Eszközök a webhely használhatóságának javítására
Előfordulhat, hogy a tervezők és a fejlesztők a webhelyeket a specifikációknak megfelelően hozták létre, de végső soron a felhasználók döntenek arról, hogy mennyire használható. És tudni, hogy egy látogató tetszik a webhelyéről, használhatósági eszközökön keresztül. Ők nyomon követik a felhasználó tevékenységét, és megmondják, hogy mit szeret a felhasználó a webhelyéről, a kiemelkedő területekről és a legtöbb felhasználó által elkerülő helyről.
Nincs helyes vagy rossz idő a webhely javításához. Tehát itt van néhány a legjobb eszközök, amelyek nyomon követik a felhasználó tevékenységét, és segítenek a webhely használhatóságának javításában. A listában szereplő eszközök némelyike nem lehet szabad, de mindig van egy ár a jó megtérülésért. Nézzük meg ezeket.
4Q Online felmérés
Egy ingyenes megoldás, amely teljes részletességgel ad tájékoztatást a webhely látogatóiról, például arról, hogy a látogatók miért látogatják meg webhelyét, helyesen végzik el a feladatokat, és ha nem, akkor megjelöli, hogy miért állítja le őket.

ChalkMark
A Chalkmark lehetővé teszi, hogy gyorsan hozzon létre egy projektet, amely felmérést vagy tesztet végez az UI prototípus felhasználói között. Például döntse el, hogy mi a felhasználó próbálkozik, feltölthet egy képet, ha szükséges, megnézheti az egyes feladatok eredményeit vagy hőtérképeit, és tudja, hány felhasználó hagyta ki a feladatot.
Jelentkezhet ingyenesen és három eszközhöz, vagy havi vagy éves alapon hozzáférhet korlátlan feladatokhoz és eszközökhöz.

ClickHeat
Egy nyílt forráskódú szoftver a GPL licenc alatt, amely hőtérképet hoz létre a hideg és meleg kattintások zónáival egy HTML oldalon, kulcsszóval, hogy definiálja az oldalt a JavaScript segítségével. A hasonló oldalakat csoportosítja, nyomon követi a CSS elrendezéseket, és alacsony naplózási aktivitással rendelkezik.

CrazyEgg
A CrazyEgg javítja az Ön webhelyének használhatóságát az oldalak nyomon követésével, azaz a látogatók által végzett webhelyen, hőtérképekkel, hogy nyomon követhesse a kattintásokat, a Confetti nyomon követi a fejlett dolgokat, mint például a Top 15 ajánlások, keresési kifejezések, böngésző stb..

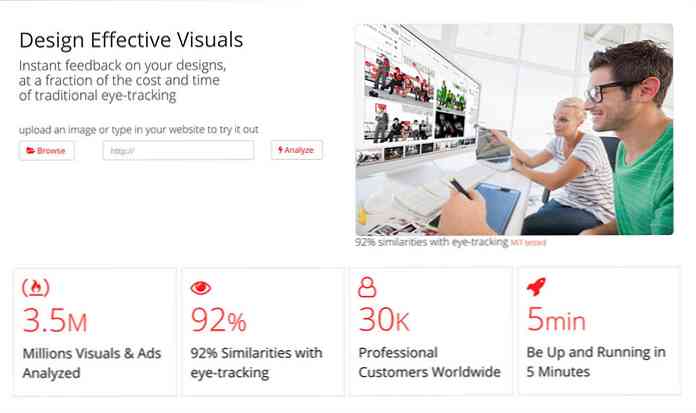
Feng GUI
A Feng GUI serkenti az emberi látást, és hőtérképeket készít, amelyek előrejelzik, hogy mit keres az ember az első 5 másodpercben. A Feng GUI Dashboard egy elővizsgálati szolgáltatást is kínál a tervezőknek és a fejlesztőknek, hogy előrejelezzék a teljesítményt a figyelem szintjének, a márkahatékonyság és a cseréjének elemzésével.

Öt másodperc teszt
Az ötödik teszt segít javítani a céloldalakat a webhely kulcsfontosságú elemeire összpontosítva egy olyan kérdéskör segítségével, amelyet a felhasználók öt másodpercen belül teljesítenek, és összegyűjti az összegyűjtött válaszokat. A kérdések halmaza a frissített képernyőképen alapul.

Silverback
A Silverback egy szoftver a tervezők és fejlesztők használhatósági teszteléséhez, amely a képernyő tevékenységét rögzíti, rögzíti a tesztelő arcát és hangját. A kötegelt export funkció lehetővé teszi, hogy mentse a kiválasztott munkameneteket, feladatokat vagy projekteket, és minden figyelemre méltó pillanatot jelöljön meg.

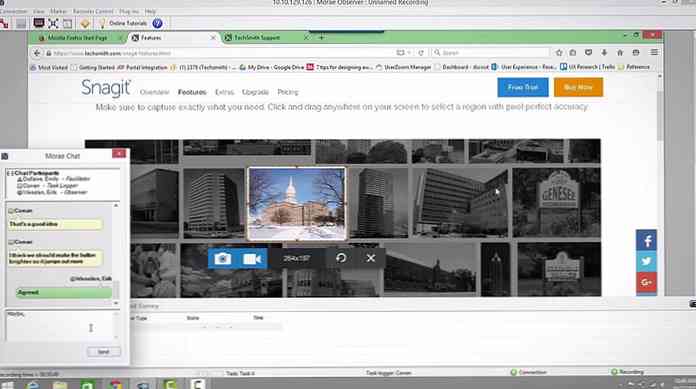
Morae
A Morae segít megérteni az ügyfelek tapasztalatait, és egyértelműen összegyűjti az ismereteket. A webkamera vagy a digitális fényképezőgép segítségével rögzíti a tesztelés minden lépését, és kemény adatokat és példákat biztosít.
A Morae használatának egyik előnye, hogy az elemzés és a jelentések helyett automatikusan kiszámítja és bemutatja a hatékonyságot, a hatékonyságot és az elégedettséget.