Mozilla Brick - Ingyenes felhasználói felület komponenskönyvtár webalkalmazásokhoz
Ha elég keményen keresed, akkor rengeteg ingyenes frontend webes keretrendszert találsz. Mindannyian felemelkednek és hátrányaik vannak, de mindenki számára létezik egy keret.
A Mozilla Brick a újabb keretrendszer és UI könyvtárként épült amely webes összetevőkön fut.
Ezek az összetevők hasonlóan működnek az újrafelhasználható kód bitjei hasonlóak a Google Polymer könyvtárához. A Mozilla Brick-tel azonban saját összetevői könyvtárunk van, az UI-elemekkel együtt, amelyek egy nagy csomagban vannak csomagolva.
Ha belépsz ebbe a könyvtárba, hamar észreveszed, hogy másként épül fel.
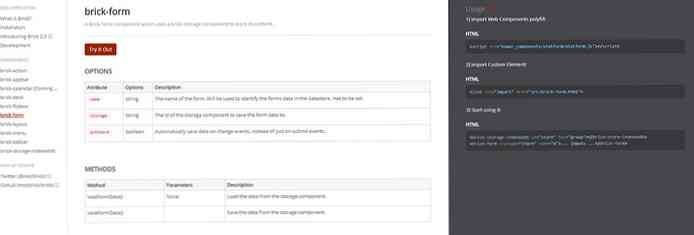
A Mozilla használ saját nyelvét az egyéni elemek leírására mint a téglák, amelyek összetevőiként össze vannak kötve. Ha sok téglát csatol az oldalára, kezelheti azokat egy olyan csomagkezelő eszközzel, mint a Bower.

Ne feledje, hogy a Mozilla Brick a Polymer tetején működik, így ez egy sokoldalú keret. Lényegében a Brick használatával határozhat meg konkrét oldalelemeket vagy konkrét felhasználói műveleteket az oldalon.
Aztán te csatlakoztassa ezeket az összetevőket a tipikus felhasználói felület elemeihez a HTML-ben. Így még mindig szabványoknak megfelelő elnevezési konvenciókat használ a Tégla összetevők tetején.
Jelenleg 2.0-s verziója van, és a GitHub-on megtalálható a teljes repo lista. A Mozilla létrehozta a A GitHub-fiók kifejezetten erre a projektre vonatkozik így a legjobb hely az információ megtalálásához.
A naptár-felhasználói felületektől kezdve mindent a tab-sávig, az egyéni kártya elrendezésekig, sőt a fő Brick weboldal kódját is tartalmazza. Minden ingyenesen szabadul fel, és a forrás teljesen hozzáférhető.

Minden projekt tartalmaz egy élő bemutatót, amely a GitHub-on található, így ha a dokumentációba belekerül, mindezekre hivatkozásokat talál.
Mielőtt belépne a Téglába, bizonyos mértékű kényelmet kell biztosítani a webkomponensekkel. Ez nem szuper újszülöttbarát és valóban a frontend fejlesztőkre irányul akik előre tervezett összetevőket akarnak weblapjaikhoz.
Még a kezdők is megtanulhatják a köteleket a Brick-dal saját magukkal gyakorolva. Lehet, hogy megpróbálod megérteni az egész könyvtárat, de minél többet gyakorolsz minél többet fogsz tanulni és könnyebb a robusztus alkatrész-vezérelt weblapok fogadására szolgál.




