WordPress 4.4 10 Legkésőbb új tudnivalók
A WordPress 4.4 mostanában megjelent, és ezzel a legújabb új kínálattal játszottunk, hogy lássuk, milyen új fényes funkciókat találunk. Ezt az új verziót számos olyan fejlesztéssel szállítjuk, amely úgy van beállítva, hogy a WordPress fejlesztői őrültek legyenek. Lehet, hogy végül is a WordPress jövőjét alakíthatja ki a JavaScript-központú korszakban.
Ebben a hozzászólásban 10 új WordPress 4.4 funkciót fogunk nézni, amelyeket ki kell nézni.
1. Bejegyzések beágyazása bárhol
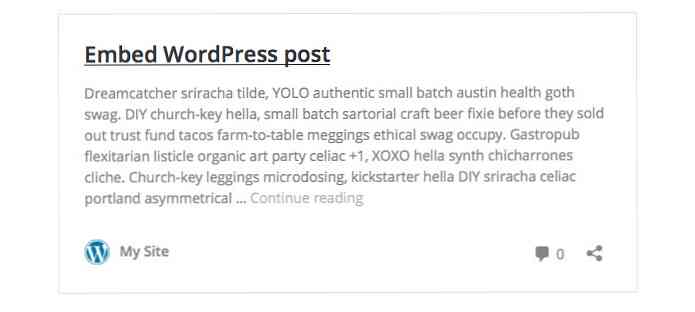
Évekig beágyazhat tartalmat a webhelyére, mint például egy YouTube-videót vagy egy tweetet az oEmbed nevű funkció használatával. Nos, a jó hír az, hogy a WordPress 4.4-ben elfogadta ezt a funkciót, és most egyszerűen beágyazhatja a webhely tartalmát bárhonnan, ha megragadja az üzenet URL-jét és beilleszti azt a tartalomszerkesztőbe. A beágyazott bejegyzés előnézete megjelenik az oldalon, ilyesmi:

Ha valamilyen oknál fogva úgy érzi, hogy nem kívánja használni ezt a szolgáltatást, akkor letilthatja azt a letiltó embeds plugin telepítésével.
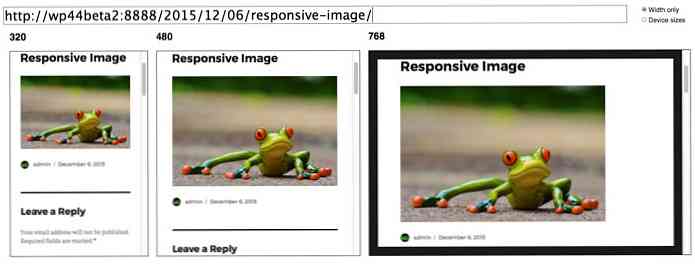
2. Munka érzékeny képekkel
Ahogy az eszközök és a képernyők nagyobbak, a tervezőknek nagyobb képekkel kell dolgozniuk. A rossz hír az, hogy ez hozzájárul az oldalak lassabb betöltéséhez. Tehát talán jó időzítés, hogy a WordPress most támogat képeket a témában.

Ebben a frissítésben a WordPress két további elosztást adott hozzá a képekhez az osztályozási attribútumok tetején a balra, középre vagy jobbra: srcset és méretek. Ezek az attribútumok lehetővé teszik, hogy a postai bélyegképeken, fotógalériákon és más képeken megjelenő képek megfelelő méretűek legyenek a nézetablak alapján.
Így minden képen megjelenik a kimeneti forráskód így:
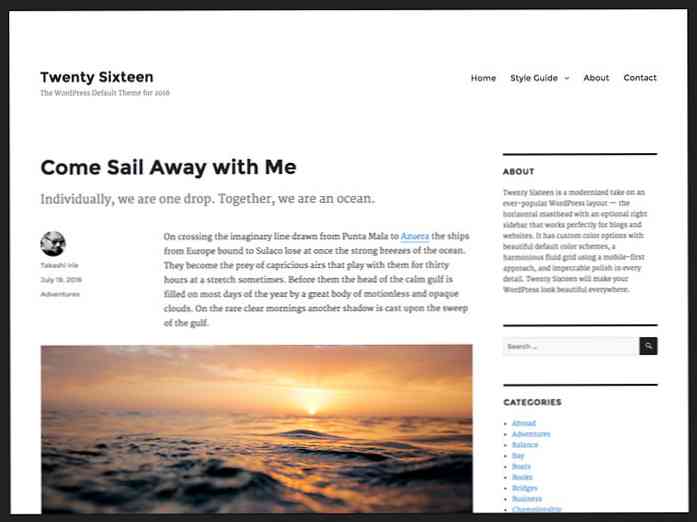
3. Új téma: húsz tizenhat
A húsz tizenhat egy teljesen új alapértelmezett téma a WordPress 4.4 számára. Úgy tervezték, hogy átvegye a hagyományos blogolási formátumot.

A húsz tizenhat tökéletesen használható blogokhoz vagy weboldalakhoz, opcionális oldalsávokkal, egyedi színválasztékokkal, gyönyörű alapértelmezett színsémákkal, harmonikus folyadékhálóval, nagy képeket megjelenítő túlcsordulással, intro hozzáadásával az egyéni kivonat használatával és más polírozott funkciókkal.
4. Bevezetés a REST API-ba
A WordPress 4.4 a REST API infrastruktúrát hozza a Core-ba. Ez az API kezeli az útválasztást, az argumentumkezelést, a JSON-sorozatot, az állapotkódokat, valamint az egyéni REST API-végpontok létrehozására szolgáló funkciókat. Ez fantasztikus hír a fejlesztők számára. Ezzel az infrastruktúrával a fejlesztők végre képesek saját API-kat építenek témáikhoz, bővítményeikhez, még mobil vagy asztali alkalmazásokhoz is.
Menjen át erre az oldalra: Egyéni végpontok hozzáadása, hogy megtudja, hogyan kell regisztrálni egy egyéni API-végpontot.
5. Egyéni terminológiai taxonómia meta
A WordPress korábbi verzióiban hozzáadhatunk egyéni mezőt a bejegyzéshez és az oldalakhoz a meta kifejezésen keresztül. Most a WordPress hozzáadta ezt a funkciót a taxonómiai objektumokhoz.
Például a kategória taxonómia esetében egyéni mezőt szeretnénk hozzáadni, nevezetesen kategória kép az egyes kategóriákban megjeleníti a hozzászólás megjelenített képét. Ebben a verzióban ezt a következő funkciók felhasználásával teheti meg: add_term_meta (), update_term_meta (), delete_term_meta (), és get_term_meta ().
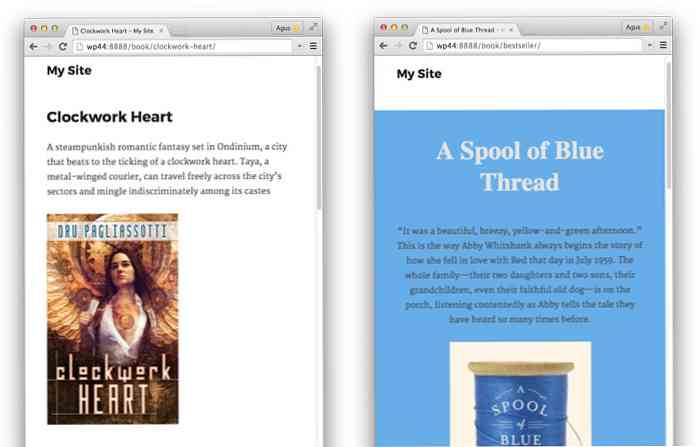
6. Egyetlen üzenet sablonfájl
Ebben a verzióban a WordPress egy új sablonfájlt tartalmazott a témahierarchiában, amelyet egyetlen bejegyzésként vagy egyéni üzenettípusként használhat. Ez a funkció akkor hasznos, ha egy adott bejegyzést céloz meg, hogy az adott oldalhoz „különleges” stílusokat adjon meg, így más oldalakon fog megjelenni. Az alábbi sablonfájl lesz:
egy- POST_TYPE - POST_NAME .php
Például itt van egy egyedi bejegyzés típusa könyv azt akarom, hogy legyek fel egy “bestseller-könyv” post. Szóval kreat single-book-bestseller.php majd csak az oldalra alkalmazandó stílust. Végül, megváltoztatom a postafiókot yoursite.com/book/bestseller alkalmazza a speciális oldalt.

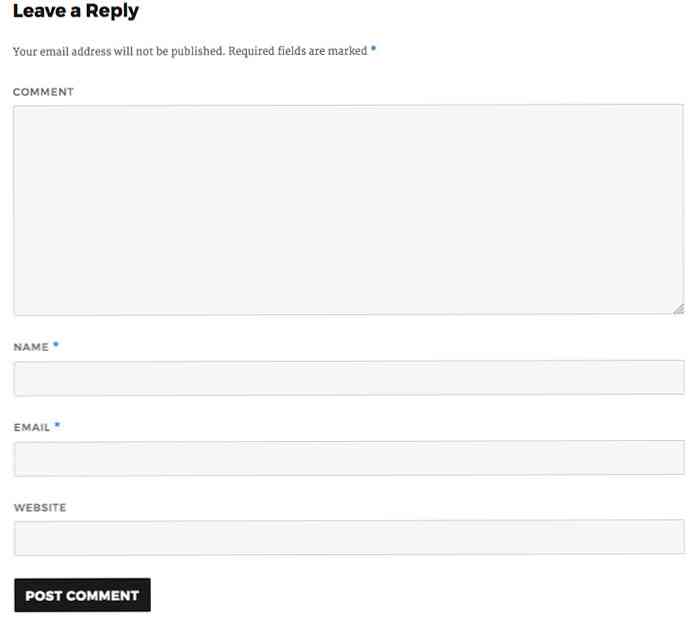
7. Jobb megjegyzések
A WordPress átrendezéseket végzett a megjegyzés űrlapján, ahol először megjelenik a megjegyzésmező, majd az alábbi nevek és e-mail mezők. Ez a javítás a válasz arra a kérdésre, hogy a bejelentkezett és a kijelentkezett felhasználók esetében a megjegyzések viselkedése más.
A backenden a megjegyzést most a WP_Comment tárgy. Ez lehetővé teszi, hogy egy objektumorientáltabb (OOP) módban küldje el a megjegyzéseket erősebb kommentár lekérdezésekkel.

8. Fejezet Hierarchia
A WordPress javítja a fejléc-hierarchiát a műszerfal képernyőjén azzal a céllal, hogy segítse a felhasználókat a segítő technológiákkal, például a képernyőolvasókkal. Ez azért fontos, mert a segítő technológiák ezeknek a fejléceknek a segítségével találják meg az információkat és a billentyűzetet a megfelelő tartalomhoz való navigáláshoz.
Tegyük fel, hogy az 1-es billentyűvel ugrik az elsőre h1 majd a 2 gombbal ugorhat h2. A helyes címsor-hierarchiával nem lesz hiányzó fejlécszint.
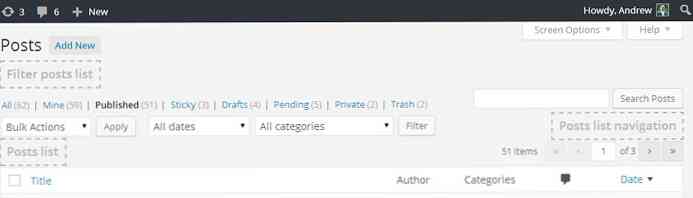
Ezzel a felújítással egy olyan oldal, mint wp-admin / edit.php mostantól a Posts as h1 , és “Szűrési bejegyzések listája” és “Bejegyzések listája” mint h2, amelyek vizuálisan rejtve vannak a .képernyőolvasó-text CSS osztály.

Amikor a képernyőolvasó be van kapcsolva, akkor a rejtett h2 olvasni fog.
9. Többoldalas: WP_Network hozzáadása
A WordPress új objektumot vezetett be WP_Network hogy a többoldalú hálózatokban könnyen kommunikálhassanak. Ezt az osztályt a betöltés során használják a $ current_site globális változó és az aktuális hálózat beállítása .
Vannak más új funkciók is, amelyek a 4.4-es verzióra érkeznek a hálózati beállítások megadásához; ők add_network_option (),update_network_option (), get_network_option (), és delete_network_option ().
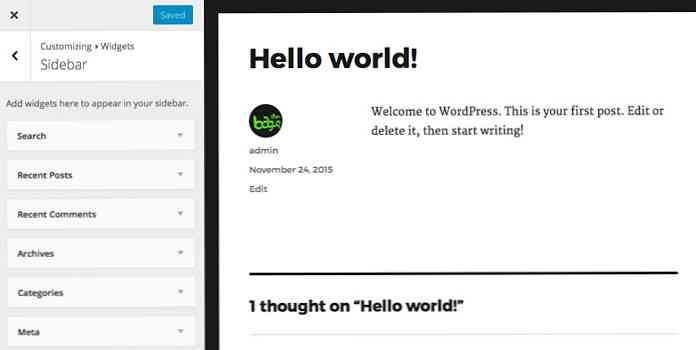
10. Gyorsabb Customizer betöltési idő
A WordPress 4.4 programban vannak olyan fejlesztések, amelyek gyorsabban töltik be a testreszabási opciókat. Ezen fejlesztések némelyike magában foglalja a Customizer csúcsmemória-használatának csökkentését és a Customizer widget-vezérlések beágyazásának elhalasztását, amíg a widget-területet nem bővítik, és a widget-vezérléseket ténylegesen a felhasználó számára mutatják be. Ez 10-szer gyorsabb töltési időt biztosít. Egy másik javítás a JavaScript inline dokumentumokban, amelyek segítik a fejlesztőket abban, hogy hogyan működik.