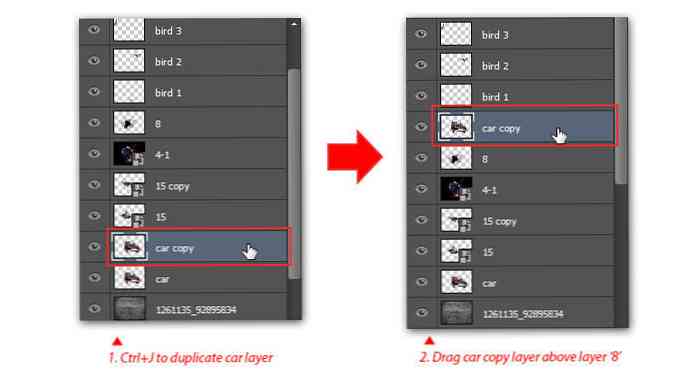
Kattintson a réteg autó másolatára, majd nyomja meg a gombot Ctrl + J megduplázza. Húzza az autós másolati réteget a 8. réteg tetejére (az SciFi rendercsomagból).

67. lépés
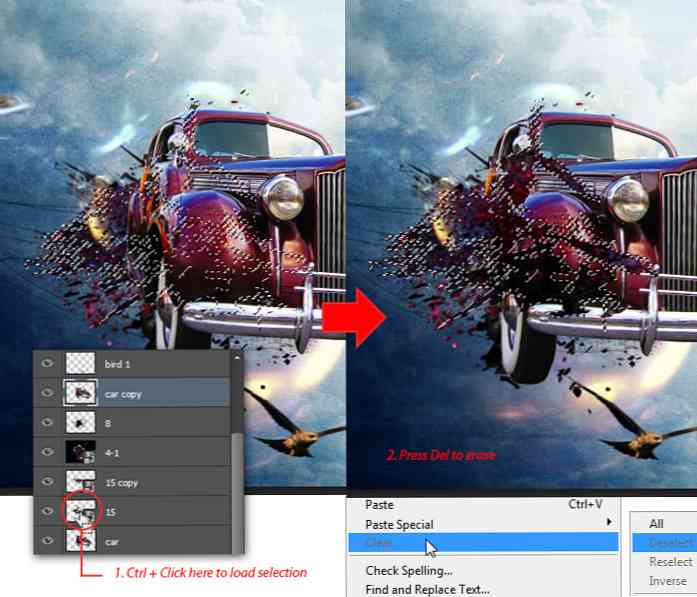
A gépkocsi másoló rétegében még mindig a terhelés kiválasztása Ctrl + a 15 rétegre kattintva thumbnail. Törölje a kiválasztott területeket a megnyomásával Töröl. Ne felejtsd el a kijelölés megszüntetését Ctrl + D.

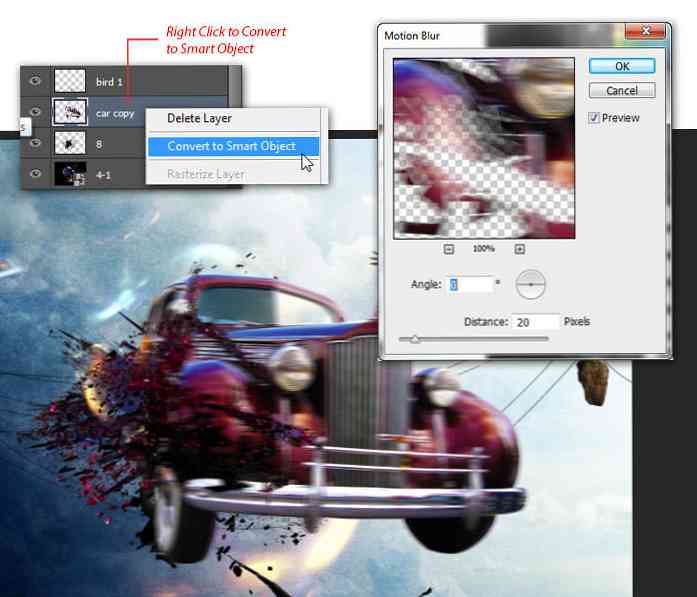
68. lépés
Kattintson jobb gombbal az autó másolási rétegére, válassza a lehetőséget Konvertálás intelligens objektumra menü. Most menj Szűrő > Elhomályosít > Elmosódás, állítsa be a szöget: 0, Távolság: 20 képpont. Kattints rendben mozgás elmosódott szűrő alkalmazása.

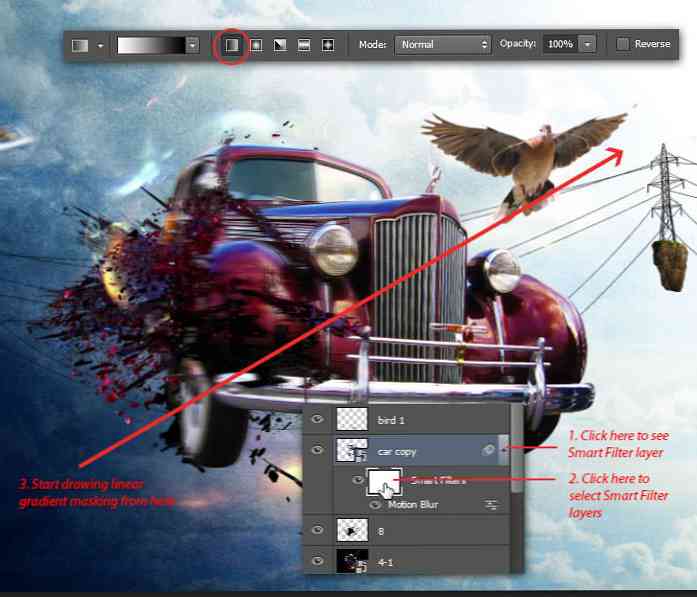
69. lépés
Ha nem tudta, a szűrők intelligens objektumra való alkalmazása intelligens szűrőkké alakítja őket. Kattints a intelligens szűrők miniatűr, hogy kiválassza azt, majd használja a Gradiens eszköz, amely lineáris gradienst vetít átlósan a bal alsó és a jobb felső sarokból.

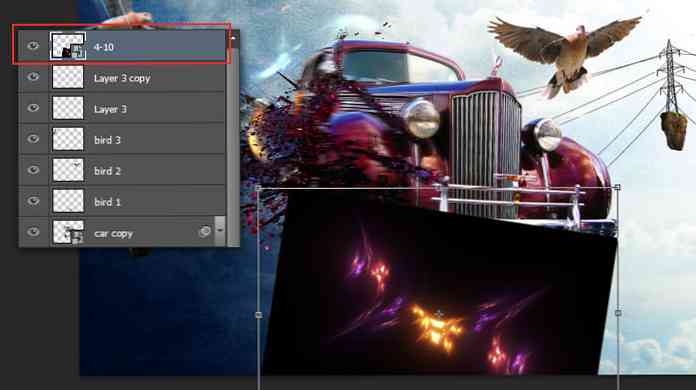
70. lépés
Helyezzen be egy másik fraktál képet: 4-10.png. Helyezze az összes réteg fölé. Mozgassa a fraktál képet az autó alatt, és döntse meg jobbra.

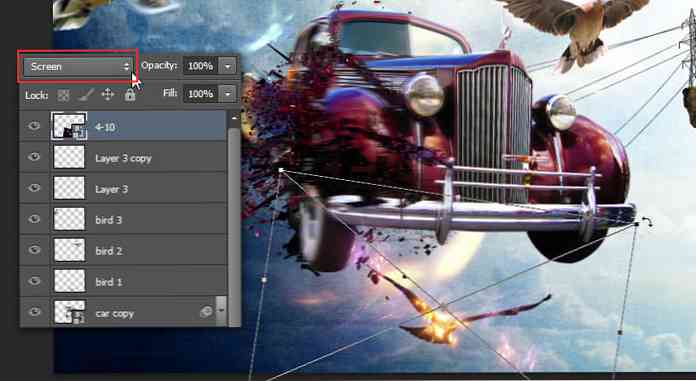
71. lépés
Módosítsa a keverési módot Képernyő, ez elrejti az összes fekete színt a fraktál képrétegen belül.

72. lépés
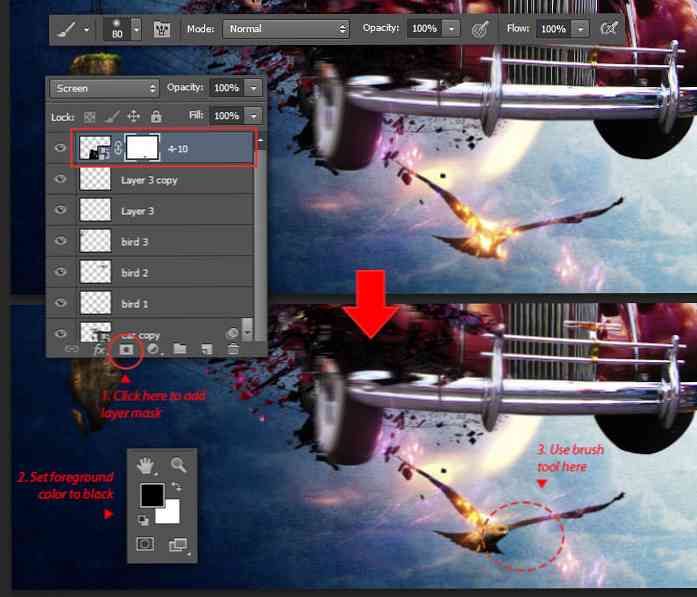
Egy rétegmaszk hozzáadása az aktuális fraktál képréteghez. Állítsa be az előtér színét Fekete. Használjon puha kereket Kefe eszköz, amely elrejti a nem kívánt fraktál területeket, amelyek a madárfejet lefedik. Lásd az alábbi képet.

73. lépés
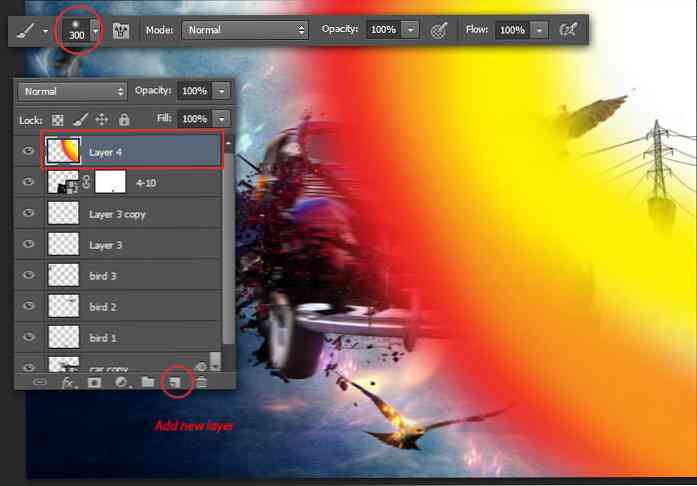
Hozzon létre egy új réteget a tetején. Használja a puha kereket Kefe eszköz a rajzolásához szivárványos ív, de csak színkombinációval piros, narancs és sárga.

74. lépés
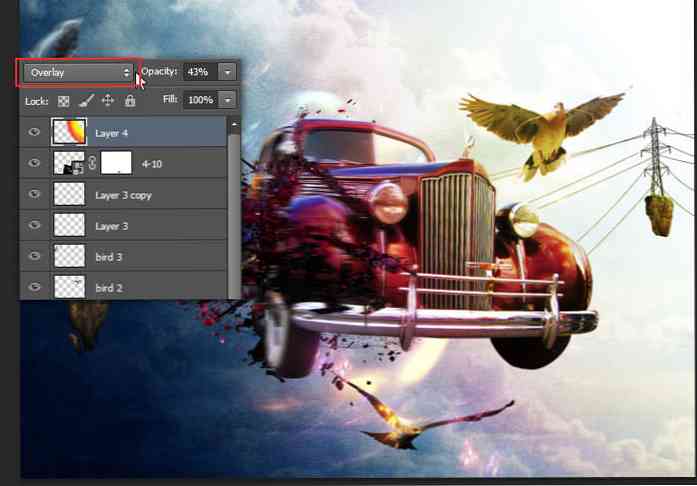
Módosítsa a keverési módot borítás, egy finom, piros kiemelés létrehozása az autó, a madár és a felhők mögött.

75. lépés
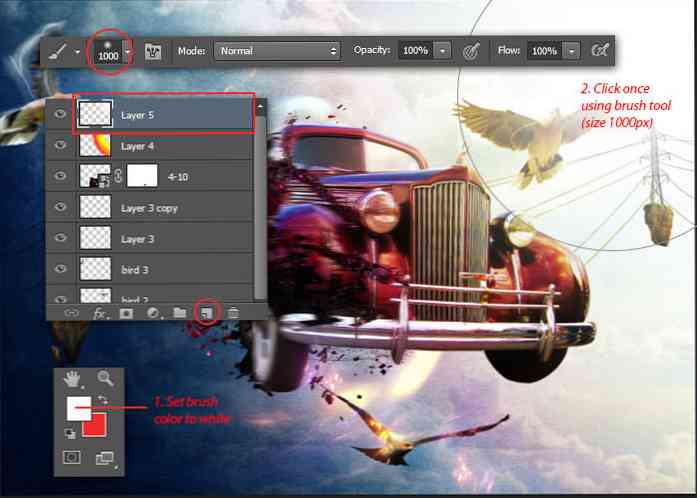
Végül pedig fehér fényhatást hozunk létre. Állítsa be az előtér színét fehér. Növeld a Kefe szerszámméret 1000 pixel. Adjon hozzá egy új réteget a tetején, majd kattintson egyszer a jobb felső sarokban a Kefe eszköz. Lásd az alábbi képet.

Végeredmény
Gratula! Elérte a bemutató végét. Nézze meg, mit tett!

A szerkesztő megjegyzése: Ezt a bejegyzést a Hongkiat.com írta Jayan Saputra. Jayan grafikus és könyv szerzője Indonéziából. Szereti a designot, és újabb munkáját megtalálja a Deviantarton.
Letöltés
Ha szeretné letölteni a PSD-t, kattintson az alábbi gombra, hogy megragadja a fájlokat.
- Letöltés PSD




