Gróf HTML állapot A valós idejű változások a CSS-rel
A számlálás mindenütt fontos feladat webes alkalmazásokban. Hány olvasatlan e-mail van? Hány feladatot hagynak figyelmen kívül a teendők listájában? Hány fánkízst csomagolnak a kosárba? Minden olyan kulcsfontosságú kérdés, amelyet a felhasználók megérdemelnek.
Tehát ez a hozzászólás megmutatja, hogyan kell számítsuk ki a bi-kijelölt elemeket, amelyek a felhasználói vezérlések többségét jelentik, mint a jelölőnégyzetek és a szövegbevitel, CSS számlálók használatával.
Neked kell Először a CSS-t célozza meg, ami lehetséges a pszeudo-osztályok és HTML-attribútumok ez lehetővé teszi számunkra, hogy csak ezt tegyük. Menj előre, és próbáld ki az ötletet, és fedezd fel a különböző pszeudo-osztályokat, amelyek dinamikusan jelezhetik egy elem állapotának változását.
Kezdjük a legegyszerűbb jelölőnégyzetekkel.
1. Jelölőnégyzetek
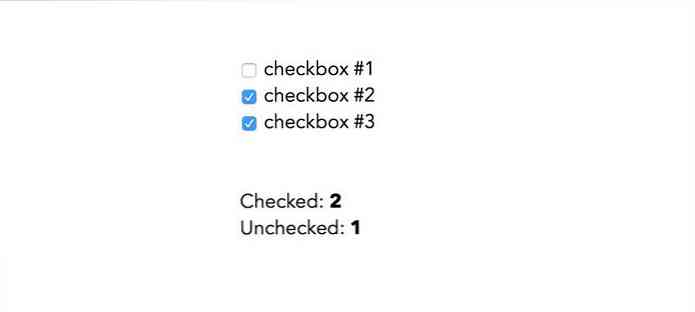
A jelölőnégyzetek bekerülnek “kockás” állapítsa meg, hogy ki van jelölve. A : ellenőrzött pseudo-class jelzi az ellenőrzött állapotot.
jelölőnégyzet # 1
jelölőnégyzet # 2
jelölőnégyzet # 3
ellenőrzött:
Nem ellenőrzött:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; bemenet [type = 'checkbox'] counter-increment: unTickedBoxCount; bemenet [type = 'checkbox']: ellenőrzött counter-inrement: tickedBoxCount; #tickedBoxCount :: előtt tartalom: számláló (tickedBoxCount); #unTickedBoxCount :: előtt tartalom: számláló (unTickedBoxCount);
Mint korábban mondtam, ez az ügy nagyon egyszerű. Mi állítson két számlálót a gyökérelemre és a két állapot minden egyes jelölőnégyzetére növekszik. Ekkor a számláló értékek egy kijelölt helyen jelenik meg tartalom ingatlan.
Ha jobban meg akarod érteni hogyan működik a CSS, nézd meg az előző üzenetünket.
Az alábbiakban látható a végeredmény. Ha bejelöli a jelölőnégyzeteket, jelölje be az értékeket “kockás” és “Nem ellenőrzött” számlálók valós időben módosított.

2. Szövegbevitel
Azt is számíthatjuk, hogy hány szövegbevitelt kitöltötték és hány üresek maradtak a felhasználó által. Ez a megoldás nem lesz olyan egyszerű, mint az előző, mert a jelölőnégyzetekkel ellentétben, A szövegbevitel nem rendelkezik pszeudo-osztályokkal jelezni, amikor megteltek.
Szóval alternatív útvonalat kell találnunk. Van egy pszeudo-osztály jelzi, ha egy elem helyőrző szöveget tartalmaz; ezt hívják : Helyőrző ábrázolt.
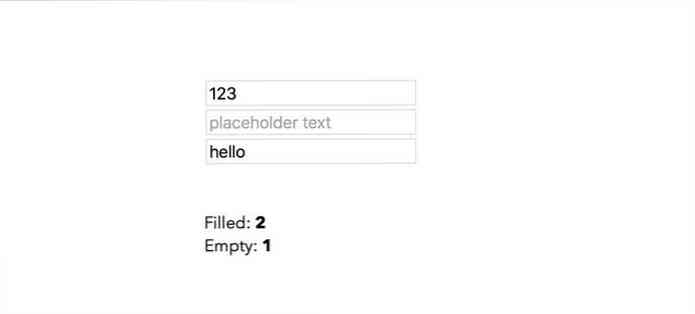
Ha szövegbevitelünkben helyőrzőket használunk, tudjuk, hogy mikor van üres a beviteli mező. Ez akkor történik, ha a felhasználó még nem írt semmit mert a helyőrző eltűnik, amikor ez megtörténik.
Megtöltött:
Üres:
:: root counter-reset: fillInputCount, üresInputCount; input [type = 'text'] counter-increment: fillInputCount; input [type = 'text']: helyőrző látható counter-increment: emptyInputCount; #filledInputCount :: előtt tartalom: számláló (fillInputCount); #emptyInputCount :: előtt tartalom: számláló (üresInputCount);
Az eredmény hasonló az előző két számlálóhoz automatikusan növekszik és csökken szöveget hozzáadunk vagy eltávolítunk a beviteli mezőkbe.

3. Részletek
Egy elem alternatív állapotát nem mindig csak pszeudo-osztályok jelzik. Ott lehet A HTML-attribútumok ezt a feladatot elvégzik, mint a
A
Így, nyisd ki HTML attribútum az elemben. Ez az attribútum a CSS uénekelje az attribútumválasztóját.
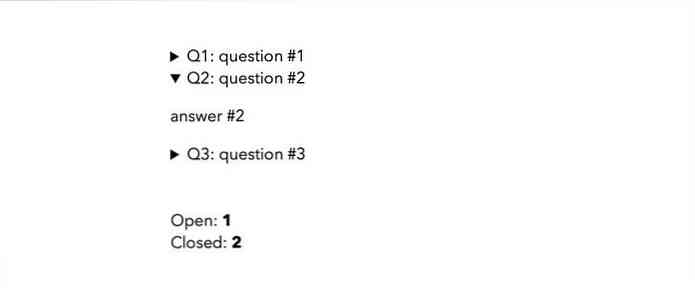
1. kérdés: 1. kérdés
válasz # 1
2. kérdés: 2. kérdés
válasz # 2
3. kérdés: 3. kérdés
válasz # 3
Nyisd ki:
Zárva:
:: root counter-reset: openDetailCount, zártDetailCount; részletek counter-increment: zártDetailCount; részletek [open] counter-increment: openDetailCount; #closedDetailCount :: előtt tartalom: számláló (zártDetailCount); #openDetailCount :: előtt tartalom: számláló (openDetailCount);
Az eredmény az két valós idejű CSS számláló ismét: Nyitott és Zárt.

4. Rádió gombok
A rádió gombok számlálása más technikát igényel. Biztosan használni tudnánk : ellenőrzött pszeudo-osztály, amelyet jelölőnégyzetekhez használtunk. A rádió gombok azonban másként, mint a jelölőnégyzetek.
A rádió gombok csoportokban kell lennie. A felhasználó csak egy csoportot választhat a csoporton belül. Minden csoport egyetlen egységként működik. A két állam egy rádió gombcsoport is lehet az egyik gomb kiválasztása vagy egyikük sem lett kiválasztva.
Tehát nem szabad egyéni gombokkal számolni a rádiógombokat, hanem gombcsoportok szerint. Ennek eléréséhez használja a : N-edik-of-típusú választó. Később elmagyarázom; lássuk először a kódot.
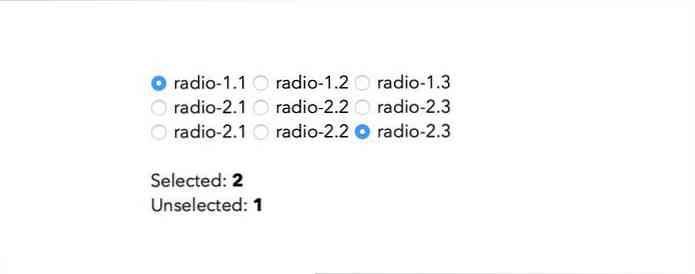
rádió-1.1 rádió-1.2 rádió-1.3
rádió-2.1 rádió-2.2 rádió-2.3
rádió-2.1 rádió-2.2 rádió-2.3
Kiválasztott:
Nincs kijelölve:
Meg kell adja meg ugyanazt a nevet ugyanazon csoport rádió gombjaira. A fenti kódban minden egyes csoportnak három belső gombja van.
:: root counter-reset: kiválasztottRadioCount, unSelectedRadioCount; bemenet [type = 'radio']: nth-of-type (3n) counter-increment: unSelectedRadioCount; bemenet [type = 'radio']: nth-of-type (3n): ellenőrzött counter-increment: selectedRadioCount; bemenet [type = 'radio']: nem (: nth-of-type (3n)): ellenőrzött counter-increment: unSelectedRadioCount -1 kiválasztottRadioCount; #selectedRadioCount :: előtt tartalom: számláló (kiválasztottRadioCount); #unSelectedRadioCount :: előtt tartalom: számláló (unSelectedRadioCount);
A fenti töredék első három stílusszabálya megegyezik a jelölőnégyzetekre alkalmazott kiviteli szabályokkal, kivéve a célzás helyett minden Rádiógomb, minden csoportban az utolsó rádió gombot célozzuk meg, ami a harmadik a mi esetünkben (: N-edik-of-típusú (3n)). Tehát nem számítunk minden rádiógombot, de csak egy csoportonként.
Ez azonban nem ad helyes valós idejű eredményt, mint mi még nem adott meg szabályt a csoport másik két rádió gombjának számlálására. Ha az egyiket ellenőriztük, meg kell számolni, és a nem ellenőrzött eredmény egyidejűleg csökken.
Ezért mi vagyunk add a -1 érték után unSelectedRadioCount az utolsó stílusszabályban, amely a csoport másik két rádió gombját célozza meg. Amikor az egyiket ellenőrzi, -1 akarat csökkentse a nem ellenőrzött eredményt.

A számok elhelyezése
Csak a helyes eredményt láthatja a számlálás befejezése után, vagyis miután a számlálandó elemeket feldolgozták. Ezért kell elhelyeznünk azt az elemet, amelyen belül megjelenítjük a számlálókat csak a számlálandó elemek után a HTML forráskódban.
Előfordulhat, hogy nem szeretné megjeleníteni a számlálókat az elemek alatt, de máshol az oldalon. Ebben az esetben szükség van a számlálók áthelyezésére CSS tulajdonságokkal, például fordít, margó, vagy pozíció.
De az én javaslatom lenne használja a CSS Grid-et így létrehozhatja az oldal elrendezését a HTML forráskódban lévő elemek sorrendjétől függetlenül. Például könnyen létrehozhat egy rácsot, amely a számlálókat a beviteli mezők fölé vagy mellé helyezi.




